ListView滑動刪除實現之三——建立可滑動刪除的ListView
前言:這幾天房子真是把我搞得頭大,天天也睡不好,奶奶個熊,不知道決策對不對,聽天由命吧。
相關文章:
今天就要來實現我們開頭所說的那個滑動刪除的效果了,首先來看看如何讓檢視跟隨手指移動而移動。然後再進一步看看在ListView中又該如何做。
知識補充
這裡先補充一個知識。這裡會用到一個函式:
View.getScrollX()View.getScrollY()同理。
一、如何讓VIEW跟隨手指反向移動
先看下面效果圖:
這個圖大家估計很容易看懂,就是讓裡面的View(藍色框和黃色框)跟著我們的手指移動。但大家注意了,我們呼叫scrollTo移動的它們父容器(LinearLayout)的視角。所以我們LinearLayout的移動方向與手指移動方向正好反過來。你比如,開始時,我們手指向左滑動。這時候我們的LinearLayout的視角要向右走,才能看到刪除的黃框!後來,當手指向右滑動時,我們的LinearLayout的視角只有向左走才能回到藍色框檢視!所以,從效果圖裡可以看到的最重要一點是:父視窗(LinearLayout)的視角移動向方與手指的移動方向正好是相反的!!!!這一點大家一定要理解出來,不然程式碼上就會出錯。這裡看不懂也沒關係,下面會結合程式碼和檢視具體講解。
然後我們看一下具體實現:
1、首先,我們看看佈局(acitivty_main.xml)
先列出程式碼:
從效果圖中,我們也可以看到,主佈局是一個LinearLayout的垂直佈局,我們要滑動的佈局頁面是其中的第二個LinearLayout,它是一個水平佈局,我們在前一節講過它的佈局方式:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <LinearLayout android:id="@+id/lin_root" android:layout_width="fill_parent" android:layout_height="200dp" android:orientation="horizontal"> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#0000ff" android:text="ITEM" android:gravity="center" android:textSize="25dp" /> <TextView android:layout_width="200dp" android:layout_height="fill_parent" android:background="#ffff00" android:text="刪除" android:textSize="25dp" android:textColor="#ffffff" android:gravity="center" /> </LinearLayout> </LinearLayout>
首先,將第一個TextView(藍色塊)width_layout設定為fill_parent或者match_parent來填滿整個視窗。然後旁邊再附一個黃色塊的TextView;由於父容器LinearLayout是水平佈局,所以藍色框會佔滿整個父容器,黃色框會被擠到右邊看不到的位置。下面我們看看操作程式碼.<LinearLayout android:id="@+id/lin_root" android:layout_width="fill_parent" android:layout_height="200dp" android:orientation="horizontal"> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#0000ff" android:text="ITEM" android:gravity="center" android:textSize="25dp" /> <TextView android:layout_width="200dp" android:layout_height="fill_parent" android:background="#ffff00" android:text="刪除" android:textSize="25dp" android:textColor="#ffffff" android:gravity="center" /> </LinearLayout>
2、MainActivity程式碼
操作程式碼如下:
public class MainActivity extends Activity {
private LinearLayout itemRoot;
private int mlastX = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
itemRoot = (LinearLayout)findViewById(R.id.lin_root);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int scrollX = itemRoot.getScrollX();
int x = (int)event.getX();
if (event.getAction() == MotionEvent.ACTION_MOVE){
int newScrollX = scrollX + mlastX - x;
itemRoot.scrollTo(newScrollX,0);
}
mlastX = x;
return super.onTouchEvent(event);
}
}先看下面這個圖,表示的是根部的LinearLayout(lin_root)的視角跟隨手指的移動方向。下面為了講解方便起見,就用根佈局的ID:lin_root來代表根佈局的檢視。

圖(1),表示程式的初始化情況:黑色框表示螢幕,從這張圖中可以看到,藍色塊顯示在螢幕中,但黃色塊在螢幕外。
圖(2),這個圖模擬此時lin_root.scrollTo到了一個點,其中紅色框表示移動後的lin_root視角。它對應的顯示效果圖就是它下面的那個圖。
圖(3),在圖(2)的基礎上,使用者手指又滑動的一段距離,此時lin_root視角繼續往後移動,在圖(3)中的綠色框就表示這時候移動後的lin_root視角。它對應的顯示效果是它下面的那個圖。
但這裡有個問題必須注意:我們的手指是向左移動的,而lin_root的視角是向右移動的。也就是說,手指的移動方向與lin_root視角的移動方向是反過來的。
理解了上面的視角的移動方向與手指的移動方向是反過來的之後,然後我們再看下面這個圖:
在這個圖中,顯示瞭如何計算出手指的移動距離
