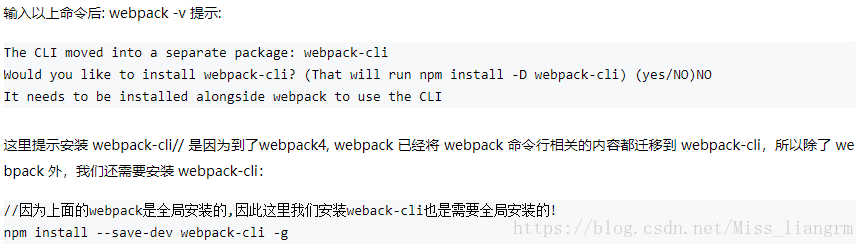
安裝webpack出現的問題:webpack 安裝後提示CLI
安裝webpack遇到的一個問題.
webpack 4.X 後需要安裝webpack-cli 請注意需要安裝在同一目錄
轉自:https://blog.csdn.net/zengibm/article/details/79914144?ticket=ST-91057-Qy7FhKzOrSs03l1ym09d-passport.csdn.net
相關推薦
安裝webpack出現的問題:webpack 安裝後提示CLI
安裝webpack遇到的一個問題.webpack 4.X 後需要安裝webpack-cli 請注意需要安裝在同一目錄轉自:https://blog.csdn.net/zengibm/article/details/79914144?ticket=ST-91057-Qy7FhK
在虛擬機器安裝Win7出現:directory ezboot not found error loading image:CDMENU.EZB
在虛擬機器安裝Win7出現:directory ezboot not found error loading image:CDMENU.EZB 小編剛開始查詢了各種方法解決該問題,也找到原因是由於IOS映象檔案大於4G,按照別人的方法進行解決,但是依然沒有解決此問題。像用老毛桃U盤來解決
python3安裝OpenCV3出現:ImportError: numpy.core.multiarray failed to import
OpenCV之前只支援python2版本,不支援python3版本,在現在python3也可以安裝OpenCV包了,而且也沒有之前使用python2安裝OpenCV那麼麻煩了。但是,還是需要手動去下載包在安裝,如果直接使用pip install opencv-python是會出錯的。
建立並安裝虛擬機器:映象安裝
1.映象建立虛擬機器 要使用此方法要先在主機下載rhel-server-7.2-x86_64-dvd.iso。 方法一:圖形操作建立虛擬機器 (1)真機操作virt-manager命令 (2)關閉其他虛擬機器,右擊打虛擬機器shut down ,force off。 (3)右
Caffe安裝筆記二:Caffe安裝過程
下面開始正題,caffe的安裝過程。因為出問題很多,所以實際上我是嘗試了python2和python3兩種python的介面。下面一併放出來。 1. 安裝build-essential sudo apt-get install build-essential這個是一些基本的
webpack系列:webpack小老弟接了個簡單活
webpack深入淺出系列:進階篇 >前沿,本篇文章的講解思路是以webpack的五大核心為線索,以webpack物件為第一視角來講述(以前記得看過一個文筆非常厲害的技術啊婆寫的,非常有趣。然後我就想著模仿一下)。 該篇目的是為了掌握webpack的打包運作流程 - 認識webpack.conf
安裝weback後,運行webpack -v報錯:‘webpack’不是內部或者外部命令
cmd命令 測試的 解決 報錯 變量 路徑 重新 原因 解析 最近,後端同事安裝webpack後,發現命令跑不起來。 原因:這位同事安裝Webpack的時候設置了全局存放路徑和緩存路徑為D盤,不在C盤的默認目錄下。 我想可能是因為這時系統接收到Webpack命令後會去C盤找
webpackt入門1:webpack介紹&webpack安裝&使用webpack打包
github 輸出 rip 除了 原創 ini com lec 轉換成 本篇博客不是原創,簡書的zhangwang寫的,原文太長,我這裏只是提取了一部分。 原文地址:入門webpack,看這篇就夠了 一、Webpack解決了什麽問題 問題
zabbix安裝後提示:Zabbix server is not running
zabbix安裝zabbix後,配置相關選項,報警提示以下結果:server is not running:the information displayed may not be current查看zabbix的相關配置後發現都沒有錯誤,仔細想想看防火墻,SELinux和時間的問題。1.檢查防火墻[root
webpack安裝問題:webpack不是內部或外部命令
令行 alt 問題 版本 但是 技術 一個 用戶 路徑和 梳理過程:(全局安裝webpack) 1. 下載安裝node.js(npm) nodejs默認集成npm,無需再次安裝 2.配置環境 win+R 輸入cmd 打開命令行,輸入 node -v回車
【經驗】VMware Tools安裝時出現錯誤提示:Read-only file system
VMware Tools安裝時出現錯誤提示:Read-only file system 解決辦法:不要在 VMware Tools掛載的資料夾下解壓就可以了,因為掛載的 /media是一個只讀檔案
Mysql 下載與安裝問題二:安裝完MySQL後輸入"net start mysql"後提示"'net'不是內部或外部命令...
宣告:本文只針對我所安裝的MySQL 5.7.18(64位)版本所遇到的問題。 問題: 安裝完MySQL後輸入"net start mysql"後提示"'net'不是內部或外部命令... 解決方法
1)pip 安裝報錯failed with error code 1 in None//////////2)pip 安裝後總出現版本無法滿足的提示
問題:Command "/usr/bin/python -m pip install --ignore-installed --no-user --prefix /tmp/pip-build-env-khc4tyv6 https://files.pythonho
python2 安裝scrapy出現錯誤提示解決辦法~
man 提示 正常 html中 command fail 重新 解決問題 資料 首先:set STATICBUILD=true && pip install lxml 安裝環境: windows7操作系統,已經正確安裝python,pip. 使用
ubuntu安裝時出現11:資源暫時不可用
ubuntu update 目的:解決在ubuntu中安裝或升級時出現“11:資源暫時不可用”錯誤。環境:ubuntu 16.04LTS出現錯誤情景:termial下在執行sudo apt update 後,執行安裝命令出現如下錯誤:E: 無法獲得鎖 /var/lib/dpkg/lock – open
Python 2.6 安裝wxPython後提示"64.....32"錯誤解決辦法
mode mac 只需要 margin 解決方案 import ont lin ext p.p1 { margin: 0.0px 0.0px 10.0px 0.0px; line-height: 20.0px; font: 14.0px "PingFang SC" } li
織夢安裝後提示Function ereg_replace() is deprecated的解決方法
織夢 安裝 strong min dede onf replace 提示 function 織夢 dedecms v5.6 安裝後提示 Deprecated: Function ereg_replace() is deprecated in D:\www\dede\conf
webpack快速入門——如何安裝webpack及註意事項(webpack3.X版本)
就會 install 項目配置 直接 文件夾 .com 環境 好的 快速 1.window+R鍵,輸入cmd打開命令行工具,輸入 mkdir XXXX(XX:文件夾名); 2.cd XXX 進入剛剛創建好的文件夾裏,輸入cnpm install -g webpack (安裝
U盤安裝Ubuntu 16.04出現:Failed to load ldlinux.c32
u盤啟動 ins tps failed target als spa span b- 啟動的時候如果不開啟UEFI,則會提示: Failed to load ldlinux.c32 Boot failed: please change disks and press
安裝Rational Rose後提示java.lang.ClassNotFoundException
mode seda ssp node 註冊 mod xerces 路徑 nod 1. 在運行中輸入regedit回車,打開註冊表編輯器2. 搜索 TrustedClasspath [REG_SZ] ,因為64位和32位不一樣。 4.添加值c:\windows\java\t