SpringBoot實現簡單的郵件傳送(收件人可選擇,郵件內容可編輯)
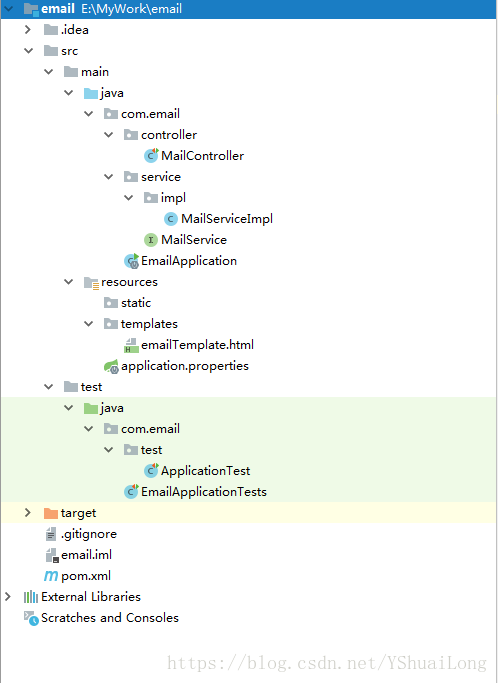
1.配置專案檔案目錄,我配置的是這樣的:
2:配置pom.xml
參照對比新增包依賴
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 郵件 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-mail</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <dependency> <groupId>com.vaadin.external.google</groupId> <artifactId>android-json</artifactId> <version>RELEASE</version> <scope>compile</scope> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>RELEASE</version> <scope>compile</scope> </dependency>
3:配置application.properties檔案
獲取郵箱授權碼的方式可以自行百度。
#郵箱伺服器地址
spring.mail.host=smtp.qq.com
#發件人地址
[email protected]
#郵箱的授權碼
spring.mail.password=xxxxx
spring.mail.default-encoding=utf-8
#發件人
[email protected]4. 配置MailService和MailServiceImpl檔案
MailService檔案
package com.email.service; public interface MailService { //傳送普通郵件 void sendSimpleMail(String to,String subject,String content); //傳送Html郵件 void sendHtmlMail(String to,String subject,String content); //傳送帶附件的郵件 void sendAttachmentMail(String to,String subject,String content,String filePath); }
MailServiceImpl檔案
package com.email.service.impl; import com.email.service.MailService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.beans.factory.annotation.Value; import org.springframework.core.io.FileSystemResource; import org.springframework.mail.SimpleMailMessage; import org.springframework.mail.javamail.JavaMailSender; import org.springframework.mail.javamail.MimeMessageHelper; import org.springframework.stereotype.Component; import org.springframework.stereotype.Service; import javax.mail.MessagingException; import javax.mail.internet.MimeMessage; import java.io.File; @Service @Component public class MailServiceImpl implements MailService { @Autowired private JavaMailSender mailSender; @Value("${mail.fromMail.addr}") private String from; @Override public void sendSimpleMail(String to, String subject, String content) { SimpleMailMessage message = new SimpleMailMessage(); message.setFrom(from); message.setTo(to); message.setSubject(subject); message.setText(content); try{ mailSender.send(message); System.out.println("success"); }catch (Exception e){ System.out.println("fail"+e); } } @Override public void sendHtmlMail(String to, String subject, String content) { MimeMessage message = mailSender.createMimeMessage(); try { MimeMessageHelper helper = new MimeMessageHelper(message, true); //true表示需要建立一個multipart message helper.setFrom(from); helper.setTo(to); helper.setSubject(subject); helper.setText(content, true); mailSender.send(message); System.out.println("html郵件傳送成功"); } catch (MessagingException e) { System.out.println("傳送html郵件時發生異常!"+e); } } @Override public void sendAttachmentMail(String to, String subject, String content, String filePath) { MimeMessage message = mailSender.createMimeMessage(); try { MimeMessageHelper helper = new MimeMessageHelper(message, true); helper.setFrom(from); helper.setTo(to); helper.setSubject(subject); helper.setText(content, true); FileSystemResource file = new FileSystemResource(new File(filePath)); String fileName = filePath.substring(filePath.lastIndexOf(File.separator)); helper.addAttachment(fileName, file); //helper.addAttachment("test"+fileName, file); mailSender.send(message); System.out.println("帶附件的郵件已經發送。"); } catch (MessagingException e) { System.out.println("傳送帶附件的郵件時發生異常!"+e); } } }
5:MailController檔案
package com.email.controller;
import org.testng.annotations.Test;
import com.email.service.MailService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.Context;
@RestController
@RequestMapping("/mail")
public class MailController {
@Autowired
private MailService mailService;
@Autowired
private TemplateEngine templateEngine;
@RequestMapping("/sendSimpleMail")
public String sendSimpleMail() {
String to = "[email protected]";
String subject = "test html mail";
String content = "hello, this is html mail!";
mailService.sendSimpleMail(to, subject, content);
return "success";
}
@RequestMapping("/sendHtmlMail")
public String sendHtmlMail() {
String to = "[email protected]";
String subject = "test html mail";
String content = "hello, this is html mail";
mailService.sendHtmlMail(to, subject, content);
return "success";
}
@Test
@RequestMapping("/sendAttachmentsMail")
public String sendAttachmentsMail() {
String filePath="E:\\11111.txt";
mailService.sendAttachmentMail("[email protected]", "主題:帶附件的郵件", "有附件,請查收!", filePath);
return "success";
}
@Test
@RequestMapping("/sendTemplateMail")
public String sendTemplateMail() {
//建立郵件正文
Context context = new Context();
context.setVariable("user", "1111");
context.setVariable("web", "tttt");
context.setVariable("company", "我是一個公司");
context.setVariable("product","我是一個產品");
String emailContent = templateEngine.process("emailTemplate", context);
mailService.sendHtmlMail("[email protected]","主題:這是模板郵件",emailContent);
return "success";
}
}
6:emailTemplate.html檔案
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="'尊敬的 ' + ${user} + '使用者:'"></p>
<p th:text=" '恭喜您註冊成為'+${web}+'網的使用者,同時感謝您對'+${company}+'的關注與支援並歡迎您使用'+${product}+'的產品與服務。'"></p>
</body>
</html>7:比較重要的EmailApplication啟動檔案
package com.email;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan(basePackages = "com.email.*")
public class EmailApplication {
public static void main(String[] args) {
SpringApplication.run(EmailApplication.class, args);
System.out.println("Success");
}
}
8:執行EmailApplication右擊run。在瀏覽器輸入http://localhost:8080/mail/+對應的方法名即可傳送成功。例如:
即可成功。
======================分割線============================
擴充套件:修改專案為郵件內容可編輯,收件人可自我選擇
1.新建email類
package com.email.email;
public class Email {
private String to;
private String object;
private String content;
public String getTo() {
return to;
}
public void setTo(String to) {
this.to = to;
}
public String getObject() {
return object;
}
public void setObject(String object) {
this.object = object;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
@Override
public String toString() {
return "Email{" +
"to='" + to + '\'' +
", object='" + object + '\'' +
", content='" + content + '\'' +
'}';
}
}
2.新建一個方法
@ResponseBody
@RequestMapping("/sendSimpleMail")
public String sendSimpleMail(@RequestBody Email email) {
mailService.sendSimpleMail(email.getTo(),email.getObject(),email.getContent());
return "success";
}3.在templates檔案中新建html檔案
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8"/>
<title>第一個HTML頁面</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<h1>Hello Spring Boot!!!</h1>
<p th:text="${hello}"></p>
收件人:<input type="text" id="shou">
<br>
標題:<input type="text" id="title">
<br>
內容:<input type="text" id="content">
<br>
附件:<input type="file" id="file">
<br>
<button id="b1">傳送</button>
</body>
<script>
$(document).ready(function(){
$("#b1").click(function(){
$.ajax({
type:"post",
url:"/mail/sendSimpleMail",
dataType : "json",
data:JSON.stringify({
to :$("#shou").val(),
object : $("#title").val(),
content : $("#content").val()
}),
contentType: "application/json",
success : function () {
$("input[name='test']").val("").focus();
}
})
});
});
</script>
</html>4.注:要在application.properties裡配置新的內容。如下:
spring:
thymeleaf:
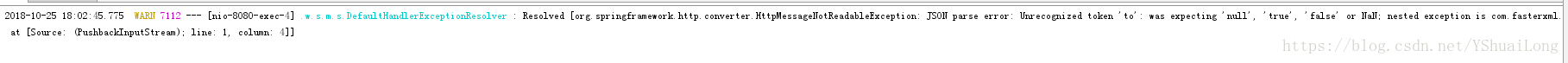
prefix: classpath:/templates/5:注:在html頁面中使用ajax時,data資料要JSON.Stringify(),不然會報錯,如下:
6:附件部分獲取不到檔案地址,如有大佬,看到請指教怎麼獲取到file的地址。感謝!!!