要計算出手指的移動距離,必須利用lin_root的父容器,即MainActivity的根佈局原點來算。這是因為lin_root的視角是實時移動的,也就是說lin_root的原點是一直變的,即隨著手動的位置在變。如果我們仍然以lin_root的左上角為原點來計算手指的位置那必然是不準確的。所以我們必須找一個不動的座標點來準確的定位手指的位置。進而計算出手指的移動的距離。這個可以用螢幕座標,也可以利用它的父輩或者祖輩的座標系來算。而在父類中攔截OnTouchEvent()事件是非常容易的,所以,我們就利用它的父容器來做。這也就是為什麼在MainActivity中重寫onTouchEvent()的原因。因為lin_root自身的OnTouchEvent是無法準確獲得手指位置的。
有了上面的鋪墊,下面就是動真格的了,下面來看如何來計算新一輪的scrollX
從上面圖中,我們可以很容易看出來:
newScrollX = scrollX + 手動移動距離
其中手指移動距離 = lastX - getX();
所以newScrollX = scrollX + lastX - getX();
然後再看下面的程式碼:
public boolean onTouchEvent(MotionEvent event) {
int scrollX = itemRoot.getScrollX();
int x = (int)event.getX();
if (event.getAction() == MotionEvent.ACTION_MOVE){
int newScrollX = scrollX + mlastX - x;
itemRoot.scrollTo(newScrollX,0);
}
mlastX = x;
return super.onTouchEvent(event);
}到這裡,大家應該對這個公式的計算就比較理解了,下面我們進一步優化。
3、優化
(1)滑動距離優化
在上面的程式碼中,我們讓lin_root的視角跟隨手指移動,從效果圖中也可以看到,移動距離左右可以移意移動。這明顯不是我們想要的,我們想讓lin_root的視角只能向右移動,顯示出右邊的刪除框,而且不能超過刪除框,所以總結下來就是下面兩點:
- 1、lin_root視角只能向右移動,即newScrollX必須大於0
- 2、lin_root視角向右移動距離不能超過黃色刪除框的寬度
private final int MAX_WIDTH = 200;
private int dipToPx(Context context, int dip) {
return (int) (dip * context.getResources().getDisplayMetrics().density + 0.5f);
}public boolean onTouchEvent(MotionEvent event) {
int maxLength = dipToPx(this,MAX_WIDTH);
int scrollX = itemRoot.getScrollX();
int x = (int) event.getX();
if (event.getAction() == MotionEvent.ACTION_MOVE) {
int newScrollX = scrollX + mlastX - x;
if (newScrollX<0){
newScrollX = 0;
}else if (newScrollX >maxLength){
newScrollX = maxLength;
}
itemRoot.scrollTo(newScrollX, 0);
}
mlastX = x;
return super.onTouchEvent(event);
}if (newScrollX<0){
newScrollX = 0;
}else if (newScrollX >maxLength){
newScrollX = maxLength;
}
itemRoot.scrollTo(newScrollX, 0);效果圖如下:

(2)、自動收縮、彈出優化
從上面的效果圖中,大家有沒有發現一個問題,滑動太死板了好嗎……想把它停哪就停哪,這也太隨意了點了吧。想想QQ,當用戶滑出一段距離後,它會自動接著往外全部滑出,而不是停那不動!!!反過來,當用戶往裡縮一定距離之後,它會繼續往裡縮,直到回到初始化狀態。就是下面的這個效果:
這裡的改進主要是在當用戶手指擡起的時候,判斷lin_root當前視角的位置,如果已經移動超過黃色塊的1/2,那麼就將黃色塊全部顯示出來,如果沒有超過黃色塊的1/2,那就不移動;看看這裡的改進程式碼:
public boolean onTouchEvent(MotionEvent event) {
int maxLength = dipToPx(this, MAX_WIDTH);
int scrollX = itemRoot.getScrollX();
int x = (int) event.getX();
int newScrollX = scrollX + mlastX - x;
if (event.getAction() == MotionEvent.ACTION_MOVE) {
if (newScrollX < 0) {
newScrollX = 0;
} else if (newScrollX > maxLength) {
newScrollX = maxLength;
}
itemRoot.scrollTo(newScrollX, 0);
}else if(event.getAction() == MotionEvent.ACTION_UP){
if (scrollX > maxLength/2){
newScrollX = maxLength;
}else {
newScrollX = 0;
}
itemRoot.scrollTo(newScrollX, 0);
}
mlastX = x;
return super.onTouchEvent(event);
}}else if(event.getAction() == MotionEvent.ACTION_UP){
if (scrollX > maxLength/2){
newScrollX = maxLength;
}else {
newScrollX = 0;
}
itemRoot.scrollTo(newScrollX, 0);
}newScrollX = maxLength;newScrollX = 0;原始碼在文章底部給出
二、滑動刪除的ListView
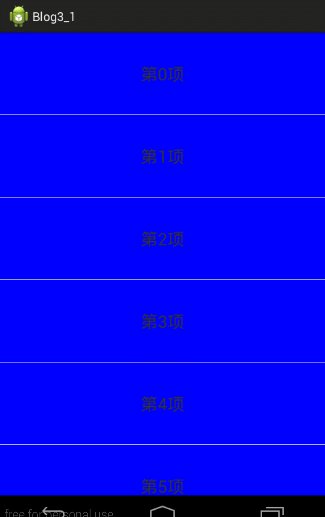
先看看效果圖:
下圖顯示的是,可以把listview中每一個ITEM都可以滑動顯示出刪除框;然後在載入請的ITEM的時候,把新載入的ITEM全部還原到初始化狀態。
1、搭框架
我們先拋開滑動的問題不管,先把listview的顯示框架搭起來。(1)、重寫ListView:(MyListView)
由於我們後面會重寫ListView,所以我們在搭框架的時候就先重寫一個ListView,命名為:MyListViewpublic class MyListView extends ListView {
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
}(2)、MainActivity的佈局:(activity_main.xml)
然後是MainActivity的佈局:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.harvic.com.blog3_1.MyListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"></com.harvic.com.blog3_1.MyListView>
</RelativeLayout>(3)Item的佈局:(item_layout.xml)
這裡的佈局採用我們上面的藍色圖塊和黃色圖塊的佈局,由於我們使用的初始化顯示的,所以只會藍色塊會佔滿整個ITEM,黃色塊會被擠到右邊看不到的位置裡。當後面我們滑動的時候,lin_root視角移動,才能看得到黃色塊。這裡只搭框架,先不提視角移動。<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lin_root"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minHeight="120dp">
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#0000ff"
android:gravity="center"
android:textSize="25dp" />
<TextView
android:id="@+id/del"
android:layout_width="200dp"
android:layout_height="fill_parent"
android:background="#ffff00"
android:text="刪除"
android:textSize="25dp"
android:textColor="#ffffff"
android:gravity="center" />
</LinearLayout>(4)、ListView的Adapter:MergeListAdapter
下面就是對應Adapter的程式碼了;首先,定一個ViewHolder來承載ITEM中的各個VIEW,由於我們這裡只需要對第一個textview賦值,所以這裡的ViewHolder也只有一個成員變數TextView title;
private static class ViewHolder {
public TextView title;
}public static class DataHolder {
public String title;
}然後就是MergeListAdapter的構造函數了:
private Context mContext;
private LayoutInflater mInflater;
private List<DataHolder> mDataList = new ArrayList<DataHolder>();
public MergeListAdapter(Context context, List<DataHolder> dataList){
mContext = context;
mInflater = LayoutInflater.from(context);
if (dataList!=null && dataList.size()>0){
mDataList.addAll(dataList);
}
}然後是重寫BaseAdapter都要重寫的向個函式:
@Override
public int getCount() {
return mDataList.size();
}
@Override
public Object getItem(int position) {
return mDataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}最後,重頭戲來了,下面看看getView()的實現:
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null || convertView.getTag() == null) {
convertView = mInflater.inflate(R.layout.item_layout,parent,false);
holder = new ViewHolder();
holder.title = (TextView)convertView.findViewById(R.id.title);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
DataHolder item = mDataList.get(position);
holder.title.setText(item.title);
return convertView;
}首先,獲取convertView檢視:
ViewHolder holder;
if (convertView == null || convertView.getTag() == null) {
convertView = mInflater.inflate(R.layout.item_layout,parent,false);
holder = new ViewHolder();
holder.title = (TextView)convertView.findViewById(R.id.title);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}所以,這時候MergeListAdapter的完整程式碼應該是:
public class MergeListAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mInflater;
private List<DataHolder> mDataList = new ArrayList<DataHolder>();
public MergeListAdapter(Context context, List<DataHolder> dataList) {
mContext = context;
mInflater = LayoutInflater.from(context);
if (dataList != null && dataList.size() > 0) {
mDataList.addAll(dataList);
}
}
@Override
public int getCount() {
return mDataList.size();
}
@Override
public Object getItem(int position) {
return mDataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null || convertView.getTag() == null) {
convertView = mInflater.inflate(R.layout.item_layout, parent, false);
holder = new ViewHolder();
holder.title = (TextView) convertView.findViewById(R.id.title);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
DataHolder item = mDataList.get(position);
holder.title.setText(item.title);
return convertView;
}
private static class ViewHolder {
public TextView title;
}
public static class DataHolder {
public String title;
}
}(5)、MainActivity中設定資料:
public class MainActivity extends Activity {
private MyListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (MyListView)findViewById(R.id.listview);
final List<DataHolder> items = new ArrayList<DataHolder>();
for(int i=0;i<20;i++){
DataHolder item = new DataHolder();
item.title = "第"+i+"項";
items.add(item);
}
MergeListAdapter adapter = new MergeListAdapter(this,items);
listView.setAdapter(adapter);
}
}到這裡的效果圖如下:

2、建立可滑動的ITEM
到這裡我們就需要滑動listView的Item了;先想一下方案:當用戶點選listView的時候,找到當前點選的ITEM,讓它像我們第一部分講的一樣,跟著使用者手指移動就好了。
但這裡涉及到兩個最重要的問題:
- 如何知道當前使用者點選的哪個項
- 即便知道了當前點選的哪一項,但在listview中怎麼移動指定的ITEM呢?
我們主要是在onTouchEvent(MotionEvent event)事件中,利用getItemAtPosition(position),根據當前的點選位置來獲取指定位置的值。基本程式碼如下:
int x = (int) event.getX();
int y = (int) event.getY();
int position = pointToPosition(x, y);
getItemAtPosition(position)public Object getItem(int position) {
return mDataList.get(position);
}public static class DataHolder {
public String title;
public LinearLayout rootView;
}public Object getItem(int position) {
return mDataList.get(position);
}private LinearLayout itemRoot;
public class MyListView extends ListView {
…………
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
//我們想知道當前點選了哪一行
int position = pointToPosition(x, y);
if (position != INVALID_POSITION) {
DataHolder data = (DataHolder) getItemAtPosition(position);
itemRoot = data.rootView;
}
}
break;
…………
}
}private LinearLayout itemRoot;
DataHolder data = (DataHolder) getItemAtPosition(position);
itemRoot = data.rootView;public boolean onTouchEvent(MotionEvent event) {
int maxLength = dipToPx(mContext, MAX_WIDTH);
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
//我們想知道當前點選了哪一行
int position = pointToPosition(x, y);
if (position != INVALID_POSITION) {
DataHolder data = (DataHolder) getItemAtPosition(position);
itemRoot = data.rootView;
}
}
case MotionEvent.ACTION_MOVE: {
int scrollX = itemRoot.getScrollX();
int newScrollX = scrollX + mlastX - x;
if (newScrollX < 0) {
newScrollX = 0;
} else if (newScrollX > maxLength) {
newScrollX = maxLength;
}
itemRoot.scrollTo(newScrollX, 0);
}
break;
case MotionEvent.ACTION_UP: {
int scrollX = itemRoot.getScrollX();
int newScrollX = scrollX + mlastX - x;
if (scrollX > maxLength / 2) {
newScrollX = maxLength;
} else {
