製作一個點選後的css3動畫
最近做一個動畫效果比較多的頁面。感覺css3寫動畫效果比較好用。但是css的動畫如何觸發呢?
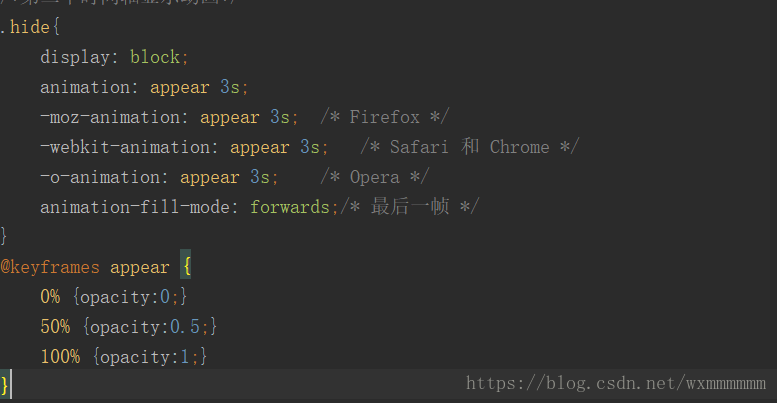
首先我們還是應該做一個css動畫
如圖所示,我們就定義了一個名字為appear的動畫。但是如果直接把class寫在標籤上,那麼標籤載入時就會執行動畫。
於是我們就需要在js的點選事件中加入這個類。
這樣就可以在點選時執行想要的動畫了!!
ps:此動畫為設定透明度顯示的動畫。這個div其實一直都在。所以要個這個div一個display:none;的屬性。等到動畫呼叫時在給display:block;這樣這個div就不會影響頁面別的地方了。
相關推薦
製作一個點選後的css3動畫
最近做一個動畫效果比較多的頁面。感覺css3寫動畫效果比較好用。但是css的動畫如何觸發呢?首先我們還是應該做一個css動畫如圖所示,我們就定義了一個名字為appear的動畫。但是如果直接把class寫在標籤上,那麼標籤載入時就會執行動畫。於是我們就需要在js的點選事件中加入
如何寫一個點選view帶動畫的下滑展開顯示隱藏內容的控制元件
原博文地址:http://blog.csdn.net/baidu_nod/article/details/38815269 原理是在onMeasure中得到隱藏內容的高度,點選這個view的時候對隱藏的view startAnimation,讓它的高度從0增長到onM
如果寫一個點選view帶動畫的下滑展開顯示隱藏內容的控制元件
原理是在onMeasure中得到隱藏內容的高度,點選這個view的時候對隱藏的view startAnimation,讓它的高度從0增長到onMeasure得到的這個View的measureHeight 具體這樣寫: public class ExpandableLay
Jquery滑鼠點選後變色,點選另一個按鈕顏色還原
轉載一個! Jquery滑鼠點選後變色,點選另一個按鈕顏色還原 <script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
用jquery 繫結一個按鈕click事件後,第一次點選後,一切正常,第二次點選,竟然執行兩次,以後越來越多
用jquery 繫結一個按鈕click事件後,第一次點選後,一切正常,第二次點選,竟然執行兩次,以後越來越多。 後來檢視文件發現 jquery click 不是 替換原有的function 而是接著新增,所以才會執行次數越來越多。 這有就可以在新增之前要先解除cli
安卓控制元件點選動畫(點選後產生波紋效果)
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_cont
用jquery 繫結一個按鈕click事件後,第一次點選後,一切正常,第二次點選,竟然執行兩次,以後越來越多
用jquery 繫結一個按鈕click事件後,第一次點選後,一切正常,第二次點選,竟然執行兩次,以後越來越多, 後來檢視文件發現 jquery click 不是 替換原有的function 而是接著新增,所以才
js如何實現點選一個按鈕顯示一個div,然後該div上有一個按鈕,點選此按鈕後隱藏,隱藏的同時顯示另外一個div,而在次彈出的div也有一個按鈕,點選後隱藏.
<button id="btn1" onclick="btn1()">報名</button> <div id="div1" style="background:#999999; display:none;"> <button id=
Egret滑鼠點選後產生一個子彈
建立一個bullet類: class bullet extends egret.Sprite{ public constructor(color,x,y,r){ //建構函式。 super(); //繼承 var bullet_obj=
js點選後出現點選外部隱藏
對指定div設定焦點 為0,tabindex="0" 當滑鼠點選div時焦點變為-1,執行onfocus="show1()"所呼叫的函式 ,show1()。當輸變電及其他地方,也就是說滑鼠失去焦點,則執行onblur="unshow1()"操作,也就是呼叫unshow函式。
scrapy+selenium中關於同一個頁面模擬點選後,開啟新的標籤頁,切換到新頁面的方法
windows = spider.browser.current_window_handle # 定位當前頁面控制代碼 time.sleep(5) target = spider.browser.find_element_by_id("toolber-keyword") keyword
jquery中一個點選事件累計觸發問題詳解。
最近維護老的公司專案,jquery中事件累計觸發的bug是一個老生長談的問題,因此想要弄清楚就必須先弄清楚addEventListener和onclick系列方法的區別 W3C上原文如下 addEventListener is the way to register
UICollectionView 修改點選後顏色
一般UICollectionView點選後會顯示預設的透明色,希望修改為特定的顏色,最終發現是設定背景色的view設定錯了,應該是:[cell.contentView setBackgroundColor:[UIColor redColor]]; 具體程式碼如下: - (BOOL)co
頁面圖片點選後的顯示效果
{ field: "filepath1", title: "整改前圖片", sortable: false, &nb
java簡單部落格系統(二)導航標籤頁點選後頁面內容改變及背景色改變
一、同一個Servlet處理多個請求,顯示不同的頁面內容 導航標籤頁 bootStrap模板: <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home
android 如何讓通知不被清除或者點選後不消失
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
白鷺引擎實現點選後長按離開事件繫結
白鷺引擎 版本:5.2.8 描述:實現長按效果 繫結事件: this.物件.addEventListener(egret.TouchEvent.TOUCH_BEGIN,this.onPlayClick,this); //離開的事件
JS實現點選後倒計時確認
html: <button id="test01" class="savebtn" onclick="test01F()" type="button" >test</button> js: var time = 10; var timeSet;
如何避免Toast多次點選後一直提示
一直點選按鈕跳出訊息框半天不消失,使得使用者體驗極差 這時我們需要將Toast的呼叫封裝成一個介面,寫在一個公共的類當中 package com.example.administrator.myapplication; import android.content.Context
關於.chosen()點選後出現自動隱藏的問題
在做專案的時候,遇到一個很奇怪的問題! 在HTML 頁面中呼叫 <link rel="stylesheet" type="text/css" href="../../static/css/chosen.css"> <script type="text/javascrip