QML官方系列教程——Using Qt Quick Designer
附網址:http://qt-project.org/doc/qtcreator-3.1/creator-using-qt-quick-designer.html
Using Qt Quick Designer —— 使用Qt Quick設計師
你可以在Qt Quick Designer視覺化編輯器或者程式碼編輯器中編輯.qml檔案。
在工程中雙擊一個.qml檔案可以在程式碼編輯器中開啟它,然後選擇設計模式在視覺化編輯器中開啟它。
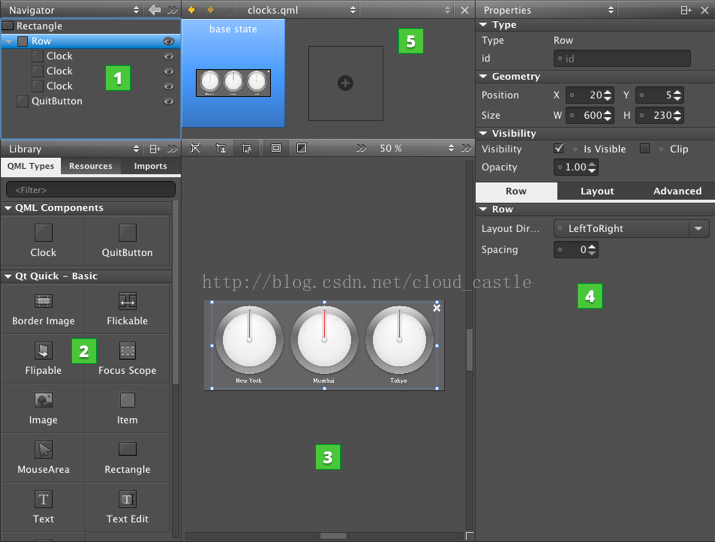
使用視覺化編輯窗格來管理你的工程:
導航面板(1):以樹結構形式顯示當前QML檔案中的各個專案。
庫面板(2):顯示你可以用來構建應用程式的模組:引入的或資源中的預定義的QML型別,你自己的QML元件,Qt Quick元件或是Qt Quick Controls。
畫布(3):你創造QML元件及設計應用程式的工作區域。
屬性面板(4):設定選定專案的屬性,你也可以在程式碼編輯器中改變這些屬性。
狀態面板(5):顯示該專案的不同狀態。QML不同狀態通常伴隨使用者介面的不同配置,比如UI控制元件的屬性和行為以及可用的行為的轉變。
Managing Item Hierarchy
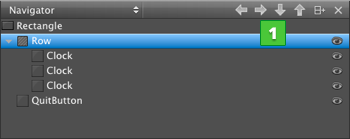
導航面板顯示了當前QML檔案中的各個專案以及他們的關係。(1)所有專案以樹形結構被列出,頂層是他們的父物件Rectangle(2)。
你可以在導航面板選中一個專案並在屬性面板中編輯它的屬性。子項可以訪問父項的屬性。在畫布中選擇這個專案,右擊它,然後在選單中可以選擇其父物件以及其他該位置的物件。

當你複製一個物件,它所有的子物件都將被複制;當刪除一個物件,它所有的子物件都將被刪除。
你可以使用顯示/隱藏來針對應用程式中的特別需求。點選這個圖示
像所有屬性一樣,可見性與透明度由父物件繼承而來,想要隱藏或顯示所有的子物件,應該編輯父物件的相關屬性。
檢視檔案清單或工程,在“導航”的下拉框中選擇“檔案系統”、“開啟文件”及“工程”。要同時檢視多個內容,點選
Setting the Stacking Order —— 設定堆放層次
一個物件的z property決定了它與專案樹中兄弟姐妹之間的層次關係。預設情況下,擁有更高z值的物件將被繪製在其他物件的上方,而相同z值的兩個物件,在列表後面的被繪製在上方。
要改變一個專案的堆疊順序,在畫布上右擊並選擇Stack(Z),你可以選擇Raise/Lower增加或減小這個值,或選擇To Front / To Back將這個物件移動到所有兄弟姐妹的前方或者後方。要重置Z屬性,請選擇Reset z Property。
Switching Parent Items —— 改變父物件
當你拖放一個QML型別的例項到畫布上時,Qr Quick Designer會將該物件設定為當前位置下那個例項的子物件。當你在畫布上移動該物件時,Qt Quick Designer不知道你是想要單純地移動該物件還是將他們新增到新的父物件中去。因此,在這種操作下,該物件的父物件不會被改變。想要改變其父物件,請在拖放該物件前按下Shift鍵,在游標下最上方的元件成為該專案新的父物件。你也可以在導航面板中改變它的父物件:在專案樹中拖放該物件,或使用箭頭按鈕來移動它在專案樹中的位置。
QML Type Library
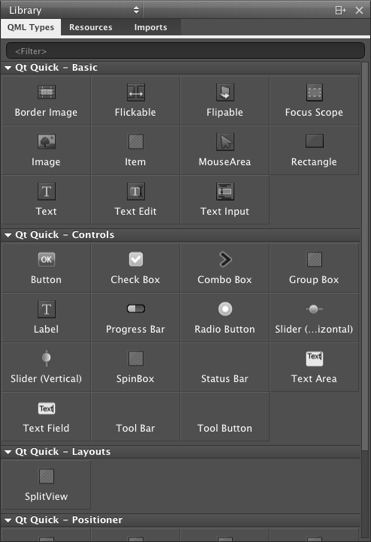
庫面板使得你可以選擇QML型別,UI元件,資源,以及管理你的import引入。
QML Types面板以類別分組顯示:你自己的QML元件,基本型別,佈局,位置型別,以及檢視。
Qt Quick 1就開始為特定的移動裝置平臺提供的相關觀感的UI元件。自Qt 5.1開始,我們可以在Qt Quick 2.1中使用一組Qt Quick Controls元件來建立經典的桌面風格的使用者圖形介面。Qt Quick Components和Controls都是基於標準QML型別建立而來。想要在Library庫中檢視components和controls,請在Imports面板中引入這些元件。
Resources面板顯示了與當前QML檔案在同一目錄下的檔案。
Specifying Item Properties —— 指定專案屬性
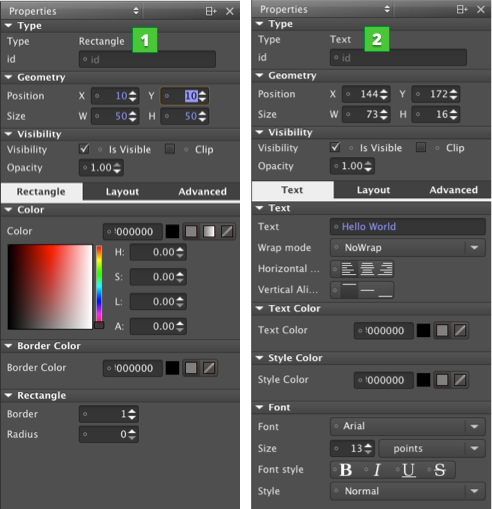
Properties面板顯示了當前專案的所有屬性。這些屬性由型別分組。所有QML型別上面部分的幾個屬性都是相同的,例如位置,尺寸和可見性等。
面板中的下半部分所對應的屬性根據QML型別的不同而不同。例如:下圖展示了Rectangle(1)和Text(2)分別包含的不同屬性。
你可以在右擊選單中將某些屬性重置為預設值。右擊該物件並選擇Edit > Reset Position or Reset Size來重置物件的位置與大小。選擇Edit > Visibility設定物件的可見性。
按F1來了解一個物件的更多屬性資訊。
Viewing Changes in Properties —— 檢視屬性變化
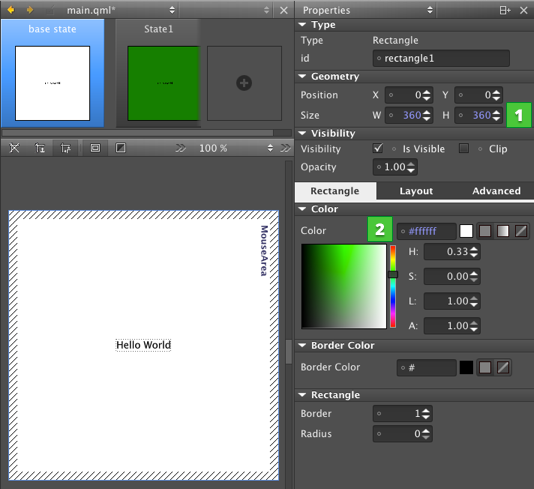
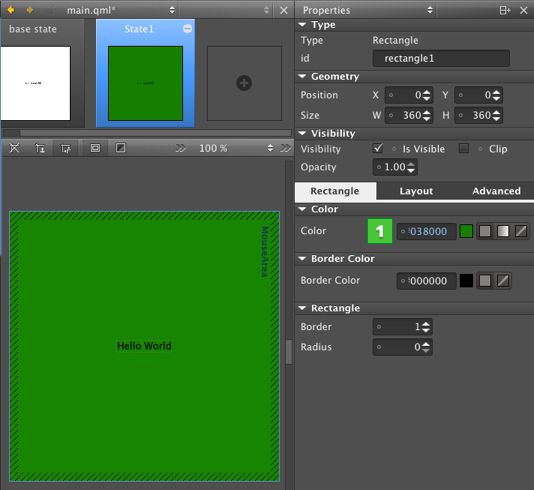
屬性的預設值被顯示為白色,被改變過的值以藍色高亮顯示。另外,在多個狀態中被改變的屬性也被藍色高亮顯示。
這樣你可以很容易知道.qml檔案中型別或元件的哪些屬性被設定過,而哪些是預設值。
當編輯多狀態時,你也可以很容易看到哪些值在當前狀態被顯式設定,哪些值來自基本狀態。
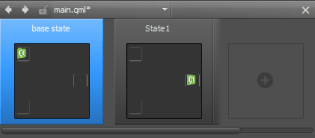
下面這張圖闡述了這一點。在基本狀態中,被顯式設定的Size和Colors屬性的值被高亮顯示。
狀態1中,僅有相對於基本狀態(base state)改變了的“Color”被高亮顯示了。
重置一個屬性集將使它返回預設值,並在.qml檔案中將其值刪除。
注:因此,所有的布林值以四種不同的情況展現。
比如,visiility屬性可以表現為以下形式:




Marking Text Items for Translation
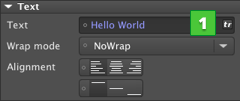
為了支援翻譯器(translators),需要標記上每個應該被翻譯的文字專案。在屬性面板中的Text中,選擇tr(1)。
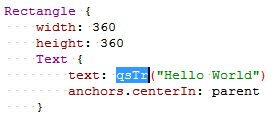
這樣文字字串將被封閉在qsTr函式呼叫中去。
Loading Placeholder Data —— 載入佔位符資料
Qt Quick Designer支援檢視、模型和委託,因此當你新增一個網格檢視、列表檢視、或路徑檢視專案時,ListModel和委託專案也將被自動新增。
然而,應用程式中缺失的上下文(context)給Qt Quick Designer提出了一個挑戰,特別是在C++中定義的模型。一般來講,這些缺失的上下文都是些簡單的屬性,它們可能被定義在C++,或者QML檔案中。一個典型的例子是一個元件使用了它父物件的屬性,類似parent.width。
Using Dummy Models —— 使用虛擬模型
如果你在Qt Quick Designer中開啟一個引用了C++模型的檔案,畫布上將不會顯示任何東西。如果模型中的資料是從因特網獲取,你將完全無法控制它。為了獲取可靠的資料,需要使用到下面的dummy data。
例如,以下程式碼段描述了在檔案example.qml中包含了一個ListView,它指定了一個C++模型。
ListView {
model: dataModel
delegate: ContactDelegate {
name: name
}
}qml/exampleapp/example.qml
dummydata/dataModel.qmlimport QtQuick 1.0
ListModel {
ListElement {
name: "Ariane"
}
ListElement {
name: "Bella"
}
ListElement {
name: "Corinna"
}
}Creating Dummy Context —— 建立虛擬的上下文
下面的示例介紹了QML中一種常見的模式:
Item {
width: parent.width
height: parent.height
}這個方式對應用程式而言很不錯,但是在Qt Quick Designer中將顯示一個大小為0的item。這個被開啟的檔案不存在父物件——由於上下文的缺失。要繞過這種缺失的情況,一個方法就是使用虛擬環境。如果你在dummydata/context目錄中放置一個與應用程式同名的檔案(這裡是,example.qml),你可以虛擬一個父類的背景:
import QtQuick 1.0
import QmlDesigner 1.0
DummyContextObject {
parent: Item {
width: 640
height: 300
}
}Building Transformations on Items—— 建立專案的變換
Advanced面板允許你設定豐富的變換,例如旋轉、縮放、平移。你可以為一個物件分配一個任意的變換值。每種變換將一個接一個地按順序進行。 檢視Transform來了解更多有關Transform型別的資訊。 Adding States —— 新增狀態 使用者介面需要在不同的場景中呈現不同的介面構造,或者在使用者互動時改變它的外表。通常這種情況下伴隨一組同時進行的改變,這樣的介面就可以被看做是從一個狀態到另一個狀態所發生的內部改變。 狀態的改變可以遮蔽其內部的複雜性,因此通常被用作介面。例如照片瀏覽器可能會將影象初始化在一個網格中,當其中一個圖片被點選時,程式切換到詳細資訊狀態,這個圖片被放大,而使用者互動切換成提供新的引數用來進行影象編輯。換一個小規模的例子,當一個簡單按鈕被按下,它可以改變為被按下狀態,其顏色和位置都被改變從而表現為一個被按下的樣子。 在QML中,任何專案都可以在多個不同狀態間進行切換以完成一組改變,這個改變需要通過修改有關專案的屬性來實現。每一個狀態都提出一個不同配置,例如: · 展示某些UI元件並隱藏另一些。 · 向用戶展示不同的可用響應。 · 開始,停止和暫停動畫。 · 在新的狀態執行某些需要執行的指令碼。 · 改變一個特定專案的屬性值。 · 展示另一個視景。 Qt Quick Designer中的State面板展示了元件的不同狀態。
點選其中的空格來新增狀態,然後在編輯器中修改新的狀態。例如,要改變一個按鈕的外觀,你可以隱藏這個按鈕並在它的位置上顯示另一張圖片。或者,你可以在不同的狀態間改變一個物件在畫布上的位置,然後為其新增動畫,這樣來達到動態顯示的效果。 你可以通過點選State面板中的每個狀態以在畫布上面檢視它們。 檢視Creating Screens來獲取更多資訊。 如果你為多個狀態添加了動畫,可以通過執行這個應用程式來進行測試。 檢視Animating Screens來獲取更多資訊。 Working with QML Types on Canvas 通過放置專案在畫布上來設計你的應用程式。 Snapping to Parent and Sibling Items—— 捕捉父物件與兄弟姐妹 當你進行設計時,你可以使用捕捉(snapping)來對畫布上的專案進行佈局。點選
 按鈕使元件捕捉它們的父物件或同輩物件。拖拽時彈線(snapping lines)會自動出現來幫助你進行佈局。點選
按鈕使元件捕捉它們的父物件或同輩物件。拖拽時彈線(snapping lines)會自動出現來幫助你進行佈局。點選 按鈕捕捉它們的父物件或同輩物件,不同時是在程式碼中會生成anchor程式碼。
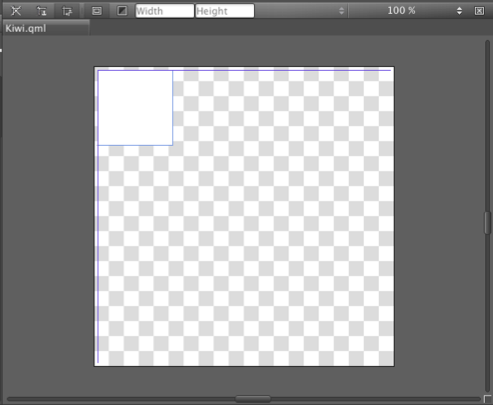
下面這張圖顯示了當Parent item padding設定為5畫素時的捕捉線。
按鈕捕捉它們的父物件或同輩物件,不同時是在程式碼中會生成anchor程式碼。
下面這張圖顯示了當Parent item padding設定為5畫素時的捕捉線。

Hiding Item Boundaries —— 隱藏元件邊界 Qt Quick Designer會在畫布上顯示元件的邊界。要隱藏邊界,點選
 按鈕。
Selecting Items —— 選擇元件
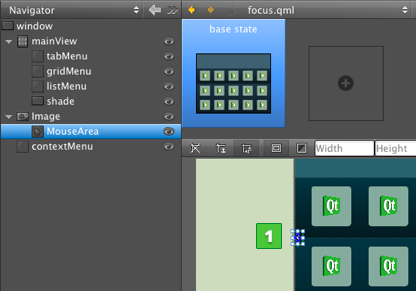
當使用滑鼠選擇重疊的元件時,預設最上層的元件將被選中。然而,有些元件不含任何內容,比如MouseArea,它通常位於包含內容的元件的上層,比如Rectangles或者border images。要預設僅選中有內容的元件,可以點選
按鈕。
Selecting Items —— 選擇元件
當使用滑鼠選擇重疊的元件時,預設最上層的元件將被選中。然而,有些元件不含任何內容,比如MouseArea,它通常位於包含內容的元件的上層,比如Rectangles或者border images。要預設僅選中有內容的元件,可以點選 按鈕。
Previewing Component Size —— 預覽元件尺寸
根物件的寬高決定了元件的尺寸。你可以複用這個元件,類似buttons,在不同的裝置配置、螢幕解析度、螢幕方向上需要有不同的尺寸。但如果它最終大小由屬性繫結決定,其尺寸可能變為零(0,0)。
為了試驗不同元件尺寸,在畫布的工具欄上輸入Height和Width(1)的數值。其改變被應用到狀態面板(2)及畫布(3)上,但屬性的值並未在QML檔案中被永久性改變。你可以在屬性面板中永久性改變這個屬性值。
Specifying Canvas Size —— 指定畫布尺寸
要改變畫布尺寸,選擇Tools > Options > Qt Quick > Qt Quick Designer並在Canvas組指定畫布寬高。
Refreshing the Canvas —— 重新整理畫布
當使用Qt Quick Designer開啟一個QML檔案時,檔案中的元件將被繪製在畫布上。當你在Qt Quick Designer中編輯這些專案的屬性,QML檔案與畫布中的影象可能不會同步更新。例如,當你改變一個專案的行列位置時,新的位置可能沒有在畫布上正確顯示。
要重新整理畫布中的影象,按下 R 鍵或選擇
按鈕。
Previewing Component Size —— 預覽元件尺寸
根物件的寬高決定了元件的尺寸。你可以複用這個元件,類似buttons,在不同的裝置配置、螢幕解析度、螢幕方向上需要有不同的尺寸。但如果它最終大小由屬性繫結決定,其尺寸可能變為零(0,0)。
為了試驗不同元件尺寸,在畫布的工具欄上輸入Height和Width(1)的數值。其改變被應用到狀態面板(2)及畫布(3)上,但屬性的值並未在QML檔案中被永久性改變。你可以在屬性面板中永久性改變這個屬性值。
Specifying Canvas Size —— 指定畫布尺寸
要改變畫布尺寸,選擇Tools > Options > Qt Quick > Qt Quick Designer並在Canvas組指定畫布寬高。
Refreshing the Canvas —— 重新整理畫布
當使用Qt Quick Designer開啟一個QML檔案時,檔案中的元件將被繪製在畫布上。當你在Qt Quick Designer中編輯這些專案的屬性,QML檔案與畫布中的影象可能不會同步更新。例如,當你改變一個專案的行列位置時,新的位置可能沒有在畫布上正確顯示。
要重新整理畫布中的影象,按下 R 鍵或選擇 (Reset View)。
Creating Qt Quick Projects Creating Components
(Reset View)。
Creating Qt Quick Projects Creating Components