Thingworx學習筆記二(單表資料新增及相關校驗)
Thingworx表單資料新增及相關校驗
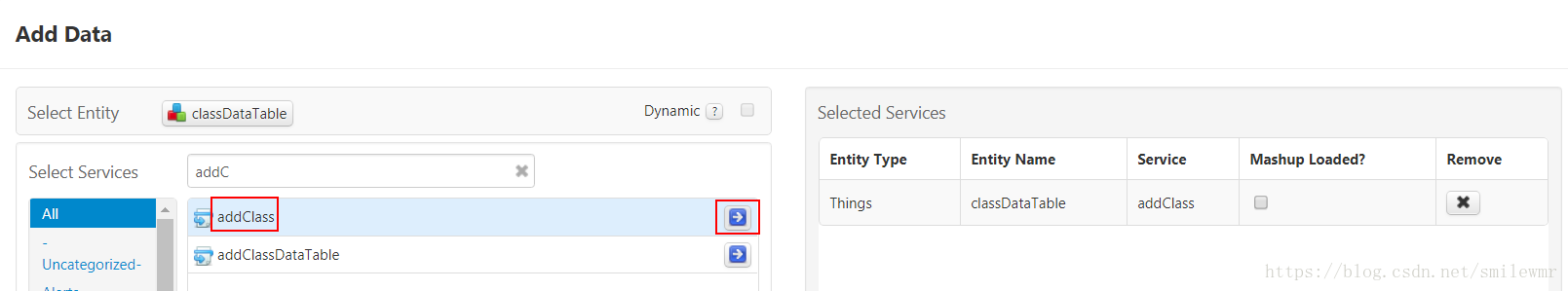
1、給DataTable建立services事件,如addClassDataTable。
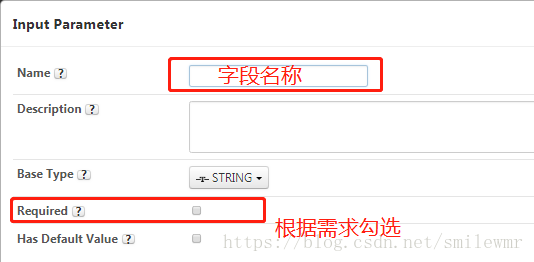
1> 開啟建立的DataTable,然後在左側點選Services,在上方選擇Add My Service,填寫service的Name名稱。
2> 選擇選項卡【
3> 新增返回結果資訊:
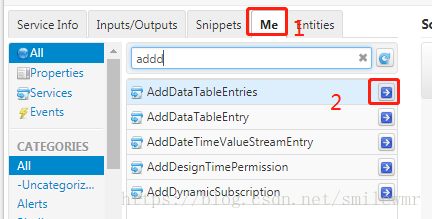
4> 選擇選項卡【me】,搜尋add方法,選擇如圖所示,直接點選【
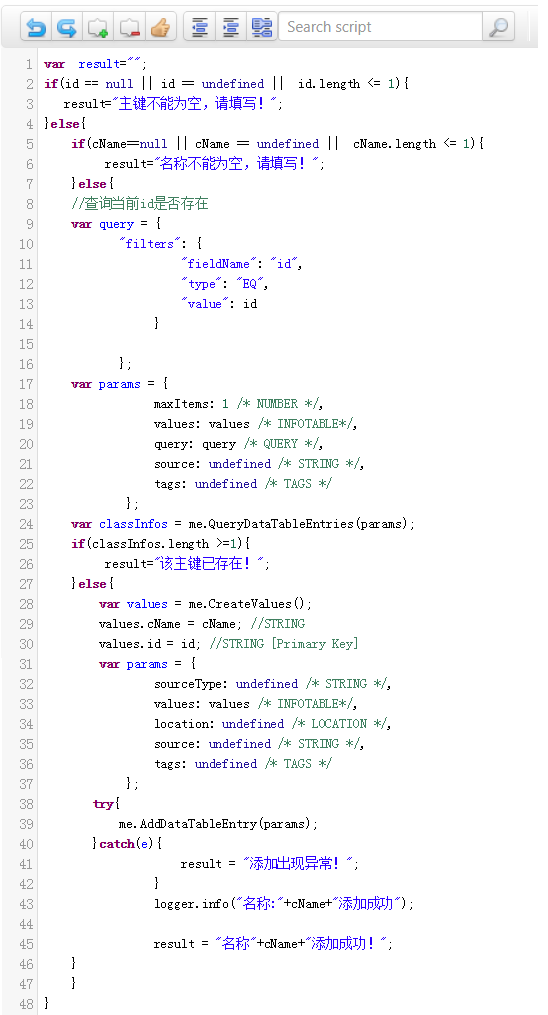
5> 在右側區域填寫相關程式碼,點選儲存按鈕,然後點選上方的【Save】按鈕,否則頁面關閉後方法沒有儲存。
2、前臺介面新增新增欄位資訊及按鈕,並配置click事件。
1>新建一個Mashup,命名為class2mashup,並新增Panel、Grid,給Grid繫結資料來源。
2> 在左側選擇Label標籤,拖放至Panel的空白處,並修改標籤的顯示名稱。
3> 在左側選擇TextBox標籤,拖放至Panel的空白處,並修改標籤的名稱為表格的欄位名稱,如id,cName等。
4> 類似於新增id,再新增一個cName的標籤,並新增一個Button按鈕,命名為【新增】。
5> 在右側點選按鈕【+】,將建立好的表格事件addClass新增進來,點選按鈕【Done】。
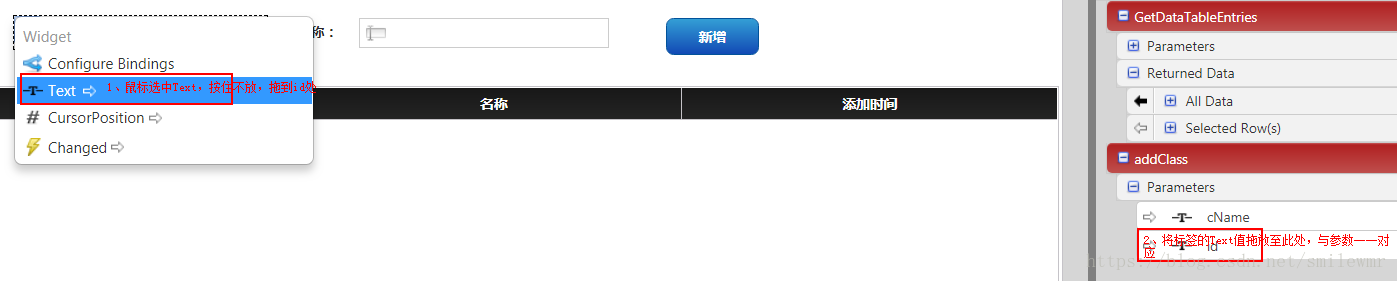
6> 將TextBox標籤的值賦給方法addClass的引數。
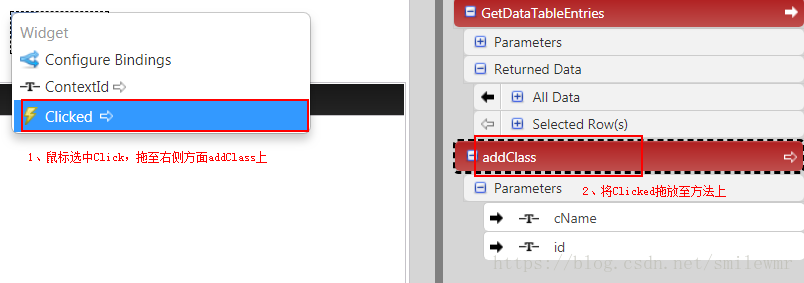
7> 給Button按鈕新增Click事件。點選Button上的三角按鈕【
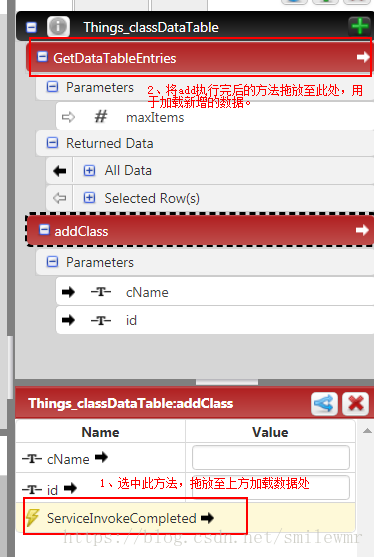
8> 資料新增後,主頁自動載入顯示新增的資料。
9> 新增新增成功提示。在左側選擇Message拖放至Panel的空白區域。
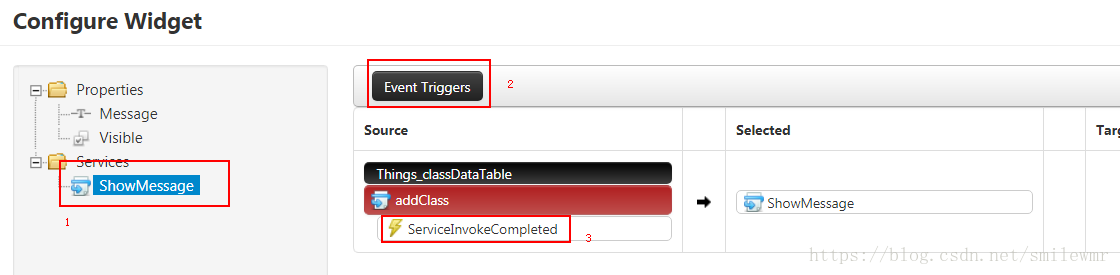
10>點選Message的三角按鈕,在彈出的下拉框選擇【
點選按鈕【2】,在彈出的頁面上選擇【result】,然後點選按鈕【Done】。
給ShowMessage配置事件
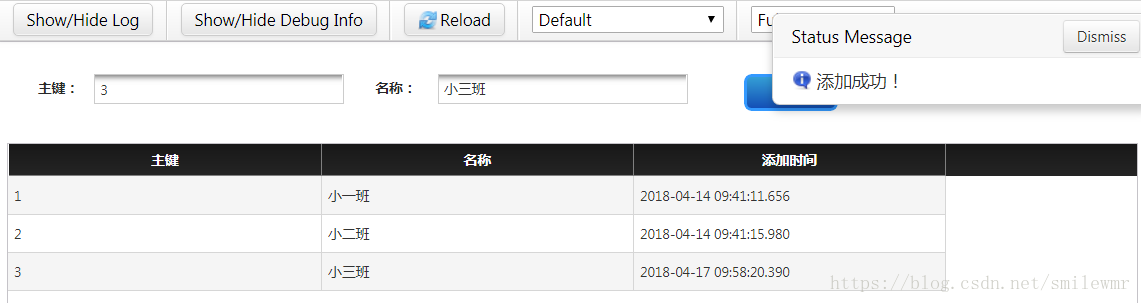
11> 點選class2Mashup頁面的【Save】按鈕,然後點選按鈕【ViewMashup】,在開啟的頁面上輸入要新增的資料,點選按鈕【新增】,如下所示:
3、新增相關校驗,在表的Service方法中新增,此例是在addClass方法中新增。如下所示: