Android自定義控制元件:動畫類----alpha、scale、translate、rotate、set的xml屬性及用法
阿新 • • 發佈:2019-01-31
二、下面我們逐個講講每個標籤的屬性及用法
1、scale標籤——調節尺寸
1> 自有屬性
scale標籤是縮放動畫,可以實現動態調控制元件尺寸的效果,有下面幾個屬性:
- android:fromXScale 起始的X方向上相對自身的縮放比例,浮點值,比如1.0代表自身無變化,0.5代表起始時縮小一倍,2.0代表放大一倍;
- android:toXScale 結尾的X方向上相對自身的縮放比例,浮點值;
- android:fromYScale 起始的Y方向上相對自身的縮放比例,浮點值,
- android:toYScale 結尾的Y方向上相對自身的縮放比例,浮點值;
- android:pivotX 縮放起點X軸座標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p,當為數值時,表示在當前View的左上角,即原點處加上50px,做為起始縮放點;如果是50%,表示在當前控制元件的左上角加上自己寬度的50%做為起始點;如果是50%p,那麼就是表示在當前的左上角加上父控制元件寬度的50%做為起始點x軸座標。(具體意義,後面會舉例演示)
- android:pivotY 縮放起點Y軸座標,取值及意義跟android:pivotX一樣。
下面看一個例項,當scale裡的屬性這樣設定時,效果會怎樣呢:
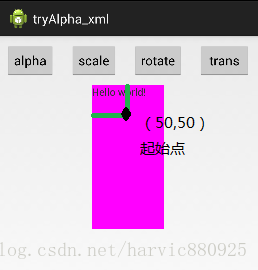
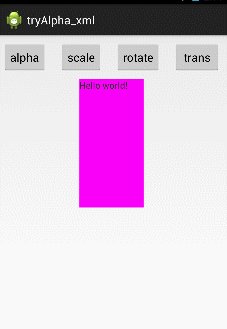
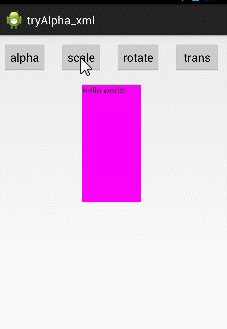
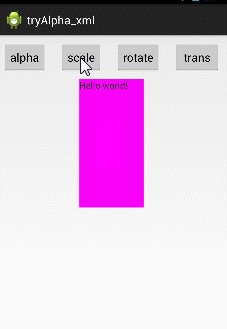
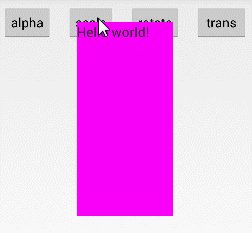
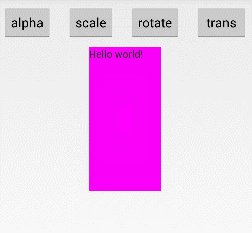
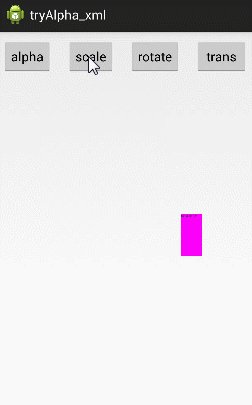
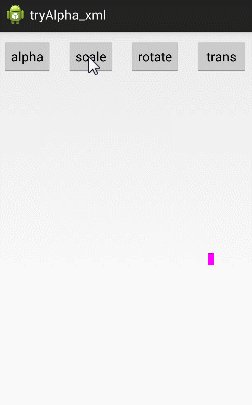
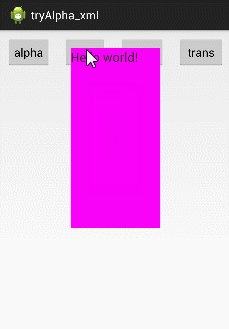
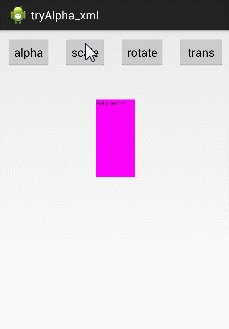
(1)、pivotX取值數值時(50)
根據pivotX,pivotY的意義,控制元件的左上角即為控制元件的座標原點,這裡的起始點是在控制元件的原點的基礎上向X軸和Y軸各加上50px,做為起始點,
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="0.0" android:toXScale="1.4" android:fromYScale="0.0" android:toYScale="1.4" android:pivotX="50" android:pivotY="50" android:duration="700"/>
圖一 圖二

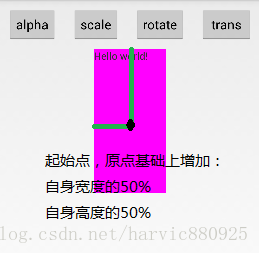
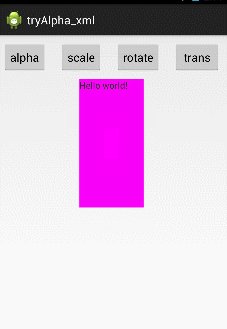
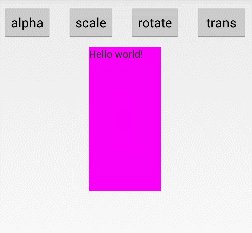
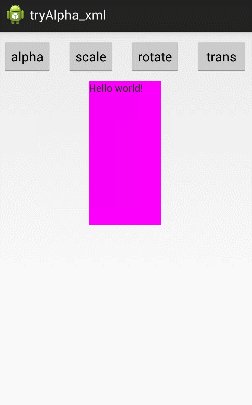
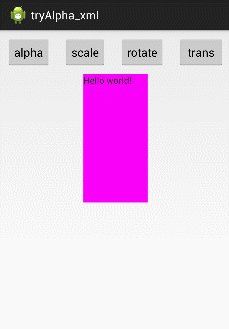
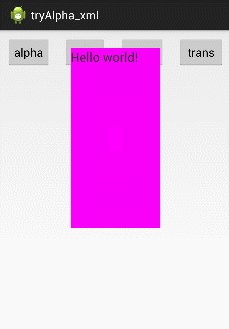
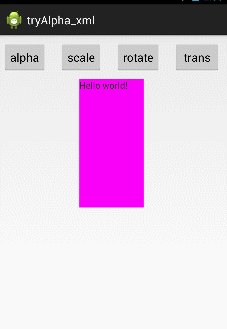
(2)、pivotX取值百分數時(50%)
下面再看看當pivotX、pivotY取百分數的時候,起始點又在哪裡?
上面我們講了,pivotX的值,當取50%時,表示在原點座標的基礎上加上的自己寬度的50%,看看效果:
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"/>
圖一 圖二

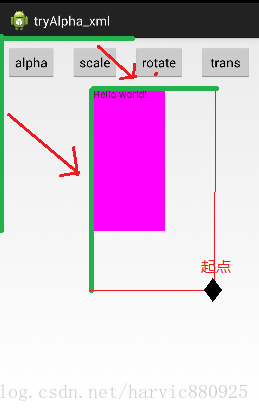
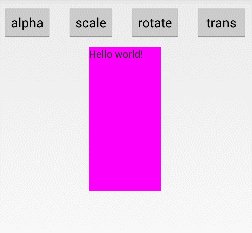
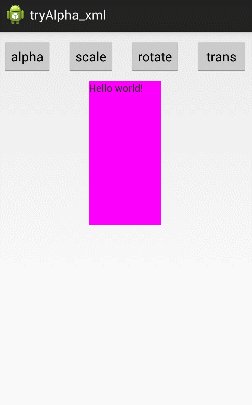
(3)、pivotX取值50%p時
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%p"
- android:pivotY="50%p"
- android:duration="700"/>
效果圖,及起始點座標圖如下所示:

2、從Animation類繼承的屬性
Animation類是所有動畫(scale、alpha、translate、rotate)的基類,這裡以scale標籤為例,講解一下,Animation類所具有的屬性及意義。關於Animation類的官方文件位置為:《Animation》- android:duration 動畫持續時間,以毫秒為單位
- android:fillAfter 如果設定為true,控制元件動畫結束時,將保持動畫最後時的狀態
- android:fillBefore 如果設定為true,控制元件動畫結束時,還原到開始動畫前的狀態
- android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控制元件還原到初始化狀態
- android:repeatCount 重複次數
- android:repeatMode 重複型別,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重複的型別,即回放時的動作。
- android:interpolator 設定插值器,其實就是指定的動作效果,比如彈跳效果等,不在這小節中講解,後面會單獨列出一單講解。
對於android:duration,就不再講解了,就是動畫的持續時長,以毫秒為單位,下面看看android:fillAfter和android:fillBefore
(1)android:fillAfter:保持動畫結束的狀態
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"
- android:fillAfter="true"
- />

(2)android:fillBefore 還原初始化狀態
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"
- android:fillBefore="true"
- />

上面順便列出了,當僅設定fillEanble為true時的效果,這兩個的標籤的效果完全相同。
(3)、android:repeatMode="restart /reverse" 設定回放型別
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"
- android:fillBefore="true"
- android:repeatCount="1"
- android:repeatMode="restart"
- />


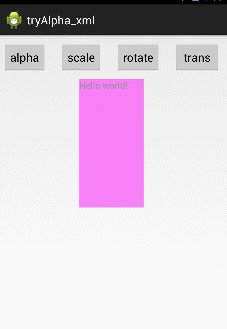
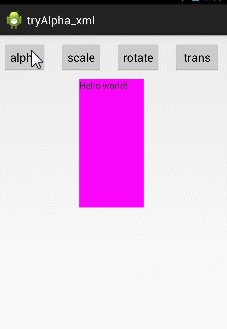
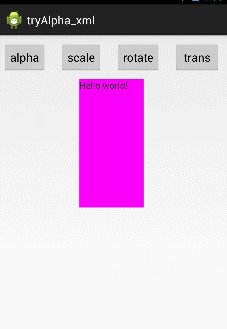
三、alpha標籤——調節透明度
1、自身屬性
- android:fromAlpha 動畫開始的透明度,從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
- android:toAlpha 動畫結束時的透明度,也是從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
- <?xmlversion="1.0"encoding="utf-8"?>
- <alphaxmlns:android="http://schemas.android.com/apk/res/android"
- android:fromAlpha="1.0"
- android:toAlpha="0.1"
- android:duration="3000"
- android:fillBefore="true">
- </alpha>

2、從Animation類繼承的屬性
- android:duration 動畫持續時間,以毫秒為單位
- android:fillAfter