ASP.NET MVC4模型驗證
阿新 • • 發佈:2019-01-28
UserController.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using BLL; using Model; using System.Data; namespace StudentProcDemo.Controllers { public class UserController : Controller { // // GET: /User/ public ActionResult Index() { return View(); } public ActionResult Edit(int id) { DataTable dt = BLL.StudentBLL.selectone(id); Session["stu"] = dt; return View(); } [HttpPost] public ActionResult Edit(int id,string name,string phone) { Student s=new Student(); s.StudnetNo=id; s.StudentName=name; s.Phone=phone; int re= BLL.StudentBLL.edit(s); if (re == 1) return Content("修改成功"); return Content("修改失敗"); } /// <summary> /// 登入登入 /// </summary> /// <returns></returns> public ActionResult Login(Student stu=null) { return View(); } /// <summary> /// 註冊 表單 /// </summary> /// <returns></returns> public ActionResult Reg() { return View(); } /// <summary> /// 註冊 提交 /// </summary> /// <param name="stu"></param> /// <returns></returns> [HttpPost] public ActionResult Reg(Student stu ) { if (ModelState.IsValid) //前臺驗證成功 { if (stu.StudentName == "admin")//如果使用者名稱相同 { ModelState.AddModelError("StudentName", "使用者名稱已存在"); } else { //註冊成功 return Content("<script>alert('註冊成功,請繼續購物!');window.location='" + Url.Content("~/") + "'</script>"); } } return View(); } } }
Student.cs
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.ComponentModel.DataAnnotations; using System.ComponentModel; namespace Model { public class Student { private int studnetNo; public int StudnetNo { get { return studnetNo; } set { studnetNo = value; } } private string studentName; /// <summary> /// 模型驗證 /// </summary> [DisplayName("姓名")] [Required(ErrorMessage="{0}不得為空")] [StringLength(16, MinimumLength = 6, ErrorMessage = "{0}長度必須在{2}和{1}之間")] public string StudentName { get { return studentName; } set { studentName = value; } } private string address; private string password; [DisplayName("密碼")] [Required(ErrorMessage = "密碼不得為空")] [StringLength(16, MinimumLength = 6, ErrorMessage = "{0}長度必須在{2}和{1}之間")] public string Password { get { return password; } set { password = value; } } [DisplayName("地址")] [Required(ErrorMessage="{0}地址不能為空")] [StringLength(50,MinimumLength=5,ErrorMessage="{0}長度必須在{2}和{1}之間")] public string Address { get { return address; } set { address = value; } } private string phone; public string Phone { get { return phone; } set { phone = value; } } } }
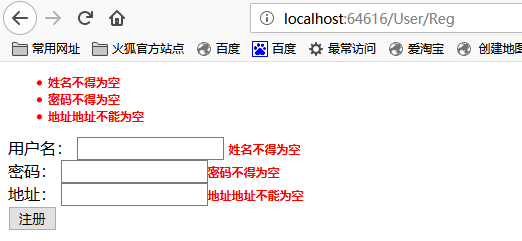
Reg.aspx
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Reg</title> <style> .field-validation-error ,.validation-summary-errors { font-weight:bold; font-size:12px; color:red; } </style> </head> <body> <div> <form action="<%=Url.Action("Reg","User") %>" method="post" > <%=Html.ValidationSummary() %> 使用者名稱: <input name="StudentName" type="text" /> <%=Html.ValidationMessage("StudentName") %> <br /> 密碼: <input name="Password" type="text" /><%=Html.ValidationMessage("Password") %> <br /> 地址: <input name="Address" type="text" /><%=Html.ValidationMessage("Address") %> <br /> <input value="註冊" type="submit" /> </form> </div> </body> </html>