在Unity3D釋出的WebGL中實現場景視訊播放的功能
阿新 • • 發佈:2019-01-29
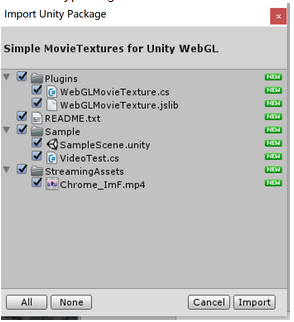
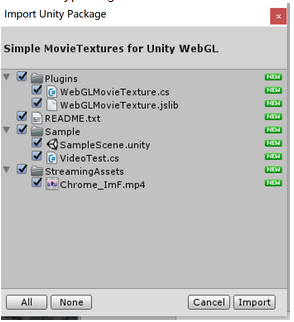
Unity場景中播放視訊可以通過在3D的Cube面上新增MovieTexture得來,但在最終生成WebGL應用時會報錯,原因是Web端不支援MovieTexture的播放,網上查閱了許多資料,整理了一下,也讓後來者少走點彎路。1.首先需要下載一個名為Simple MovieTextures for Unity WebGL的Unity外掛,外掛下載連結:2.將外掛下載後匯入Unity匯入的unitypackage檔案的組成如下,可以看到Sample中有一個demo場景和VideoTest指令碼,這兩個檔案可以讓我們快速應用,外掛的功能能可以通過README.txt檢視。
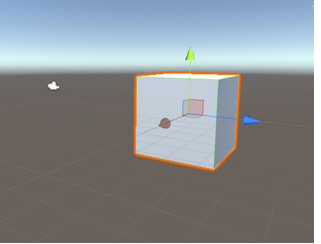
載入上圖中的SampleScene場景,並開啟VideoTest指令碼檢視使用方法。場景中只包括一個Cube,將指令碼放入並生成WebGL即可看到播放效果。(注意,不能直接除錯!)
3.程式碼分析開啟 VideoTest指令碼,對程式碼進行分析。標頭檔案(除了兩個基本的,還要加入第三個)


載入上圖中的SampleScene場景,並開啟VideoTest指令碼檢視使用方法。場景中只包括一個Cube,將指令碼放入並生成WebGL即可看到播放效果。(注意,不能直接除錯!)

3.程式碼分析開啟 VideoTest指令碼,對程式碼進行分析。標頭檔案(除了兩個基本的,還要加入第三個)
using UnityEngine;
using System.Collections;
using System.Runtime.InteropServices;Update()方法WebGLMovieTexture tex; //建立視訊紋理資訊 public GameObject cube; //選取視訊播放所用的Cube void Start () { tex = new WebGLMovieTexture("StreamingAssets/Chrome_ImF.mp4"); cube.GetComponent<MeshRenderer>().material = new Material (Shader.Find("Diffuse")); cube.GetComponent<MeshRenderer>().material.mainTexture = tex; }
void Update()
{
tex.Update();
cube.transform.Rotate (Time.deltaTime * 10, Time.deltaTime * 30, 0);
}為了只實現播放功能,只使用如下程式碼即可。void OnGUI() { GUI.enabled = tex.isReady; GUILayout.BeginHorizontal(); if (GUILayout.Button("Play")) //播放按鈕 tex.Play(); if (GUILayout.Button("Pause")) //暫停按鈕 tex.Pause(); tex.loop = GUILayout.Toggle(tex.loop, "Loop"); //是否迴圈 GUILayout.EndHorizontal(); var oldT = tex.time; var newT = GUILayout.HorizontalSlider (tex.time, 0.0f, tex.duration); if (!Mathf.Approximately(oldT, newT)) tex.Seek(newT); GUI.enabled = true; }
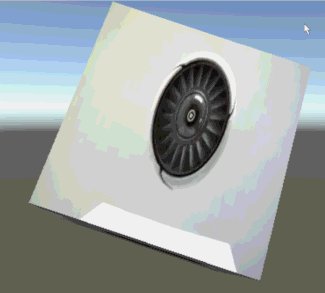
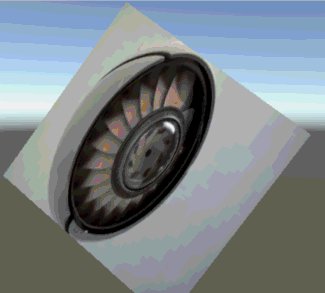
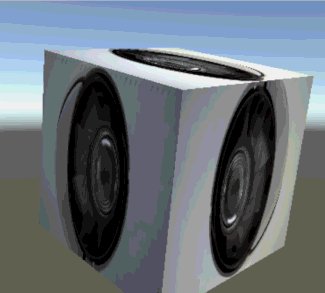
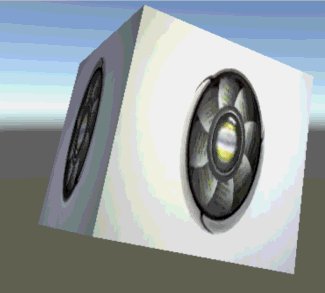
即可實現基本功能。效果如下WebGLMovieTexture tex; //建立視訊紋理資訊 public GameObject cube; //選取視訊播放所用的Cube void Start () { tex = new WebGLMovieTexture("StreamingAssets/Chrome_ImF.mp4"); cube.GetComponent<MeshRenderer>().material = new Material (Shader.Find("Diffuse")); cube.GetComponent<MeshRenderer>().material.mainTexture = tex; } void Update() { tex.Update(); tex.Play(); }