LiveReload配置,安裝使用方法~~~前端頁面神助手
阿新 • • 發佈:2019-01-29
一、Chrome端安裝LiveReload外掛
1、首先這裡囉嗦一下,如果Chrome無法進入商店,可以先安裝一下谷歌商店助手
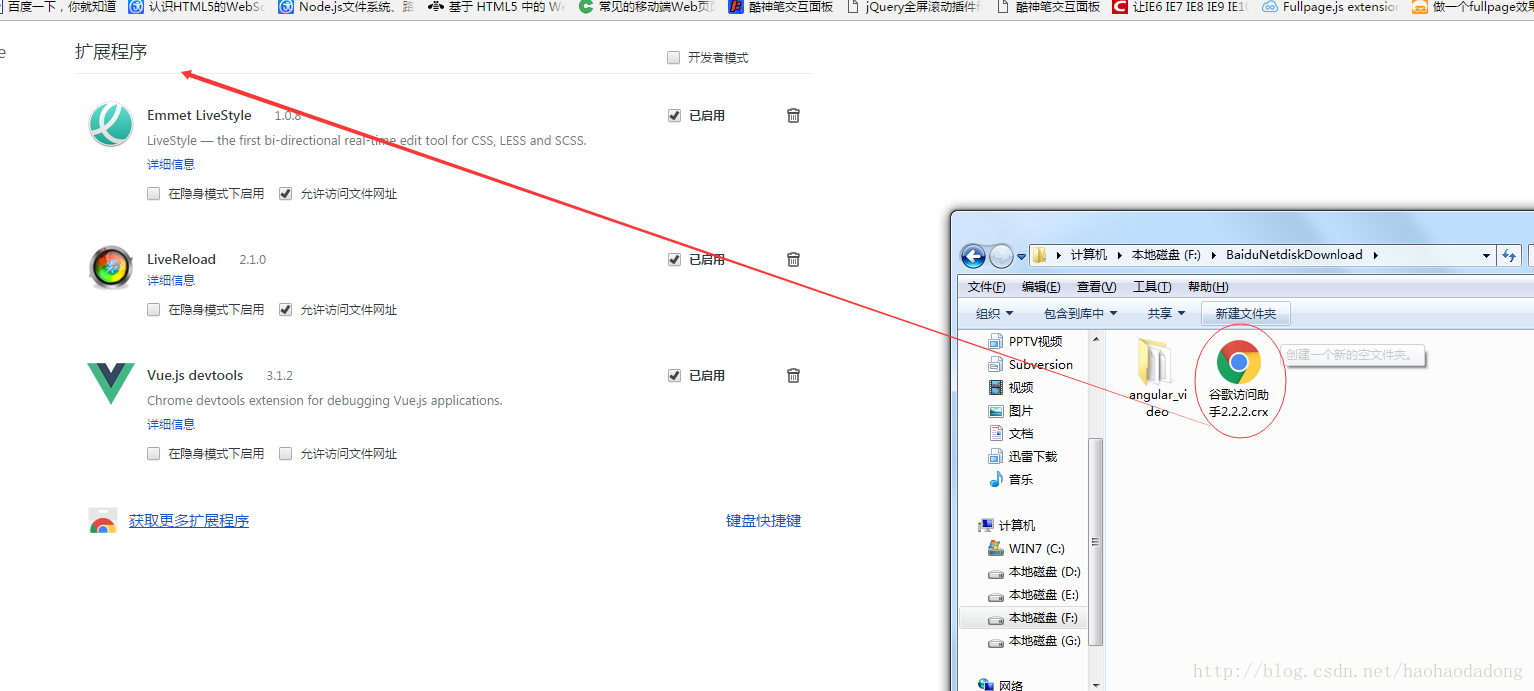
將下載好的crx檔案拖到擴充套件程式即可,確認新增
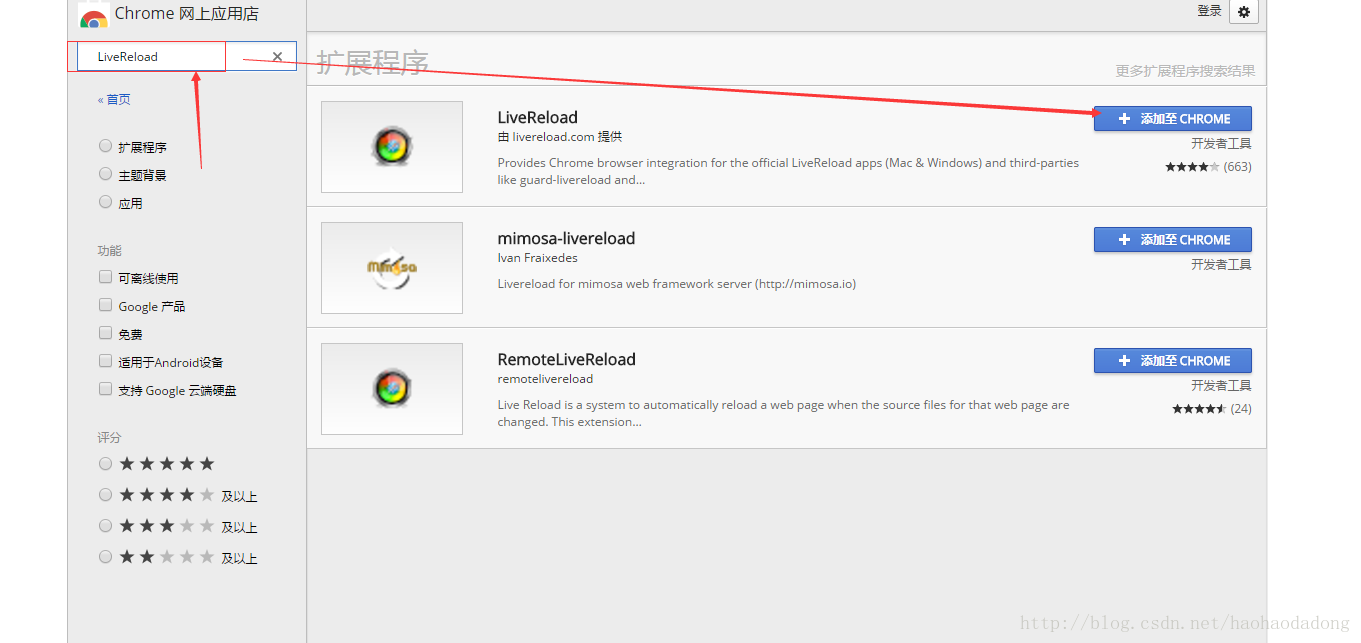