相關推薦
SpringBoot實現簡單的郵件傳送(收件人可選擇,郵件內容可編輯)
1.配置專案檔案目錄,我配置的是這樣的: 2:配置pom.xml 參照對比新增包依賴 <dependency> <groupId>org.springframework.boot</groupId>
phpmailer實現簡單的郵件傳送(以網易郵箱smtp伺服器為例)
1、描述 第一次做到用php做到傳送郵件的功能。 Google了一下,php內建函式裡面有一個mail()函式。但是使用mail的話,會涉及到很多問題,我也沒有仔細研究過,反正都是和smtp協議息息相關。 於是,就去GitHub上開源的檔案傳送封裝好的專案
C++連線CTP介面實現簡單量化交易(行情、交易、k線、策略)
對於量化交易來說,量化策略和技術系統缺一不可,為了知其所以然,本文實現了一個C++連線CTP介面進行模擬交易的demo,從接收行情、下訂單、資料處理到新增策略、掛載執行交易等多個環節來看一下量化交易的最簡單流程,管中窺豹,一探究竟。 準備工作 交易所介面 這裡使用上
POI解析自定義日期格式(標題雖然大眾,但是內容絕非大眾)
在專案中遇到過一種情況,匯入的時間格式為 yyyy/mm/dd hh:mm:ss,這個很好弄,自定義一下日期格式,並且新增資料有效性。。。。趕著下班,暫時不廢話那麼多了。就是兩種情況:一個是解析自定義日期,還有解釋從別的地方複製過來的日期,雖然也能新增上去,但是後天解析時間資料不對。直接上程式碼,希望有所幫助
Java實現郵件傳送(很簡單)
Java實現郵件傳送,需要指定郵件伺服器,和自己的郵箱賬號和密碼,謹記 自己的郵箱必須得到到客戶端授權碼,尤其是新開的郵箱,具體看程式碼,包括附件傳送 public class EmailUtils { private static String from = ""; //郵箱賬號 p
SpringBoot實現簡單傳送郵件
瞭解郵件傳送與接收過程 如下: A—–1>—-2>—-3>—–B 包括三大步驟: 1) 計算機A通過SMTP協議把郵件傳送到伺服器S1。 2)
SpringCloud(一) 用springboot實現簡單服務呼叫
分享一下我老師大神的人工智慧教程吧。零基礎,通俗易懂!風趣幽默!http://www.captainbed.net/ 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
SpringBoot整合Mybatis實現簡單的CRUD(2)
思考 看了上面一步步的講解。你應該明白了,其實和SSM階段的CRUD基本相同,這裡我就不再舉例其他方法。 下面我們講解一下不同的地方: 實現頁面跳轉 因為Thymeleaf指定的目錄src/main/resources/templates/是受保護的目錄,其下的資源不能直接通過瀏
Springboot實現簡單傳送郵箱
首先建立一個郵箱,建議@126.com @163.com @qq.com都可以 開啟smtp,一下是使用圖解: 在pom.xml中引入依賴: <dependency> <groupId>org.
超方便、最簡單版本:java 郵件傳送 (半分鐘寫完程式碼)
1. jar 和 郵箱設定 <!--郵件--> <dependency> <groupId>org.simplejavamail</groupId>
springboot+kafka+郵件傳送(最佳實踐)
導讀 整合spring-kafka,生產者生產郵件message,消費者負責傳送 引入執行緒池,多執行緒傳送訊息 多郵件伺服器配置 定時任務生產訊息;計劃郵件傳送 實現過程 匯入依賴 <pro
使用Struts2和jQuery EasyUI實現簡單CRUD系統(五)——jsp,json,EasyUI的結合
元素 word cli resultset sheet 傳輸 charset {} tco 這部分比較復雜,之前看過自己的同學開發一個選課系統的時候用到了JSON,可是一直不知道有什麽用。寫東西也沒用到。所以沒去學他。然後如今以這樣的懷著好奇心,這是做什麽用的,這是怎麽用
【SSH進階之路】Struts基本原理 + 實現簡單登錄(二)
target doctype 掌握 pack insert enter snippet file manage 上面博文,主要簡單的介紹了一下SSH的基本概念,比較宏觀。作為剛開始學習的人可以有一個總體上的認識,個人覺得對學習有非常好的輔助功能,它不不過
使用gluon實現簡單的CNN(二)
bsp evaluate label exce ini rate ati sof name from mxnet import ndarray as nd from mxnet import gluon from mxnet import autograd from mx
pytorch:實現簡單的GAN(MNIST資料集)
# -*- coding: utf-8 -*- """ Created on Sat Oct 13 10:22:45 2018 @author: www """ import torch from torch import nn from torch.autograd import Vari
用C語言實現簡單 三子棋(井字棋)小遊戲
函式頭 放在標頭檔案裡 #ifndef __GAME_H__ #define __GAME_H__ #define _CRT_SECURE_NO_WARNINGS 1 #include<stdio.h> #include<stdlib.h> #inc
spring boot 郵件傳送(帶附件)
首先開啟QQ郵箱的POP.SMTP伺服器,獲取授權碼。 設定-->賬戶-->POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服務 pom.xml需要載入三個jar,可以在這個網站裡下載:https://mvnrepository.com/
續(利用tensorflow實現簡單的卷積神經網路-對程式碼中相關函式介紹)——遷移學習小記(三)
上篇文章對cnn進行了一些介紹,附了完整小例子程式碼,介紹了一部分函式概念,但是對我這樣的新手來說,程式碼中涉及的部分函式還是無法一下子全部理解。於是在本文中將對程式碼中使用的函式繼續進行一一介紹。 具體程式碼見上一篇(二) 一、 #定義輸入的placehoder,x是特徵
js實現簡單小例項(奔跑的小豬)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>window物件</title> <style>
利用tkinter實現簡單計算器功能(不使用eval函式)
利用tkinter實現簡單計算器功能(不使用eval函式) 一、思路 tkinter: 佈置主介面; 上部為數字顯示介面; 下部為數字鍵與功能鍵介面; 邏輯: 程式只考慮兩個運算元進行計算的情況,不考慮複雜情況 展示: