Android Xfermode 實戰 實現圓形、圓角圖片
1、概述
其實這篇本來準備Android BitmapShader 實戰 實現圓形、圓角圖片放到一篇裡面,結果由於篇幅原因就獨立出來了~在很久以前也寫過一個利用Xfermode 實現圓形、圓角圖片的,但是那個繼承的是View,其實繼承ImageView能方便點,最起碼省去了onMeasure裡面自己去策略,以及不需要自己去提供設定圖片的方法,最主要的是大家對ImageView的API會比較熟悉,用起來會比較順手。
好了,本篇就當是個記錄了~~~電腦上程式碼放幾天就找不到了,還是放部落格裡面,有需要自己過來看看~~~
2、原理
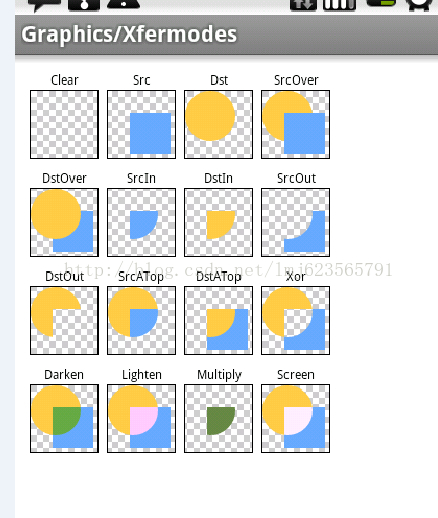
原理就不多說了,這張圖在我部落格裡出現的次數大概有3次以上了,我們這次使用的模式DST_IN;也就是先繪製圖片,再繪製形狀了~~
3、Xfermode實戰
1、自定義屬性
首先依然是自定義屬性,和上篇一致。
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="borderRadius" format="dimension" /> <attr name="type"> <enum name="circle" value="0" /> <enum name="round" value="1" /> </attr> <declare-styleable name="RoundImageViewByXfermode"> <attr name="borderRadius" /> <attr name="type" /> </declare-styleable> </resources>
2、構造中獲取屬性
public class RoundImageViewByXfermode extends ImageView { private Paint mPaint; private Xfermode mXfermode = new PorterDuffXfermode(Mode.DST_IN); private Bitmap mMaskBitmap; private WeakReference<Bitmap> mWeakBitmap; /** * 圖片的型別,圓形or圓角 */ private int type; public static final int TYPE_CIRCLE = 0; public static final int TYPE_ROUND = 1; /** * 圓角大小的預設值 */ private static final int BODER_RADIUS_DEFAULT = 10; /** * 圓角的大小 */ private int mBorderRadius; public RoundImageViewByXfermode(Context context) { this(context,null); mPaint = new Paint(); mPaint.setAntiAlias(true); } public RoundImageViewByXfermode(Context context, AttributeSet attrs) { super(context, attrs); mPaint = new Paint(); mPaint.setAntiAlias(true); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.RoundImageViewByXfermode); mBorderRadius = a.getDimensionPixelSize( R.styleable.RoundImageViewByXfermode_borderRadius, (int) TypedValue .applyDimension(TypedValue.COMPLEX_UNIT_DIP, BODER_RADIUS_DEFAULT, getResources() .getDisplayMetrics()));// 預設為10dp Log.e("TAG", mBorderRadius+""); type = a.getInt(R.styleable.RoundImageViewByXfermode_type, TYPE_CIRCLE);// 預設為Circle a.recycle(); }
獲取自定義屬性,然後還寫些成員變數~~
3、onMeasure
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
/**
* 如果型別是圓形,則強制改變view的寬高一致,以小值為準
*/
if (type == TYPE_CIRCLE)
{
int width = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(width, width);
}
}在onMeasure中,如果是圓形則重新設定view大小。
4、onDraw
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas)
{
//在快取中取出bitmap
Bitmap bitmap = mWeakBitmap == null ? null : mWeakBitmap.get();
if (null == bitmap || bitmap.isRecycled())
{
//拿到Drawable
Drawable drawable = getDrawable();
//獲取drawable的寬和高
int dWidth = drawable.getIntrinsicWidth();
int dHeight = drawable.getIntrinsicHeight();
if (drawable != null)
{
//建立bitmap
bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
Config.ARGB_8888);
float scale = 1.0f;
//建立畫布
Canvas drawCanvas = new Canvas(bitmap);
//按照bitmap的寬高,以及view的寬高,計算縮放比例;因為設定的src寬高比例可能和imageview的寬高比例不同,這裡我們不希望圖片失真;
if (type == TYPE_ROUND)
{
// 如果圖片的寬或者高與view的寬高不匹配,計算出需要縮放的比例;縮放後的圖片的寬高,一定要大於我們view的寬高;所以我們這裡取大值;
scale = Math.max(getWidth() * 1.0f / dWidth, getHeight()
* 1.0f / dHeight);
} else
{
scale = getWidth() * 1.0F / Math.min(dWidth, dHeight);
}
//根據縮放比例,設定bounds,相當於縮放圖片了
drawable.setBounds(0, 0, (int) (scale * dWidth),
(int) (scale * dHeight));
drawable.draw(drawCanvas);
if (mMaskBitmap == null || mMaskBitmap.isRecycled())
{
mMaskBitmap = getBitmap();
}
// Draw Bitmap.