2、看完了上面的哆嗦,本來能夠開啟谷歌應用商店的小夥伴們是不是已經不耐煩了呢,現在進入正題
—》點選獲取更多擴充套件程式,進入谷歌應用商店頁面搜尋LiveReload,點選新增至Chrome


現在看一下瀏覽器右上角,LiveReload是不是已經出現了呢~~~
到此瀏覽器端準備完畢
二、讓我們進入sublime Text3
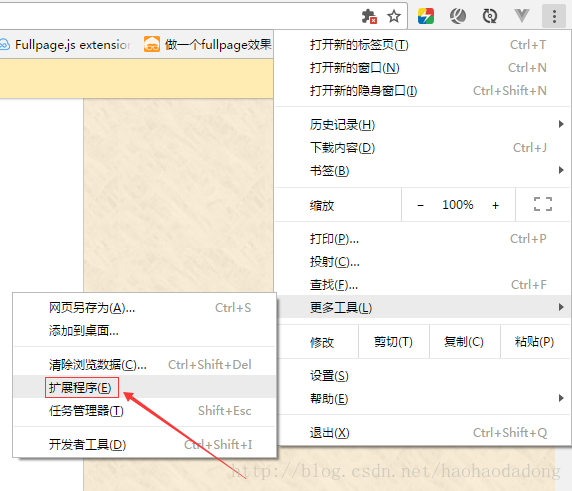
