客戶端測試(十五)
在Django中,django.test.Client類充當一個虛擬的網路瀏覽器,可以測試檢視(views)與Django的應用程式以程式設計方式互動。
Django.test.Client類可以做的事情如下:
1.模擬“GET”和“POST”請求,觀察響應結果,從HTTP(headers,status code)到頁面內容。
2.檢查重定向鏈(如果有的話),再每一步檢查URL和status code。
3.用一個包括特定值的模板context來測試一個request被django模板渲染。
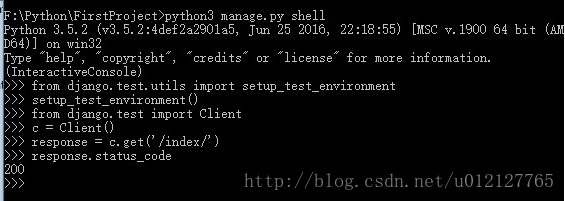
1.進入Django shell模式,使用setup_test_environment()用於測試前初始話測試環境。

測試index檢視。Client類提供了get()和post()方法模擬GET/POST請求。通過get()請求“/index/”路徑,即為登陸頁面,列印HTTP返回的狀態碼為200,表示請求成功。
2.測試首頁,開啟../FirstApp/tests.py檔案,編寫index檢視的測試用例。
from django.test import TestCase
from FirstApp.models import Event, Guest
from django.contrib.auth.models import User
# Create your tests here.
# class ModelTest(TestCase): 雖然這裡沒有匯入Django.test.Client類,但self.client最終呼叫的依然是Django.test.Client類的方法,通過client.get()方法請求“/index/”路徑。status_code獲取HTTP返回的狀態碼,使用assertEqual()斷言狀態碼是否為200。assertTemplateUsed()斷言伺服器是否用給定的是index.html模板響應。
3.測試登陸動作,開啟../FirstApp/tests.py檔案中編寫登陸動作的測試用例。
from django.contrib.auth.models import User
........
class LoginActionTest(TestCase):
"""測試登陸動作"""
def setUp(self):
User.objects.create_user('admin','[email protected]', 'admin123456')
def test_add_admin(self):
'''測試新增使用者'''
user = User.objects.get(username='admin')
self.assertEqual(user.username, "admin")
self.assertEqual(user.email, "[email protected]")
def test_login_action_username_password_null(self):
'''使用者密碼為空'''
test_data = {'username':'','password':''}
response = self.client.post('/login_action/', data = test_data)
self.assertEqual(response.status_code, 200)
self.assertIn(b"username or password error!", response.content)
def test_login_action_username_password_error(self):
'''使用者名稱密碼錯誤'''
test_data = {'username':'abc', 'password':'123'}
response = self.client.post('/login_action/', data=test_data)
self.assertEqual(response.status_code, 200)
self.assertIn(b"username or password error!", response.content)
def test_login_action_success(self):
'''測試登陸成功'''
test_data ={'username':'admin', 'password':'admin123456'}
response = self.client.post('/login_action/', data = test_data)
self.assertEqual(response.status_code, 302)在setUp()初始化中,呼叫User.objects.create_user()建立登陸使用者資料。test_add_admin()用於測試新增的使用者資料是否正確。在其他測試用例中,通過post()方法請求”/login_action/“路徑測試登陸功能。test_data定義使用者引數{‘username’:’admin’,’password’:’admin123456’}。assertIn()方法斷言返回的HTML頁面中是否包含”username or password error!”提示字串。HTTP返回的狀態碼是302的原因是,當用戶登陸驗證成功後,通過HttpResponseRedirect()跳轉到了”/event_manage/“路徑,這是一個重定向,所以登陸成功之後的HTTP返回碼是302。
4.測試釋出會管理,開啟../FirstApp/tests.py檔案,添加發佈會管理檢視的試用例。
from FirstApp.models import Event, Guest
.......
class EventManageTest(TestCase):
'''釋出會管理'''
def setUp(self):
User.objects.create_user('admin', '[email protected]', 'admin123456')
Event.objects.create(name='xiaomi5',limit=2000,address='beijing',
status=1,start_time='2018-4-22 14:00:00')
self.login_user = {'username':'admin', 'password':'admin123456'}
def test_event_manage_success(self):
'''測試釋出會:xiaomi5'''
response=self.client.post('/login_action/', data=self.login_user)
response=self.client.post('/event_manage/')
self.assertEqual(response.status_code, 200)
self.assertIn(b"xiaomi5", response.content)
self.assertIn(b"beijing", response.content)
def test_event_manage_search_success(self):
'''測試釋出會搜尋'''
response = self.client.post('/login_action/', data=self.login_user)
response = self.client.post('/search_name/', {"name":"xiaomi5"})
self.assertEqual(response.status_code, 200)
self.assertIn(b"xiaomi5", response.content)
self.assertIn(b"beijing", response.content)由於釋出會管理event_manage和釋出會名稱搜尋search_name兩個檢視函式被@login_required修飾,所以想要測試這兩個功能,必須要先登陸成功,並且需要構造登陸使用者的資料。所以你會看到在每個用例的開始呼叫登陸函式。
嘉賓管理的測試,使用者簽到的測試等這些,都同上述介紹的一致,不再詳細說明。
相關推薦
客戶端測試(十五)
在Django中,django.test.Client類充當一個虛擬的網路瀏覽器,可以測試檢視(views)與Django的應用程式以程式設計方式互動。 Django.test.Client類可以做的事情如下: 1.模擬“GET”和“POST”
編寫測試簡單的伺服器和客戶端 (C++)(十一)
本教程介紹如何用 C++ 編寫伺服器 Service 和客戶端 Client 節點。 內容 編寫Service節點 程式碼 程式碼解釋 編寫Client節點 程式碼 程式碼解釋 編譯節點 編譯節點 編寫Service節點
關於大型網站技術演進的思考(十五)--網站靜態化處理—前後端分離—中(7)
上篇裡我講到了一種前後端分離方案,這套方案放到服務端開發人員面前比放在web前端開發人員面前或許得到的掌聲會更多,我想很多資深前端工程師看到這樣的技術方案可能會有種說不出來的矛盾心情,當我的工作逐漸走向越來越專業化的前端開發後,我就時常被這套前後端分離方案所困惑,最近我終於明白了這個困惑的本源在哪裡了,那
OpenCV2學習筆記(十五):利用Cmake高速查找OpenCV函數源代碼
one 生成 img log 分享 lan 學習筆記 全部 modules 在使用OpenCV時,在對一個函數的調用不是非常了解的情況下,通常希望查到該函數的官方聲明。而假設想進一步研究OpenCV的函數,則必須深入到源碼。在VS中我們能夠選中想要查
從零開始學習html(十五)css樣式設置小技巧——下
right ron pos 瀏覽器 spl pan esc 插入 ccf 六、垂直居中-父元素高度確定的單行文本 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="
Hibernate(十五):QBC檢索和本地SQL檢索
page eight _id div dpa like where sel ati QBC檢索 QBC查詢就是通過使用Hibernate提供的Query By Criteria API來查詢對象,這種API封裝了SQL語句的動態拼裝,對查詢提供了更加面向對象的功能
OGG運維優化腳本(十五)-信息同步類--錯誤日誌同步
ogg oracle goldengate 腳本 數據同步 shell 文件:logtitle.sh log.sh路徑:$HOME/ggscript/gginfo該腳本主要用於每小時檢查ggserr.log內包含error關鍵字的信息(具體可調整)然後拼接成html格式文件發送給監控
OpenCV探索之路(十五):角點檢測
回調函數 閾值 source and 類型 幾何 擁有 .com named 角點檢測是計算機視覺系統中用來獲取圖像特征的一種方法。我們都常說,這幅圖像很有特點,但是一問他到底有哪些特點,或者這幅圖有哪些特征可以讓你一下子就識別出該物體,你可能就說不出來了。其實說圖像的特征
x264代碼剖析(十五):核心算法之宏塊編碼中的變換編碼
區域 sse 目的 tor [1] src nco 大小 疊加 x264代碼剖析(十五):核心算法之宏塊編碼中的變換編碼 為了進一步節省圖像的傳輸碼率。須要對圖像進行壓縮,通常採用變換編碼及量化來消除圖像中的相關性以降低圖像編碼的動態範圍。本文主要介
python學習(十五) 屏幕抓取
處理 網上 rss 解析 是個 創建 網絡服務器 區別 內容 15.1 屏幕抓取 15.1.1 Tidy和XHTML解析 Tidy:用來修復不規範且隨意的HTML文檔的工具。 為什麽用XHTML: 和舊版本的HTML之間最主要的區別:HTML可能只用一個開始
angular學習(十五)——Provider
pri 驗證 module php http easy 核心 views detail 轉載請寫明來源地址:http://blog.csdn.net/lastsweetop/article/details/60966263 Provider簡單介紹
Python學習筆記(十五)用Python獲取本地數據
cname lin txt .py ora 系統 筆記 緩沖 log f1 = open(r‘E:\Python\Data\data1.txt‘) #讀取data1.txt文件,使用系統默認緩沖區大小, 為了讀取快點,使用緩存吧!
java(十五)
java html HTML1.html是超文本標記語言的簡寫,是最基礎的網頁語言。2.html是通過標簽來定義的語言,代碼都是由標簽所組成。3.html代碼不用區分大小寫。4.html代碼由<html>開始,</html>結束。裏面由頭部分<head></h
Java線程和多線程(十五)——線程的活性
instance 防止 tty 狀態 調用 性能 ble 避免死鎖 調度器 當開發人員在應用中使用了並發來提升性能的同一時候。開發人員也須要註意線程之間有可能會相互堵塞。當整個應用運行的速度比預期要慢的時候,也就是應用沒有依照預期的運行時間運行完成。在本
python selenium 處理時間日期控件(十五)
開發 users key 時間控件 java hunk read picker eat 測試過程中經常遇到時間控件,需要我們來選擇日期,一般處理時間控件通過層級定位來操作或者通過調用js來實現。 1.首先我們看一下如何通過層級定位來操作時間控件。 通過示例圖可以看到
Python學習筆記(十五)
check target 哈哈 方法 多個 multi 定義 輸出 poll 一、進程與線程 一個操作系統可以有多個進程 一個進程可以有多個線程,且必須有一個線程 二、多進程 from multiprocessing import Process import
(十五)瀏覽記錄
byname 沒有 getname lis 技術 response ref etc pat 擴展:瀏覽記錄 技術分析:cookie 步驟分析: 進入一個商品詳情頁面的時候需要記錄當前的商品id <a
設計模式(十五)——橋接模式
不用 java 高層 ext 部分 獨立 lib 類型 ray 1.描述 將橋接部分與他的實現部分分離,是他們都可以獨立的變化。 2.模式的使用 ·抽象(Abstraction):是一個抽象類,該抽象類含有Implementor的聲明,即維護一個Implementor類型
Java學習筆記(十五):import關鍵字
http 技術分享 import logs java學習筆記 .cn 關鍵字 blog ava Java學習筆記(十五):import關鍵字
Java學習筆記(十五):this關鍵字
bsp java image nbsp his this mage 學習筆記 筆記 Java學習筆記(十五):this關鍵字
