CSS之flex相容
隨著自己寫過的頁面的增多,也遇到了很多CSS相容性的問題。這些相容性問題,都是必然的,因為技術在不斷進步,不斷革新,所謂,“後浪推前浪,前浪拍死在沙灘上”,當然我們的技術不能是被拍死在沙灘上,我們還要支援,不支援的話,只能是你這個頁面,這個產品被淘汰。
那麼為了不被淘汰,我們就要做些相容性處理。
我寫頁面的時候用到過很多的flex佈局,覺得非常好用。下面附上一篇不錯的flex佈局介紹的文章。
Flex 佈局教程想了解的可以自己去看看這篇博文,或者自己百度,這裡先部多做介紹,我們主要來說一說flex佈局的相容性問題。
why?
大家可能想問了,flex佈局為什麼會存在相容性問題啊?
之所以存在相容性問題,是因為技術在不斷的更新,有些舊的瀏覽器只支援舊語法的書寫方式,所以就出現所謂的相容性問題。
what?
那麼新舊版本是什麼?
flex佈局分為舊版本dispaly: box;,過渡版本dispaly: flex box;,以及現在的標準版本display: flex;。所以如果你只是寫新版本的語法形式,是肯定存在相容性問題的。
- Android
- 2.3 開始就支援舊版本
display:-webkit-box; - 4.4 開始支援標準版本
display: flex;
- 2.3 開始就支援舊版本
- IOS
- 6.1 開始支援舊版本
display:-webkit-box; - 7.1 開始支援標準版本
display: flex;
- 6.1 開始支援舊版本
- PC
ie10開始支援,但是IE10的是-ms形式的。
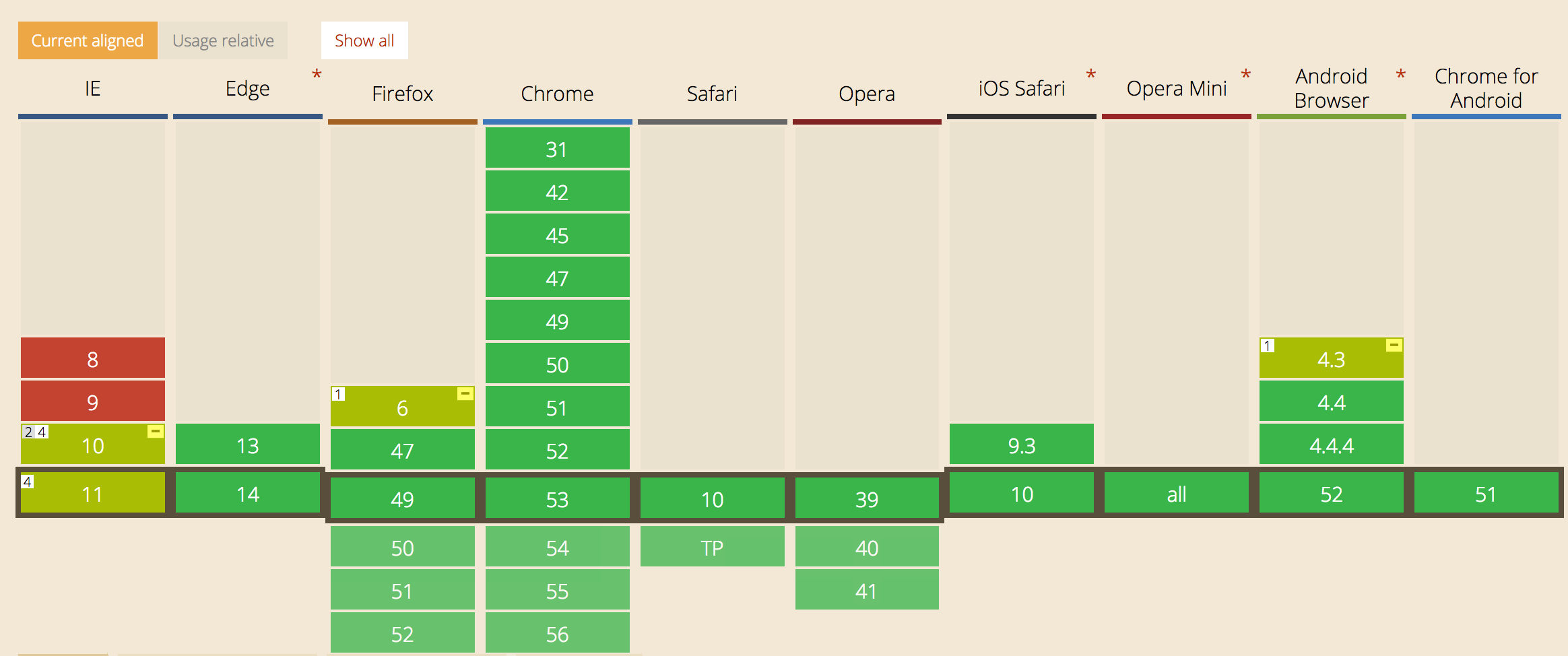
下面是各個瀏覽器的支援情況
how?
所以我們該如何進行相容性的寫法呢?
- 盒子的相容性寫法
.box{
display: -webkit-box; /* 老版本語法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本語法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本語法: IE 10 */
display: -webkit-flex - 子元素的相容性寫法
.flex1 {
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}這種相容寫法不一定起效的。尤其是在底版本安卓系統中。因為什麼呢?因為所有都是向下相容的,所以寫法的順序一定要寫好了才起作用。就是把舊語法寫在底下,個別不相容的移動設定才會識別,哪些是舊的語法,你懂的。那些帶box的一定要寫在最下面即可。
所以上面的相容寫法應該是這樣的才對:
.box{
display: -webkit-flex; /* 新版本語法: Chrome 21+ */
display: flex; /* 新版本語法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本語法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本語法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本語法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}總結
這樣來試試吧,保證不會再出現返工修改的問題。
good luck!
寫在後面
GitHub上集大家之力搞了一個前端面試題的專案,裡面都是大家面試時所遇到的題以及一些學習資料,有興趣的話可以關注一下。如果你也有興趣加入我們的話,請在專案中留言。專案同時也可以在gitbook上檢視。