box-shadow是向盒子新增陰影
阿新 • • 發佈:2019-01-28
box-shadow是向盒子新增陰影。支援新增一個或者多個。
很簡單的一段程式碼,就實現了投影效果,酷斃了。我們來看下語法:
box-shadow: X軸偏移量 Y軸偏移量 [陰影模糊半徑] [陰影擴充套件半徑] [陰影顏色] [投影方式];
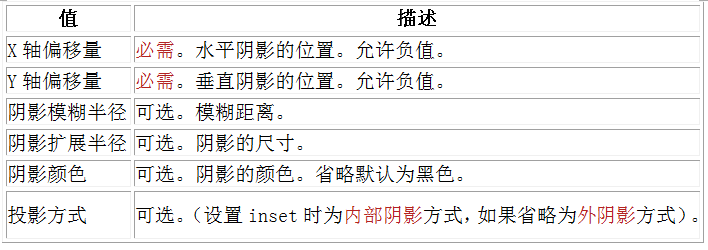
引數介紹:
注意:inset 可以寫在引數的第一個或最後一個,其它位置是無效的。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadowwww.dztcsd.com</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px 4px 6px #666;
}
.boxshadow-inset{
width:100px;
height:100px;
box-shadow:4px 4px 6px #666 inset;
}
.boxshadow-multi{
width:100px;
height:100px;
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
</style>
</head>
<body>
<h2>外陰影</h2>
<div class="boxshadow-outset">
</div>
<br />
<h2>內陰影</h2>
<div class="boxshadow-inset">
</div>
<br />
<h2>多陰影</h2>
<div class="boxshadow-multi">
</div>
</body>
</html>