html5+ css3 +js實現網頁計算器
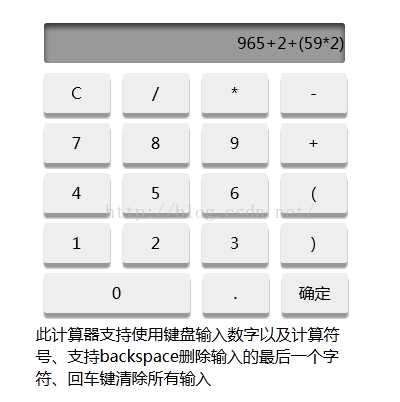
1.這是個用html5 + css3 + js寫的網頁計算器,支援括號運算,支援鍵盤輸入、刪除鍵刪除輸入,按鍵盤時計算器按鍵發亮。
看效果圖:
看連結地址
http://download.csdn.net/detail/u010973529/9019575
謝謝
相關推薦
html5+ css3 +js實現網頁計算器
1.這是個用html5 + css3 + js寫的網頁計算器,支援括號運算,支援鍵盤輸入、刪除鍵刪除輸入,按鍵盤時計算器按鍵發亮。 看效果圖: 看連結地址 http://download.csdn.net/detail/u010973529/9019575 謝謝
[轉載] 用HTML5和CSS3完美實現網頁中動起來的箭頭
我們經常看到許多網站或者H5的動畫都做成了整屏切換的形式,為提高使用者體驗,會在首屏頁面下方放上一個動態的向下箭頭來提示使用者切換至下一屏。 動態箭頭的效果圖如下: 那麼這種效果是如何實現的呢? 其實非常簡單,在CSS3中提供了animation屬性,專門用於動畫。要使用這個屬性,需要先了解@
html5 websocket + node.js 實現網頁聊天室
1 client: socket.io server: node.js + express + socket.io 一個簡單的聊天室 demo,沒有註冊,內建了一些測試使用者
計算器html5+css3+jQuery實現
下載地址:https://download.csdn.net/download/qq_31674229/10277981 小弟在面試中遇到一個前端的問題,公司採取的是機試,共有三個問題。 簡單的排序,敲敲程式碼,就搞定。 建立兩個執行緒,分別對資料進行操作。考察的是執行緒的使用。(
【JS】html5+css3+js 用定時器實現時間軸的自動播放
本篇介紹了用css3實現時間軸樣式,用jq實現時間軸的自動輪播和啟動暫停事件,具體程式碼如下: 一、time.html <div class="heatMapTimer"> <ul class="time-line">
HTML5與Javascript 實現網頁彈球遊戲
fonts tab tool open article idt lang true 用戶 終於效果圖: 1. 使用html 5 的canvas 技術和javascript實現彈球遊戲 總體流程圖: 1.1 html5 c
使用js實現網頁驗證碼
btn post back html pan put mat control log 簡單易用,無需後臺程序。 HTML <div class="login-box-body"> <p class="login-bo
js實現網頁標簽內容的自刪自增
char join font split world utf size hello san <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l
php+html實現網頁計算器
ech border 一行 select color else 輸出數據 -c col <!--設置表格內居中對齊,表格邊框2px--><table align="center" border="2px"> <tr> <
Web前端/全棧核心(html5/css3/js/vue/react/angular/es6/node)觀看筆記
出現 屬性 elf sel ram 新窗口 targe 位置 angular a標簽中的超鏈接,需要加 http:// 否則會出現頁面找不到。 iframe中添加a標簽,a標簽中的target屬性可以控制即將打開的頁面,在那個位置顯示。 _blank
js實現網頁中英文翻譯
ashx 9.png mage target 彈出 widget lock spa mic 1,html 2,metrics.js 3,需要 http://www.microsoftTranslator.com/ajax/v3/WidgetV3.ashx?sit
js實現網頁簡繁體自動轉換
js實現網頁簡繁體自動轉換 頁面內容如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport"
PS學習記錄6--html5 canvas+js實現ps鋼筆摳圖
html5 canvas+js實現ps鋼筆摳圖 1. 專案要求需要用js實現photoshop中鋼筆摳圖功能,就用了近三四天的時間去解決它,最終還是基本上把他實現了。 做的過程中走了不少彎路,最終一同事找到了canvans以比較核心的屬性globalCo
【javaweb】JS實現網頁定時彈出廣告
需求:使用者開啟網頁5秒後顯示廣告,廣告顯示5秒後自動關閉。 步驟分析: (1)確定事件:頁面載入完成事件 onload (2)事件要觸發的函式:startTimer() (3)startTimer()函式中:啟動定時器setTimeout() (4)定時器中:5秒後執行show
Jquery.media.js實現網頁線上預覽pdf檔案
近期在工作中遇到了需要在網站預覽pdf檔案的需求,網上的資料很多,我使用了其中一種,即使用 Jquery.media.js包實現。 首先需要準備兩個內容: 1,jquery.js,任意版本 2,jquery.media.js,可以從網上搜,或者去下面我提供的地方下載(是我上傳的),
JS 實現簡單計算器功能
// if(symbol != null){ console.log(aNum, bNum); getResult(symbol, aNum, bNum); show.innerHTML = result;
使用html+css+js實現簡易計算器
使用html+css+js實現簡易計算器, 效果圖如下: html程式碼如下: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-
[HTML5]用JS實現當年瘋魔IOS遊戲市場的切水果
切水果遊戲曾經是一款風靡蘋果手機的休閒遊戲,今天要介紹的就是一款網頁版的切水果遊戲,由JavaScript和HTML5實現,雖然功能和原版的相差很大,但是基本的功能還是具備了,還是模仿挺逼真的。有一定JavaScript水平的朋友可以看看原始碼,相信你的JavaScript水
JS實現網頁動態時鐘
問題 我們時常在網頁上能看到動態的時間顯示,那麼是如何實現的呢? 解決方案 原理是利用js的定時效果,每隔0.5s呼叫一次獲取時間的函式,然後進行渲染到需要放置的地方。程式碼如下:
js實現網頁只能在微信內開啟,瀏覽器打不開
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=d