微信小程式----最最最最最簡單的日曆做法
阿新 • • 發佈:2019-01-30
微信小程式—-最最最最最簡單的日曆做法
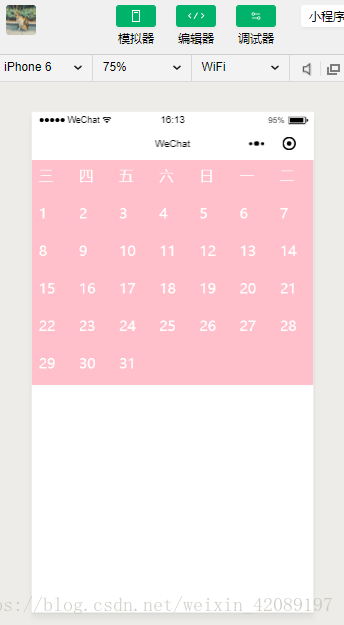
寫這篇文章的時候時間是2018/8/16,該日曆寫法但求介面簡單,實現功能,如果需要更華麗的效果或者其他介面請自行更改,8月份日曆效果圖:

預設從1號開始排序,第一行的星期數隨月份變化。
程式碼:
//js
var today = new Date()
var c = parseInt(today.getFullYear() / 100)
var m = today.getMonth()+1
var d = today.getDate()
var y = today.getFullYear() - c*100
var mm = m
if(m==1 //wxml
<view class='rili'>
<block wx:for="{{hang}}" wx:for-item="hang" wx:for-index="hangid" wx:key="hangkey">
<view class='hang'>
<block wx:for='{{lie}}' wx:for-item='lie' wx:for-index='lieid' wx:key='liekey'>
<text class='txt' wx:if="{{hangid==0}}">{{lie[hangid+5]}}</text>
<text class='txt' wx:if="{{hangid==1}}">{{lie[hangid-1]}}</text>
<text class='txt' wx:if="{{hangid==2}}">{{lie[hangid-1]}}</text>
<text class='txt' wx:if="{{hangid==3}}">{{lie[hangid-1]}}</text>
<text class='txt' wx:if="{{hangid==4}}">{{lie[hangid-1]}}</text>
<text class='txt' wx:if="{{hangid==5}}">{{lie[hangid-1]}}</text>
</block>
</view>
</block>
</view>//wxss
.rili{
width: 100%;
background-color: pink;
}
.hang{
width: 100%;
height: 100rpx;
background-color: pink;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
flex: 1;
}
.txt{
width: 70rpx;
height: 70rpx;
color: #ffffff;
}日曆的實現主要運用蔡勒公式。
注:僅適用1582年(中國明朝萬曆十年)10月15日之後的時間。
歡迎轉載,註明出處即可。喜歡的點贊
