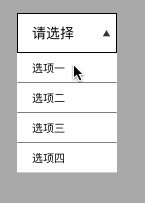
iOS下拉選單效果實現
阿新 • • 發佈:2019-01-05
原文地址:https://www.jianshu.com/p/d1b7ebba9ac7
控制元件的屬性以及介面:
/* 主按鈕 可以自定義樣式 可在.m檔案中修改預設的一些屬性 */ @property (nonatomic,strong) UIButton * mainBtn; /* 代理 */ @property (nonatomic, assign) id <LMJDropdownMenuDelegate>delegate; /* 下拉列表中的選項標題以及選項高度的設定 (一些其他具體樣式的需求可以在.m檔案中的下拉tableView中進行自定義修改) */ - (void)setMenuTitles:(NSArray *)titlesArr rowHeight:(CGFloat)rowHeight; - (void)showDropDown; // 顯示下拉選單 - (void)hideDropDown; // 隱藏下拉選單
代理函式:
@protocol LMJDropdownMenuDelegate <NSObject> @optional // 當下拉選單將要顯示時呼叫 - (void)dropdownMenuWillShow:(LMJDropdownMenu *)menu; // 當下拉選單已經顯示時呼叫 - (void)dropdownMenuDidShow:(LMJDropdownMenu *)menu; // 當下拉選單將要收起時呼叫 - (void)dropdownMenuWillHidden:(LMJDropdownMenu *)menu; // 當下拉選單已經收起時呼叫 - (void)dropdownMenuDidHidden:(LMJDropdownMenu *)menu; // 當選擇某個選項時呼叫 - (void)dropdownMenu:(LMJDropdownMenu *)menu selectedCellNumber:(NSInteger)number; @end
使用:
- (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor lightGrayColor]; // 控制元件的建立 LMJDropdownMenu * dropdownMenu = [[LMJDropdownMenu alloc] init]; [dropdownMenu setFrame:CGRectMake(20, 80, 100, 40)]; [dropdownMenu setMenuTitles:@[@"選項一",@"選項二",@"選項三",@"選項四"] rowHeight:30]; dropdownMenu.delegate = self; [self.view addSubview:dropdownMenu]; } #pragma mark - LMJDropdownMenu Delegate - (void)dropdownMenu:(LMJDropdownMenu *)menu selectedCellNumber:(NSInteger)number{ NSLog(@"你選擇了:%ld",number); } - (void)dropdownMenuWillShow:(LMJDropdownMenu *)menu{ NSLog(@"--將要顯示--"); } - (void)dropdownMenuDidShow:(LMJDropdownMenu *)menu{ NSLog(@"--已經顯示--"); } - (void)dropdownMenuWillHidden:(LMJDropdownMenu *)menu{ NSLog(@"--將要隱藏--"); } - (void)dropdownMenuDidHidden:(LMJDropdownMenu *)menu{ NSLog(@"--已經隱藏--"); }