Android仿京東篩選
阿新 • • 發佈:2019-01-31
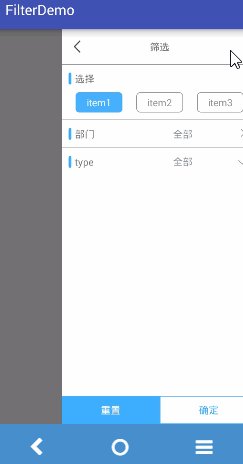
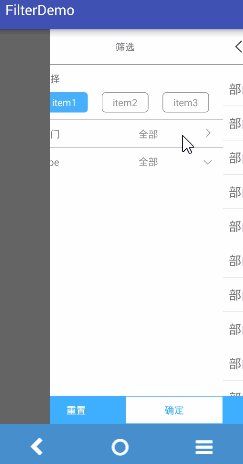
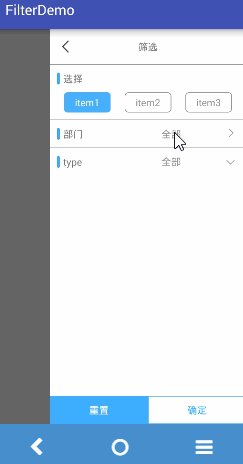
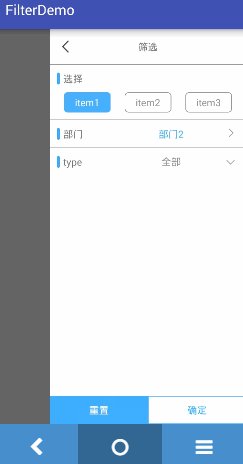
效果:
專案中用到了一個側滑篩選的功能。看到UE第一感覺用PopupWindow做加個進入和退出的動畫。後來突然發現彈出的部分還能進入另一個介面,這是神馬鬼,篩選裡面還有篩選,馬上找產品聊天,這個設計挺奇葩的呀…..,產品拿出京東來給我演示下人家就是這麼做的…..我默默的回到座位開始幹活…..。
既然PopupWindow不好做用啥呢,側滑可以想到的一般就是SlidingMenu和DrawerLayout 。SlidingMenu基本過時了 當然就用DrawerLayout,DrawerLayout 出來很久了也很好用。裡面的兩個篩選介面可以用Fragment來實現 。
彈出的兩個介面根據自己的需要佈局就行了。
切換動畫用最簡單的補間動畫就可以了通過setCustomAnimations方法給fragment設定切換動畫
private void showNext() {
Fragment fragment = new FilterFragmentTwo();
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction 然後就是傳資料了 第二個篩選出的欄位帶到第一個篩選介面。
把fragment放入棧中 通過進棧出棧來切換fragment。因為專案中有EventBus 就通過EventBus 來傳遞資料了。大家可以根據自己的方法傳遞資料。