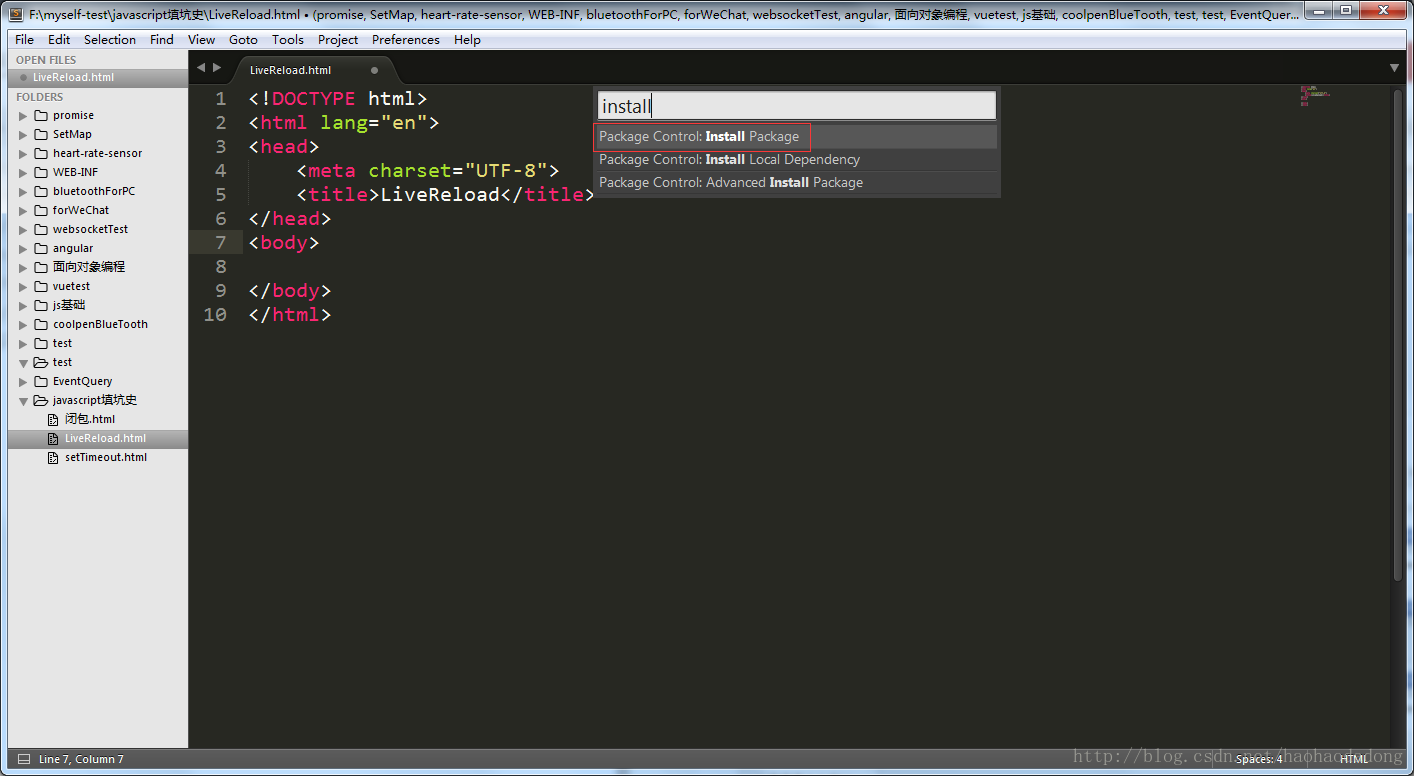
按下Ctrl + Shift + p 輸入install 選擇如圖 按下回車
在彈出窗中輸入 LiveReload 按下回車 等待安裝
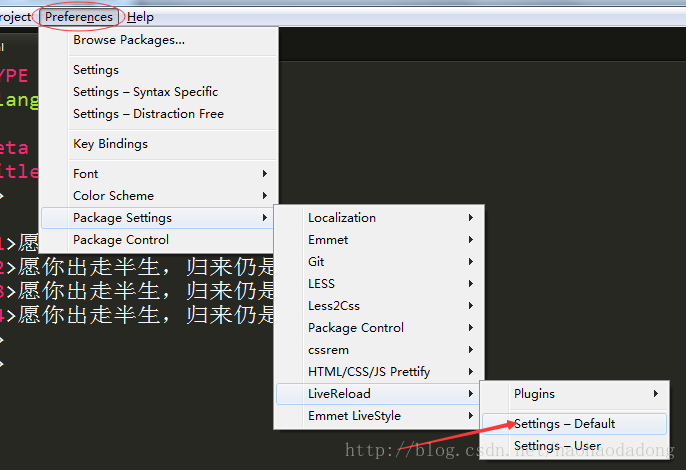
安裝完成後,點選preferences找到如圖位置,輸入下面程式碼並儲存,重啟sublime
"{
enabled_plugins" : ["SimpleReloadPlugin","SimpleRefresh"]
}

三、到此,所有安裝已經完成。下面說一下使用的方法:
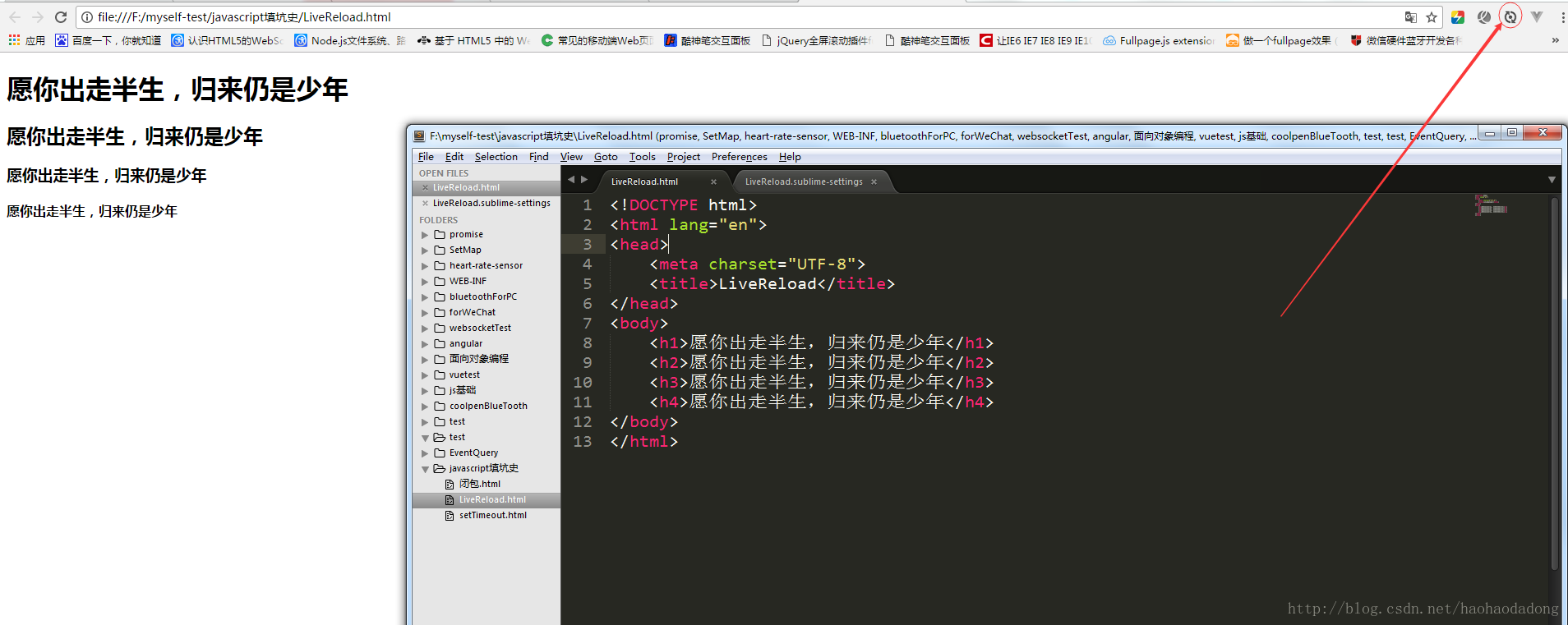
頁面開啟後,先點選LiveReload圖示,使得圖示變為實心。
那麼神奇的事情發生了,你程式碼改動完後儲存(Ctrl + S),頁面自動重新整理。
注:css js程式碼同樣適用
感謝您的支援!
如有不足請你指出