Web前端需要掌握的知識
1. 前言
大約在幾個月之前,讓我看完了《webkit技術內幕》這本書的時候,突然有了一個想法。想把整個web前端開發所需要的知識都之中在一個檢視中,形成一個完整的web前端知識體系,目的是想要顛覆人們對於前端只有三大塊(html、css、js)的認識——做web前端需要的比這三大塊要多得多。
拖了好幾個月了,但是由於近期將要參加的某一個活動,我不得不這兩天把這個東西整出來。說幹就幹。上午我就開始在辦公室畫草圖,亂七八糟的在那兒理思路。

大家不要害怕,其實下文中的這個知識框架要比草圖中的好看的多,草圖大家權當沒看見。
好了,廢話不扯。下面請跟隨我本部落格的內容,來看看web前端開發除了htm、css和js之外,還有哪些東西需要你一步一步去掌握。
在看內容之前,先看一下這個知識框架的預覽圖。圖太大不好展示,看不清除,可在此下載清晰版

2. 分類
所有知識框架,那肯定是一個結構型的展現,就是一棵樹。web前端的知識點非常多,也非常散,需要好幾層結構來組織這個體系,否則就會顯得很亂。那麼如何組織、把誰和誰放在一塊兒?這是真正值得我們去思考的,你也可以自己來思考一下這個問題。
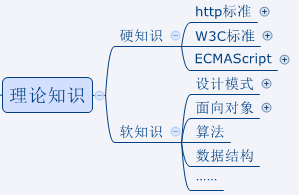
在我總結的這個知識框架中,首先第一層我劃分為:理論知識,類庫框架,編碼開發,執行環境。如下圖:

接下來給大家解釋一下:
這個圖要從下往上看,為何?——因為下面是上面的基礎;
- 首先,我們需要一定的理論知識,不管是你聽別人講授、自己看書還是網上淘資料,你都需要一定的理論知識,每一種程式開發,都避免不了。
- 第二,有了這些理論知識我們就可以編碼了——不錯——but,沒有人能抵擋住第三方框架和類庫的誘惑,例如jquery;
- 第三,有了這些理論知識和協助我們的類庫框架,我們就可真正的編碼了。大家可能以為編碼開發不就是寫程式碼嗎,還有啥?——這裡面道道多著呢;
- 最後,開發程式的目的,最終是為了能高效、穩定的執行在相應的環境中,這其中又有哪些事情需要我們去做?請期待;
3. 理論知識 包括“軟知識”和“硬知識”
“軟知識”和“硬知識”大家可能覺得詞陌生,其實我一說大家就能明白。

- 所謂“軟”的就是能在各個程式開發中都用到的,算是基本功、內功,例如資料結構、演算法、設計模式、面向物件等等;
- 所謂“硬”的就是能直接用於本程式開發的。用C語言你就得學C語言語法,此時學java沒用。我們web前端開發所需要的硬知識其實都包含在三個標準裡面:http標準、W3C標準和ECMAScript標準;
4. 聊一聊web前端開發中的“硬知識”
“軟知識”的內容非常多,也是我們大學時代學習的重點(沒學好是另回事兒,畢業再惡補)。我們本次主要討論的是web前端這一個方向,因此就點到為止,讓大家知道這些知識也在知識體系中扮演重要角色。
剛才說道,硬知識有三個標準:http標準、W3C標準和ECMAScript標準,那咱們就挨個聊聊這三個標準。
4.1 http標準
為什麼做web前端要了解http標準?——因為瀏覽器要從服務端獲取網頁,網頁也可能將資訊再提交給伺服器,這其中都有http的連線。web系統既然和http連結有瓜葛,你就必須去了解它。

我的意見是:你不必去非常瞭解http的詳細內容,但是你要了解web前端開發常用的一些http的知識——就是上圖中我列出來的那些。當然,我知識列了一個綱,詳細內容還得靠你自己去查閱(本文章講的是知識框架,不會涉及任何知識點的詳細內容)
關於這方面的知識,建議去查閱《圖解http》這本書,淺顯易懂的講述了這些內容,我曾經也看過。
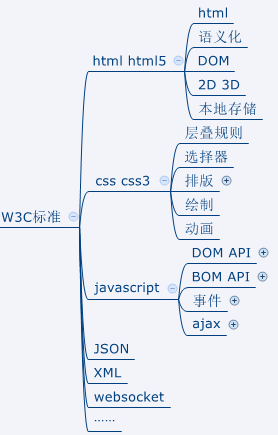
4.2 W3C標準
如果說你只知道web前端的一個標準,估計肯定是W3C標準了(據我瞭解,貌似大部分人真的都只知道這一個標準)。它的內容非常多,看看www.w3.org/TR/這個頁面。
寫到這裡讓我想起了一句話:2/8原則——20%的功能滿足80%的需求。我覺得這句話用到這裡非常合適,我們在平時開發過程中根本用不到這麼多東西。反而,你要把平時用的多的東西搞懂了。
下圖的這些知識,我想不用再過多解釋了,這就是我文章開發說的“三大塊”(html、css、js)。現在你要知道,它們只不多是W3C標準的一部分,而W3C標準也只是web前端開發知識體系中的一部分而已。
(下圖沒有完全展開,想看權展開的圖,可下載本文一開始提供的附件)

關於CSS的基礎知識,毛遂自薦一下自己之前的一篇系列部落格:《CSS知多少》
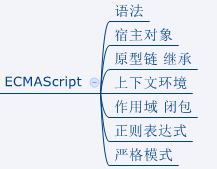
4.3 ECMAScript
簡稱ES,寫全稱太麻煩了。
有些人可能只知道javascript,而不知道ES——其實,js是在ES的基礎上,為web瀏覽器做了一部分封裝(增加了DOM操作、BOM操作等)。

如上圖中的這些概念,大家可能平時都在javascript中看到,其實他們是ES的內容。只不過javascript繼承了ES的這些特性,並且javascript用的比較廣泛,因此才會在js中討論的多一些。
還是那個“2/8原則”。其實ES中的內容也非常多,而且更新很快,現在都到ES6了。但是我上圖中列出來的這些都是最重要的概念。如果你不懂原型、閉包和作用域,那就說明你還不完全瞭解ES,也就是不完全會用javascript。
5. 框架和類庫
前面已經描述完了web前端開發所需要的理論知識。如何實踐呢?——不能蠻幹——還得繞世界去看看,有哪些大牛已經為我們做出瞭如此多的貢獻。
用下面的這些類庫或者框架,能大大提高你的開發效率。

- 首先,jquery一定是大部分web前端開發者不可或缺的工具。而我利用jquery不僅僅停留在只使用它的API和外掛上,我還會自己去寫jquery外掛,我還會去讀jquery的原始碼、瞭解jquery的設計思路。如果你也能那樣做,請相信我,你會收穫到意想不到的效果。如果有一個問題:怎樣才能最最透徹的理解javascript的事件系統?最佳答案之一:讀幾遍(一遍可能讀不懂)jquery關於事件處理部分的原始碼!
- bootstrap不用再過多解釋了吧,從github上的排名也能看出道道來。甚至連我們公司的UI設計師,都從bootstrap上截圖作為素材。
- fontAwesome是全世界最強大的圖示系統。相比於css製作圖示來說,這個要好很多倍,不管是開發、效率還是維護上。icomoon.io能讓我自定義選擇自己的圖示檔案。
- requirejs和seajs這種模組定義系統,也一定是你係統中不可或缺的。我曾經看過一個教程,講師就說:requirejs帶來了既jquery之後的第二次前端技術變革。
- 其他的,backbone、angular、react這些也慢慢的開始發揮了他們的價值,此處精力有限就不再贅述了——但是,他們很重要——你至少要試著去了解它們。
6. 編碼開發
要問編碼IDE哪家強,當然要屬微軟的visual studio!但是即便是微軟的VS最新版本,它也代替不了下面要說的這套開發環境。

如果你專門做web前端,就不要在用vs了,當然要選擇sublime。寫html語句還用手動一條一條寫嗎?你得需要zencoding的協助,否則效率太差了。
另外,針對html、css、js的壓縮、合併、語法檢查,檔案的清除、複製這些操作,你還要手動去做嗎?——你需要grunt或者gulp的幫助。
在此毛遂自薦自己的教程《用grunt搭建自動化web開發環境》,講的比較詳細,適合初學者學習。
如果你的系統中有比較多的js程式碼或者檔案,請選擇一個合適的模組定義規範——CMD / AMD
請用git來幫助你做檔案版本管理,最簡單的就是使用github。
除錯、測試,也都有專門的工具,都是需要學的……
——我的天哪……這些字寫到現在寫的我的手都酸了,別說要學習這些知識了——再也別說我們web前端是“三大塊”了!
7. 執行環境
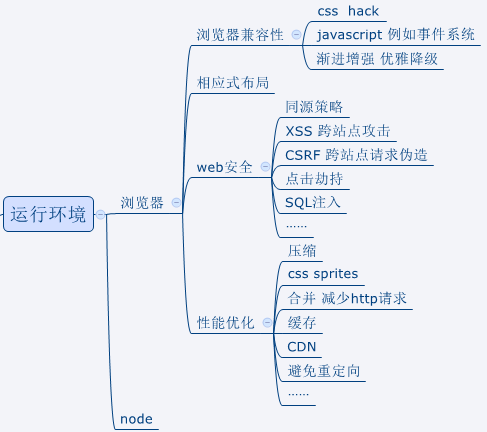
當系統真正到了執行環境中,當你覺得終於完事兒的時候,其實還有好幾個知識點需要你掌握。看下圖:

首先,你要知道web系統雖然大部分是在瀏覽器下執行,但是js可能會被執行在node環境。
在瀏覽器環境下,最重要的兩點是:web安全和效能優化。需要注意的綱要我都列出來了,如果想了解推薦兩本書《白帽子將web安全》《高效能網站建設指南》
8. 其他
以上這些是全部的知識體系。如果你想成為一名合格的、讓leader喜歡的程式猿,你除了知道這些知識之外,我覺得還需要以下幾點:
- 要了解敏捷軟體開發流程(如SCRUM)和專案管理知識(如考取PMP),這也屬於一種“軟”知識吧;
- 要學會在網上和別人交流(部落格、qq群、開源專案),交流能讓自己看到自己的不足;
- 要學會自我反省和自我學習。就像我現在一樣,試著自己總結一下屬於自己的東西,隨時反省隨時進步。
