前端框架Vue(5)——Vue+Echarts
阿新 • • 發佈:2019-01-28
Echarts 是資料視覺化中佼佼者!推薦大家可以玩一玩,非常實用!
如果第一次接觸Echarts的同學,這邊有我以前寫過的一篇入門:淺談Echarts3.0
Vue+Echarts
現附上程式碼:
<template>
<!--為echarts準備一個具備大小的容器dom-->
<div id="main" style="width: 600px;height: 400px;"></div>
</template>
<script>
import echarts from 'echarts' 這是其中一個vue元件
1.安裝 echarts 安裝包
npm install echarts --save2.引入依賴
import echarts from 'echarts'3.準備echarts容器
<div id="main" style="width: 600px;height: 400px;"></div>4.資料和 charts 變數可以描述在 data 中
5.methods 中 定義一個方法,內容就是平時echarts的步驟。
6.mounted 中呼叫 (mounted 是 vue 的生命週期,表示掛載完畢,html 已經渲染)
mounted(){
this.$nextTick(function() {
this.drawPie('main')
})
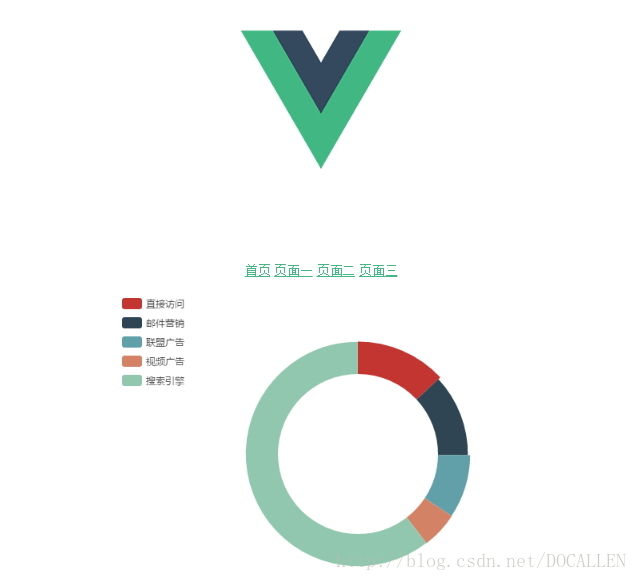
}效果:
希望對您幫助!隨意轉載!