newScrollX = 0;
}
itemRoot.scrollTo(newScrollX, 0);
}
break;
}
mlastX = x;
return super.onTouchEvent(event);
}public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null || convertView.getTag() == null) {
convertView = mInflater.inflate(R.layout.item_layout, parent, false);
holder = new ViewHolder();
holder.title = (TextView) convertView.findViewById(R.id.title);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
DataHolder item = mDataList.get(position);
holder.title.setText(item.title);
item.rootView = (LinearLayout)convertView.findViewById(R.id.lin_root);
item.rootView.scrollTo(0,0);
return convertView;
}DataHolder item = mDataList.get(position);
holder.title.setText(item.title);
item.rootView = (LinearLayout)convertView.findViewById(R.id.lin_root);
item.rootView.scrollTo(0,0);item.rootView = (LinearLayout)convertView.findViewById(R.id.lin_root);到這裡就實現了開頭檢視的效果。有關滑動的問題都講完了,大家要跟著工程看講解,不然可能會覺得很迷茫
原始碼在文章底部給出
3、響應ITEM刪除事件
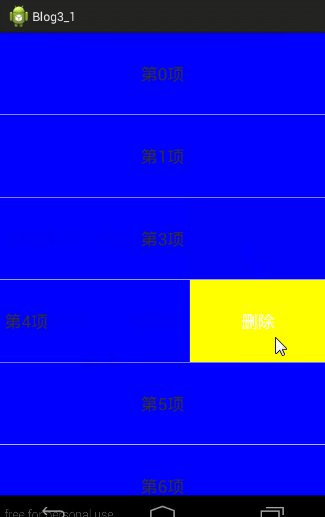
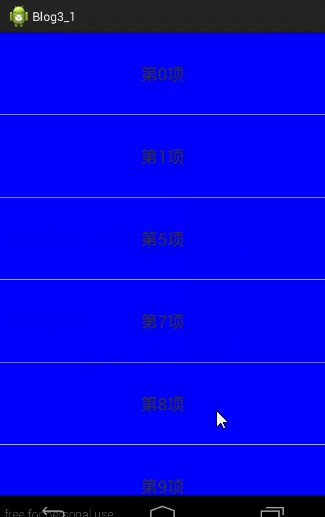
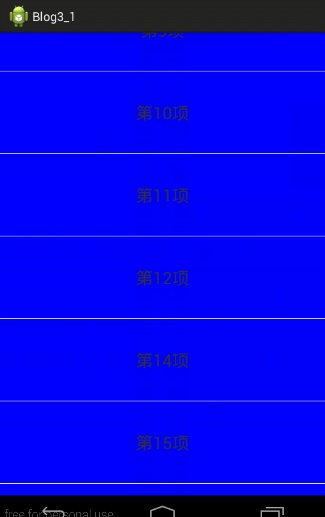
這部分,我們就需要想辦法響應ITEM的刪除事件了,當用戶點選ITEM的刪除的時候,我們要把指定的ITEM刪除掉,就下面的這個效果:
方法一:
大家肯定很清楚的一點是,刪除的意義就是從MergeListAdapter的資料集mDataList中將它刪除即可,所以最簡單的辦法就是在getView()中直接響應點選事件:
public View getView(final int position, View convertView, ViewGroup parent) {
…………
TextView delTv = (TextView) convertView.findViewById(R.id.del);
delTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mDataList.remove(position);
notifyDataSetChanged();
}
});
return convertView;
}方法二:
而上面的處理方式是直接在MergeListAdapter中處理資料,這有點感覺不太好,因為在內部直接處理顯示資料,而外部使用Adapter的地方卻不知道,所以我們一般會將資料的處理工作全部放到外面去。而MergeListAdapter只提供處理資料的介面。所以我們在MergeListAdapter中新增一個刪除指定ITEM資料的介面:
public void removeItem(int position){
mDataList.remove(position);
notifyDataSetChanged();
}public View getView(final int position, View convertView, ViewGroup parent) {
…………
TextView delTv = (TextView) convertView.findViewById(R.id.del);
delTv.setOnClickListener(mDelClickListener);
return convertView;
} public MergeListAdapter(Context context, List<DataHolder> dataList, View.OnClickListener delClickListener) {
…………
}public class MainActivity extends Activity implements View.OnClickListener {
private MergeListAdapter adapter;
…………
@Override
public void onClick(View v) {
if (v.getId() == R.id.del){
int position = listView.getPositionForView(v);
adapter.removeItem(position);
}
}
}4、存在問題——引出下文
好了,到這裡有關利用ScrollTo來做滑動刪除的問題已經解決了,但我們這裡有沒有發現一個問題:
大家還記不記得下面的程式碼:
public boolean onTouchEvent(MotionEvent event) {
…………
switch (event.:getAction()) {
…………
case MotionEvent.ACTION_UP: {
int scrollX = itemRoot.getScrollX();
int newScrollX = scrollX + mlastX - x;
if (scrollX > maxLength / 2) {
newScrollX = maxLength;
} else {
newScrollX = 0;
}
itemRoot.scrollTo(newScrollX, 0);
}
break;
}
…………
}好了,這篇文章到這裡就結束了,內容比較長,涉及問題也比較多,大家可能要耐著性子看了。
原始碼內容包括:
1、《TryScrollToMotion》:對應第一部分:如何讓VIEW跟隨手指反向移動
2、《ScrollItem_1》:對應第二部分的PART2:建立可滑動的ITEM
3、《ScrollItem_2》:對應第二部分的PART3:響應ITEM刪除事件
如果本文有幫到你,記得加關注哦
參考文章: