unity學習筆記-精靈集和精靈動畫
2D遊戲中,對精靈的操作需求,往往是兩點:
1、 靜態精靈:一般做背景展示等
2、 精靈動畫:幀動畫、骨骼動畫等
宣告:以下對Unity的操作,基於Unity3D 4.3.4,本人初學Unity,沒用過其他版本。
一、 精靈檔案的匯入
方法1:
如果工程在建立的時候就設定為2D,那麼當你將圖片檔案複製到Assert目錄下的時候,圖片的紋理型別預設就是Sprite了。如下圖:
方法2:
如果工程不是2D的,或者不希望改變專案的設定,可以直接將TextureType手動設定成Sprite,點選Apply確認。效果和方法1完全一樣。
二、 原生Unity中的精靈動畫
1. 大圖分解成小圖:
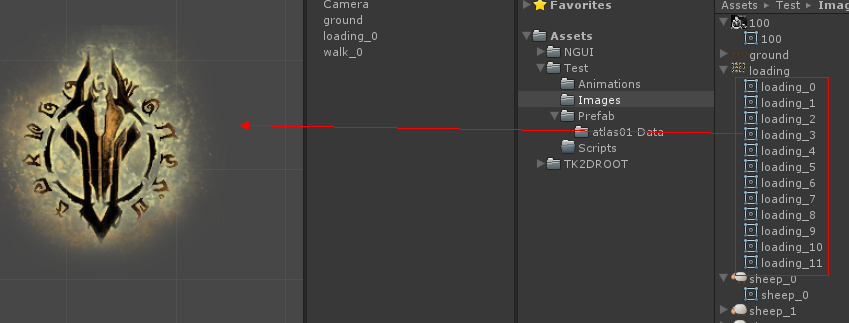
有時候找到的資源,是一個精靈圖集的形式,如下:
這是一個loading的圖集。將圖片拖入assert的相關目錄後,修改SpriteMode為Multiple,將精靈設定為多張精靈的集合,而不是Single。然後點選SpriteEditor,開啟精靈編輯器。
如下圖:
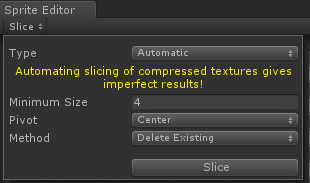
當然,也可以先開啟精靈編輯器,主選單中:Window> SpriteEditor。
Slice就是切片,記得js中對陣列的操作中,好像就有這個函式。
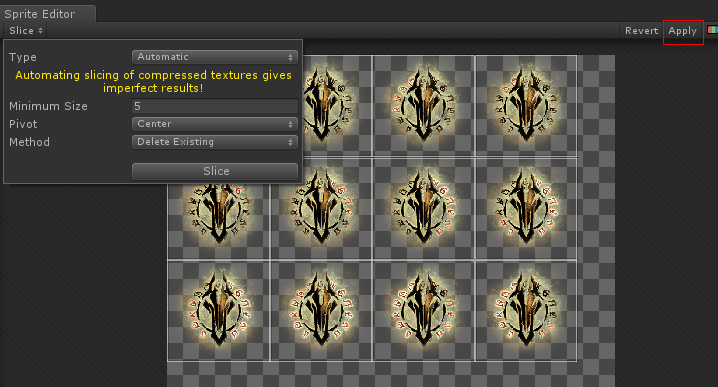
Type有兩個值可選:Automatic和Grid。Grid就是按照網格來切分,Automatic就比較傻瓜了。一般來說,圖集中的小圖之間是有空隙的,然後用Automatic,基本不用怎麼設定,就能保證不會切壞。如下:
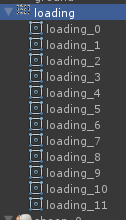
最後,點選Apply確定。然後就會發現,圖集下面已經出現了很多的小圖:
然後將這些小圖片全部選中,直接拖放到Scene裡面,就生成了anim動畫檔案。不能再簡單了。不過這樣製作出來的動畫,都是幀動畫。
2. 幀動畫:
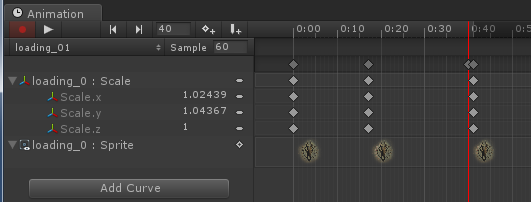
Unity如果需要製作幀動畫,原生編輯器就是支援的。Window->Animation,開啟動畫編輯器。將需要製作動畫的第一幀拖放到Scene中,然後選中這個精靈,如下圖:
點選AddCurve,Transform、 SpriteRenderer、Animator這3個其實分別對應Inspector中精靈的3類屬性。比如:
當然,我這個是惡搞的。Scale負責縮放的變化,Sprite負責切換精靈圖片。然後就變成了一段幀動畫。增加關鍵幀的話,在時間線處右鍵選單中有AddKey。選中某幀,在Inspector中修改屬性就可以。動畫製作太隨心所欲了。
三、 2Dtoolkit中的精靈圖集和幀動畫
1. 圖集的製作
在Project中,Create>tk2d>SpriteCollection。圖集是製作成prefab的檔案形式。設定好檔案儲存引數後,

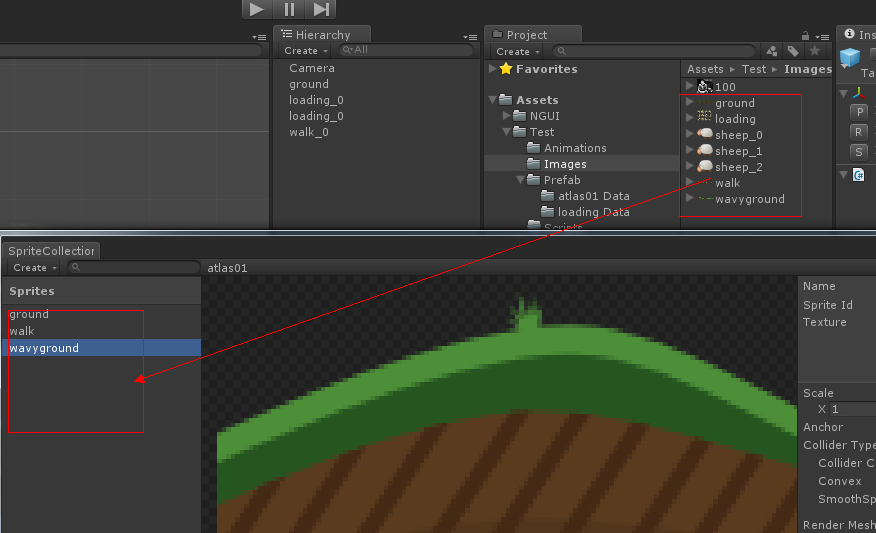
然後將需要打包的圖片,拖放到編輯器左側。如下圖:
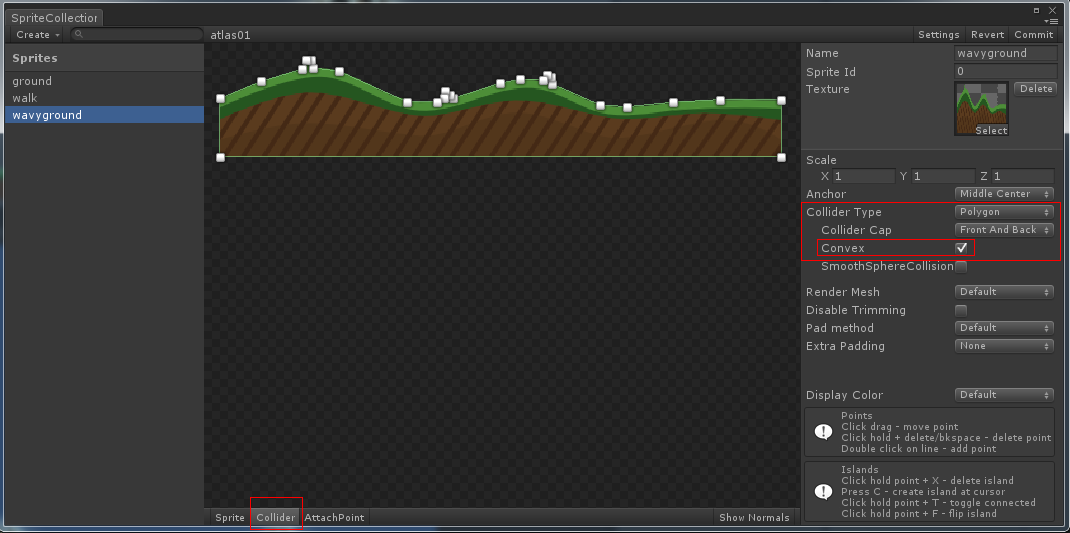
然後就是修改每個精靈的引數了。最需要關注的就是Anchor和ColliderType了。比如這個波浪形的地面,碰撞器型別,我設定為Polygon多邊形,然後這個Convex就必須勾選。設定為凸多邊形,碰撞檢測中會用到。點選編輯器最下方的Collider,就可以自行編輯碰撞區域了。
編輯中的操作,右下角是有提示的:
最後點選右上角的commit完成。
2. 幀動畫
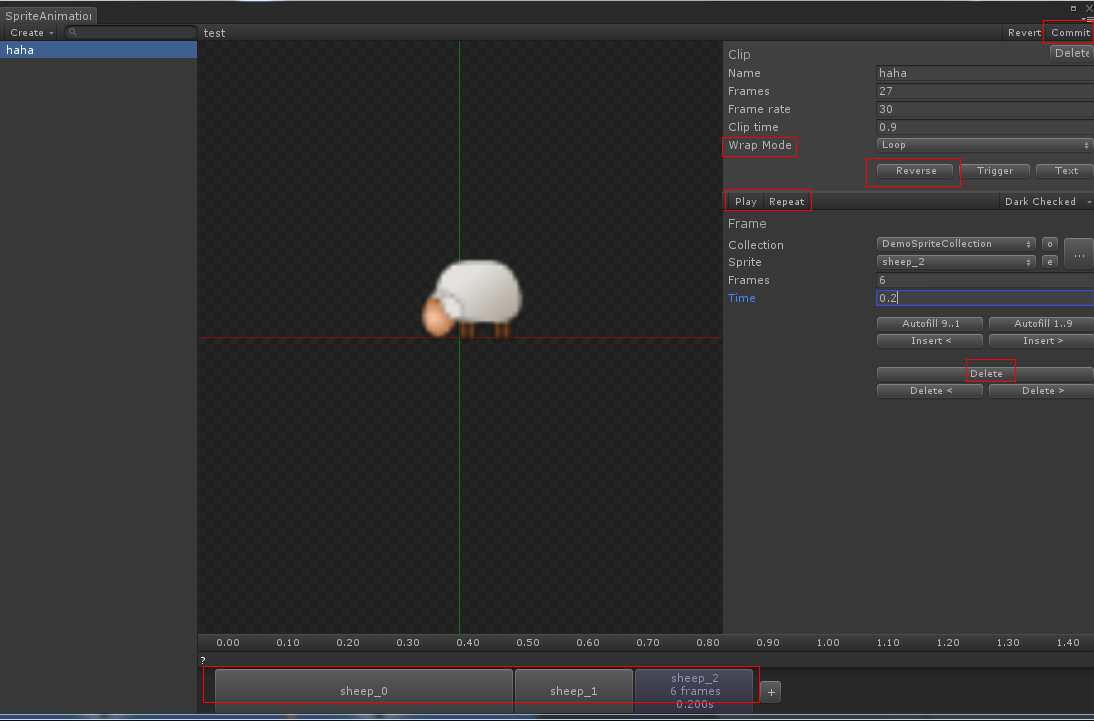
仍然是在Project中,Create>tk2d>SpriteAnimation。建立檔案後,開啟編輯器:
Clip就是幀動畫了。
Play用來播放動畫或者暫停。WrapMode是動畫的播放方式,是迴圈播放,還是片段迴圈等。Reverse是將動畫反轉,就是倒播。Collection和Sprite分別用來設定當前幀的精靈集和具體精靈。如果要刪除當前幀,點選Delete即可。Trigger是幀動畫的觸發事件,因為是剛開始學習,還沒開始製作具體的遊戲,這個暫時沒用到。
最後,點選右上角的commit完成修改。
3. 建立精靈動畫
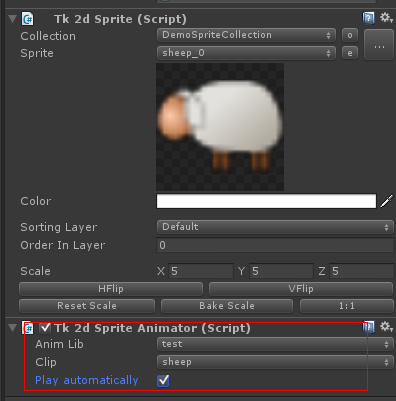
Create->tk2d->Sprite WithAnimator
精靈設定為動畫的第一幀,讓選擇剛才製作的動畫集test中的sheep動畫。在game中就能看到了。
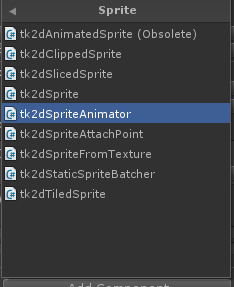
當然了,也可以先建立tk2d->Sprite,然後新增tk2dSpriteAnimator。
結果和直接建立SpriteWithAnimator是一樣的。
四、 在tk2d中切換動畫播放
如下:
using UnityEngine;
using System.Collections;
public class Sheep : MonoBehaviour {
private tk2dSpriteAnimator m_Anim;
private bool m_bChange = false;
// Use this for initialization
void Start () {
m_Anim = GetComponent<tk2dSpriteAnimator>();
print ("初始化");
}
// Update is called once per frame
void Update () {
if (Input.GetMouseButtonDown (0)) {
print("左鍵點選");
if (m_bChange) {
m_Anim.Play("eat");
} else {
m_Anim.Play("bian");
}
m_bChange = !m_bChange;
}
}
}繫結到sheep精靈上,然後這個同一個個動畫集下有兩個動畫eat和bian,通過滑鼠左鍵點選,就輪流播放了。