mPaint.reset();
mPaint.setFilterBitmap(false);
mPaint.setXfermode(mXfermode);
//繪製形狀
drawCanvas.drawBitmap(mMaskBitmap, 0, 0, mPaint);
mPaint.setXfermode(null);
//將準備好的bitmap繪製出來
canvas.drawBitmap(bitmap, 0, 0, null);
//bitmap快取起來,避免每次呼叫onDraw,分配記憶體
mWeakBitmap = new WeakReference<Bitmap>(bitmap);
}
}
//如果bitmap還存在,則直接繪製即可
if (bitmap != null)
{
mPaint.setXfermode(null);
canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);
return;
}
}
/**
* 繪製形狀
* @return
*/
public Bitmap getBitmap()
{
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.BLACK);
if (type == TYPE_ROUND)
{
canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),
mBorderRadius, mBorderRadius, paint);
} else
{
canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2,
paint);
}
return bitmap;
}在onDraw中拿到drawable,然後獲取drawable的寬和高,根據當前的type和view的寬和高,進行適當的縮放。具體原理:參考上篇的matrix的scale計算,原理一致。
然後就是設定Xfermode,getBitmap會根據type返回圖形,直接繪製到記憶體中的bitmap上即可。最後把bitmap快取起來,避免每次onDraw都分配記憶體和重啟繪圖。
大家可以進行擴充套件type,繪製心形、三角形什麼的,直接在getBitmap裡面新增分支就可以。
最後記得invalidate中做一些處理:
@Override
public void invalidate()
{
mWeakBitmap = null;
if (mMaskBitmap != null)
{
mMaskBitmap.recycle();
mMaskBitmap = null;
}
super.invalidate();
}主要是因為我們快取了,當呼叫invalidate時,將快取清除。
4、佈局檔案及效果圖
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:zhy="http://schemas.android.com/apk/res/com.zhy.variousshapeimageview"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.zhy.view.RoundImageViewByXfermode
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_margin="10dp"
android:src="@drawable/qiqiu" >
</com.zhy.view.RoundImageViewByXfermode>
<com.zhy.view.RoundImageViewByXfermode
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/aa"
zhy:borderRadius="30dp"
zhy:type="round" >
</com.zhy.view.RoundImageViewByXfermode>
<com.zhy.view.RoundImageViewByXfermode
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/aa"
zhy:type="circle" >
</com.zhy.view.RoundImageViewByXfermode>
<com.zhy.view.RoundImageViewByXfermode
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_margin="10dp"
android:src="@drawable/aa"
zhy:type="circle" >
</com.zhy.view.RoundImageViewByXfermode>
</LinearLayout>
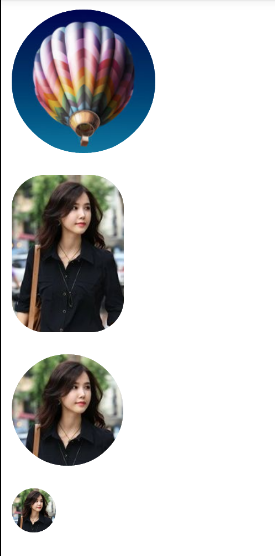
</ScrollView>效果圖:
好了,比較簡單~~
宣告下:本例參考了:https://github.com/MostafaGazar/CustomShapeImageView ;不過對其中的部分程式碼進行了改變,比如CustomShapeImageView如果圖片為長方形,但是設定為circle型別,效果依然是矩形;以及會對bitmap比例和view比例不一致的直接進行壓縮,類似fitxy的效果~~~主要對這兩點進行了修改~~當然了,該案例比本部落格功能要強大,看名字也知道,支援很多形狀,以及支援SVG~大家自行進行參考~
博主部分視訊已經上線,如果你不喜歡枯燥的文字,請猛戳(初錄,期待您的支援):