經驗之談—實現圖片下拉放大的效果
阿新 • • 發佈:2019-01-30
這裡我們主要是用一下,如何能保持原來的圖片的寬高比來輕鬆的實現放大的效果,主要的是UIViewContentModeScaleAspectFill這個起的效果:
我們用tableView來展示這個效果吧
- 我們這裡並沒有計算圖片的寬高比,直接用UIViewContentModeScaleAspectFill來實現
#import "ViewController.h"
const CGFloat ZYTopViewH = 350;
@interface ViewController ()
@property(nonatomic,weak)UIImageView *topView;
@end - 實現tableView的資料來源方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 20;
}
- (UITableViewCell - 最後用scrollViewDidScroll來監聽拖動事件
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat offsetY = scrollView.contentOffset.y;
CGFloat offsetH = -ZYTopViewH * 0.5 - offsetY;
if (offsetH < 0) return;
CGRect frame = self.topView.frame;
frame.size.height = ZYTopViewH + offsetH;
self.topView.frame = frame;
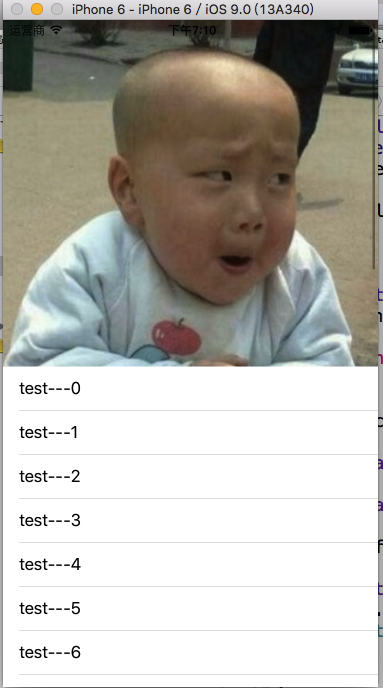
}看一下效果:
這裡主要是講UIViewContentModeScaleAspectFill的作用,但是我覺得這個demo中也牽扯到一些東西,也順便講講
- 為什麼將UIImageView採用
[self.tableView insertSubview:topView atIndex:0];這種方式來新增,其實一開始我也是直接讓UIImageView作為headerView的,但是作為headerView的話,就不能讓圖片一開始顯示一部分在外面了,也不好控制
- 然後偏移量等,就自然而然的想到了。多嘗試,就多收穫。。。。