CollapsingToolbarLayout使用(可以摺疊的Toolbar)
阿新 • • 發佈:2019-02-01
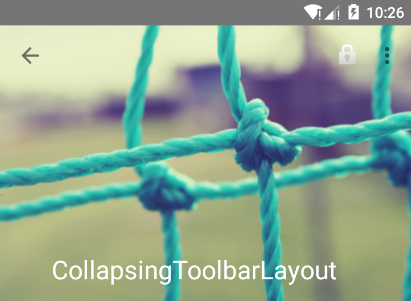
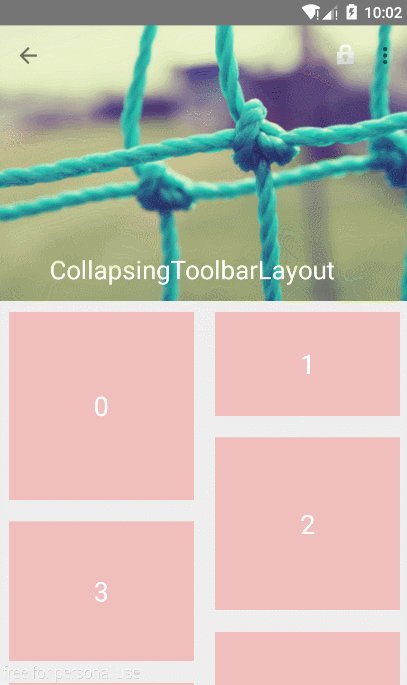
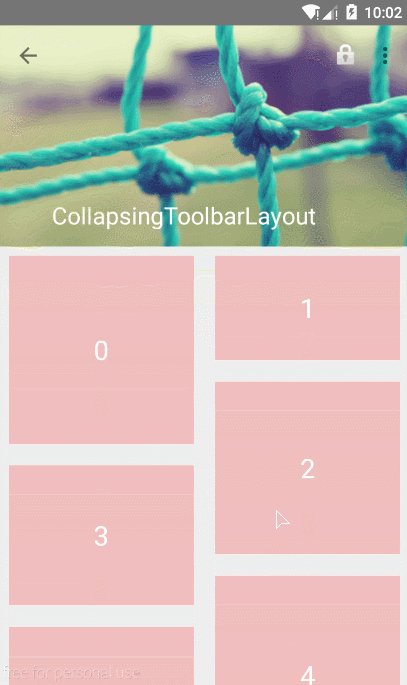
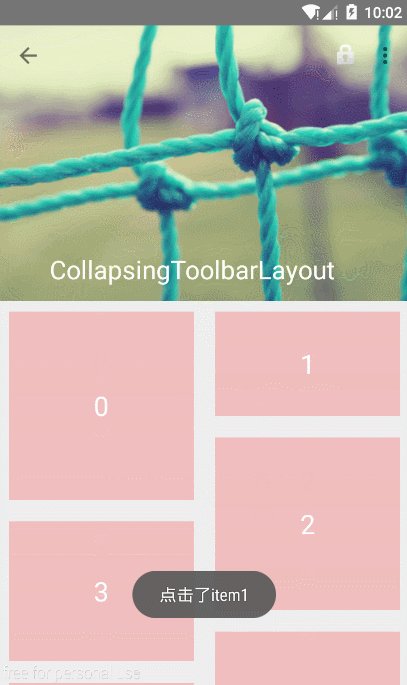
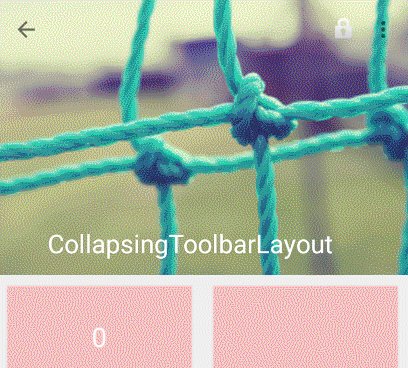
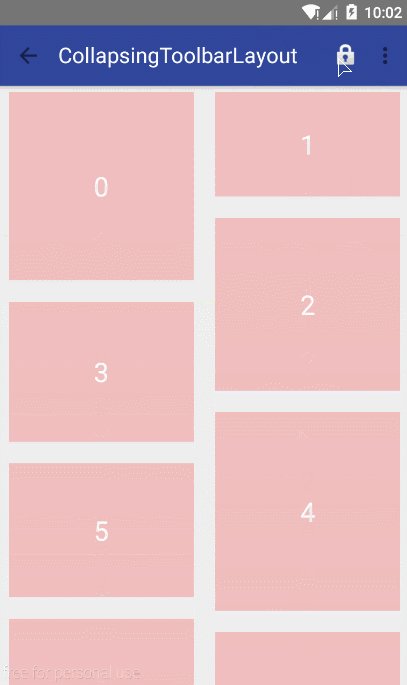
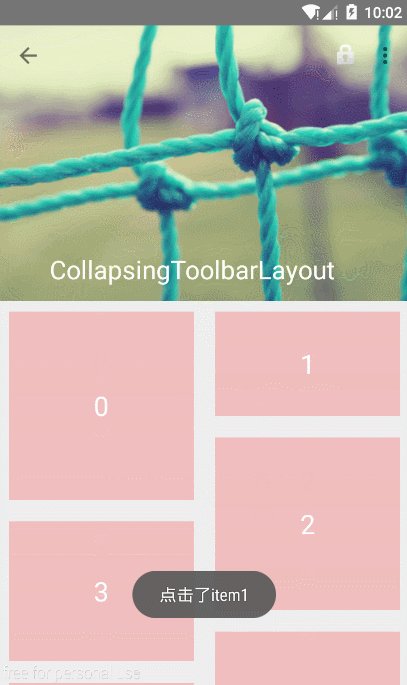
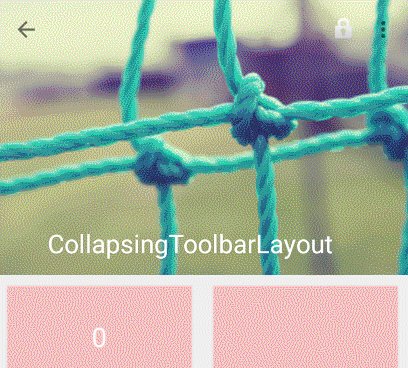
CollapsingToolbarLayout作用是提供了一個可以摺疊的Toolbar,它繼承至FrameLayout,給它設定layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控制元件(如:ImageView、Toolbar)在響應layout_behavior事件時作出相應的scrollFlags滾動事件(移除螢幕或固定在螢幕頂端)。


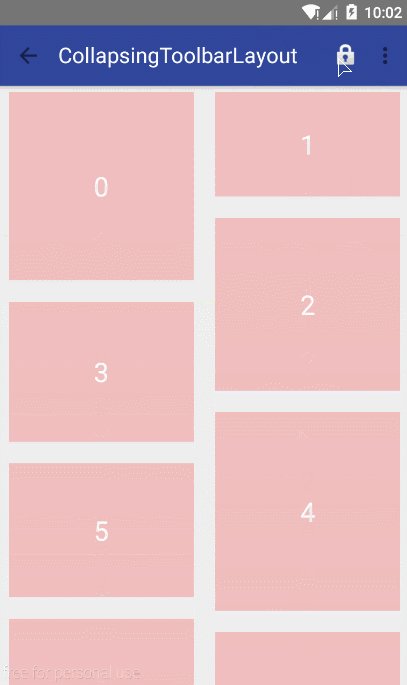
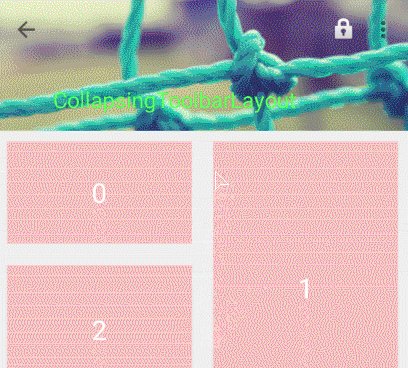
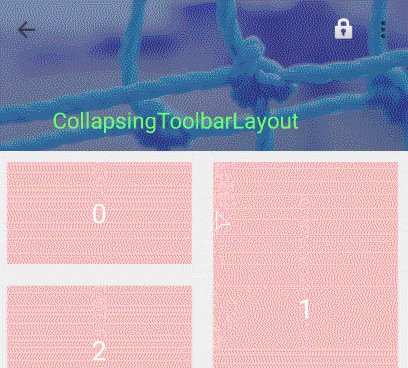
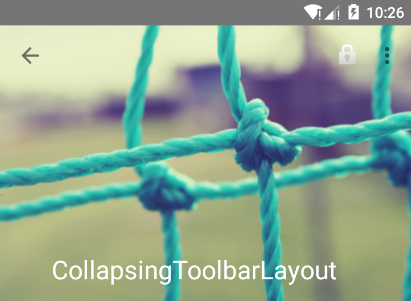
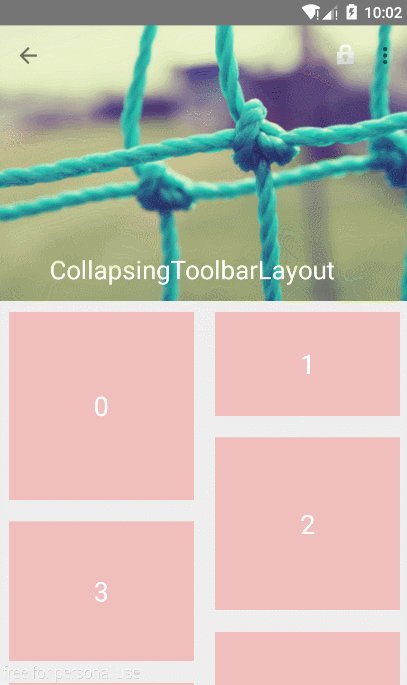
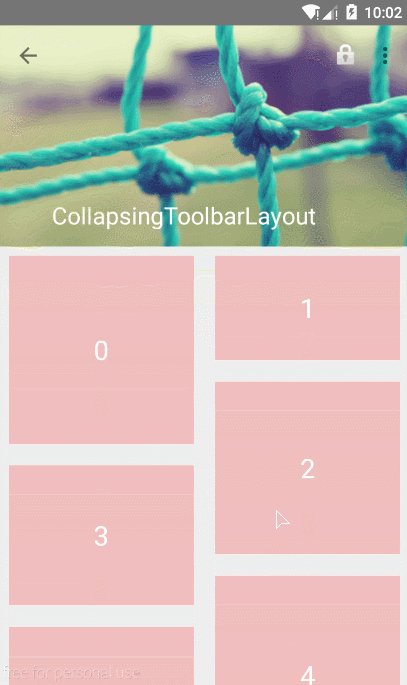
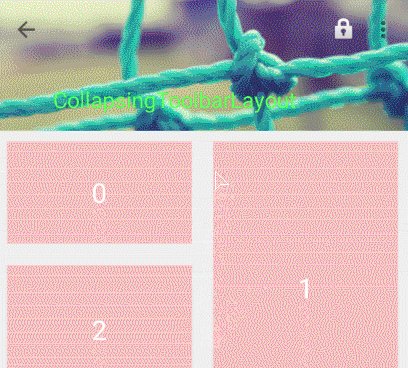
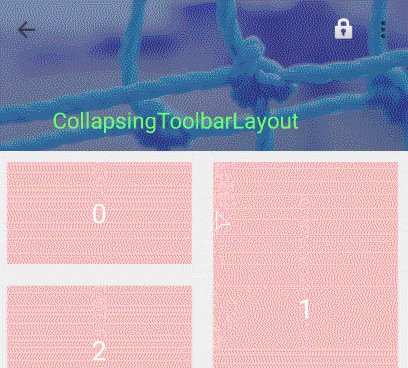
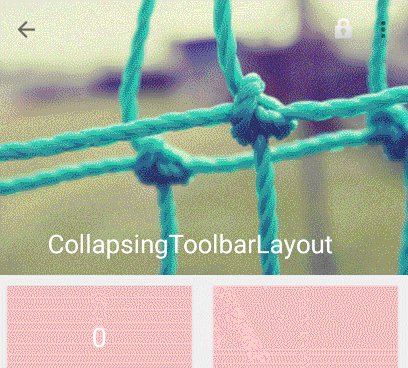
【注】:使用CollapsingToolbarLayout時必須把title設定到CollapsingToolbarLayout上,設定到Toolbar上不會顯示。即: mCollapsingToolbarLayout.setTitle(" "); 該變title的字型顏色: 擴張時候的title顏色:mCollapsingToolbarLayout.setExpandedTitleColor(); 收縮後在Toolbar上顯示時的title的顏色:mCollapsingToolbarLayout.setCollapsedTitleTextColor(); 這個顏色的過度變化其實CollapsingToolbarLayout已經幫我們做好,它會自動的過度,比如我們把收縮後的title顏色設為綠色,效果如圖:
沒錄好,反正效果出來了。 接下來看看程式碼怎麼實現吧: 佈局檔案: [html] view plain copy print?
程式碼檔案: [java] view plain copy print?
原始碼:http://download.csdn.net/detail/u010687392/8906931
使用CollapsingToolbarLayout:
[plain] view plain copy print?-
<android.support.design.widget.AppBarLayout
- android:layout_width="match_parent"
- android:layout_height="256dp"
- android:fitsSystemWindows="true">
- <android.support.design.widget.CollapsingToolbarLayout
- android:id="@+id/collapsing_toolbar_layout"
-
android:layout_width="match_parent"
- android:layout_height="match_parent"
- app:contentScrim="#30469b"
- app:expandedTitleMarginStart="48dp"
- app:layout_scrollFlags="scroll|exitUntilCollapsed">
- <ImageView
- android:layout_width="match_parent"
-
android:layout_height="match_parent"
- android:scaleType="centerCrop"
- android:src="@mipmap/bg"
- app:layout_collapseMode="parallax"
- app:layout_collapseParallaxMultiplier="0.7" />
- <android.support.v7.widget.Toolbar
- android:id="@+id/toolbar"
- android:layout_width="match_parent"
- android:layout_height="?attr/actionBarSize"
- app:layout_collapseMode="pin" />
- </android.support.design.widget.CollapsingToolbarLayout>
- </android.support.design.widget.AppBarLayout>
1、在CollapsingToolbarLayout中:
我們設定了layout_scrollFlags:關於它的值我這裡再說一下:
- scroll - 想滾動就必須設定這個。
- enterAlways - 實現quick return效果, 當向下移動時,立即顯示View(比如Toolbar)。
- exitUntilCollapsed - 向上滾動時收縮View,但可以固定Toolbar一直在上面。
- enterAlwaysCollapsed - 當你的View已經設定minHeight屬性又使用此標誌時,你的View只能以最小高度進入,只有當滾動檢視到達頂部時才擴大到完整高度。
- contentScrim - 設定當完全CollapsingToolbarLayout摺疊(收縮)後的背景顏色。
- expandedTitleMarginStart - 設定擴張時候(還沒有收縮時)title向左填充的距離。

2、在ImageView控制元件中:
我們設定了:
- layout_collapseMode (摺疊模式) - 有兩個值:
- pin - 設定為這個模式時,當CollapsingToolbarLayout完全收縮後,Toolbar還可以保留在螢幕上。
- parallax - 設定為這個模式時,在內容滾動時,CollapsingToolbarLayout中的View(比如ImageView)也可以同時滾動,實現視差滾動效果,通常和layout_collapseParallaxMultiplier(設定視差因子)搭配使用。
- layout_collapseParallaxMultiplier(視差因子) - 設定視差滾動因子,值為:0~1。

【注】:使用CollapsingToolbarLayout時必須把title設定到CollapsingToolbarLayout上,設定到Toolbar上不會顯示。即: mCollapsingToolbarLayout.setTitle(" "); 該變title的字型顏色: 擴張時候的title顏色:mCollapsingToolbarLayout.setExpandedTitleColor(); 收縮後在Toolbar上顯示時的title的顏色:mCollapsingToolbarLayout.setCollapsedTitleTextColor(); 這個顏色的過度變化其實CollapsingToolbarLayout已經幫我們做好,它會自動的過度,比如我們把收縮後的title顏色設為綠色,效果如圖:

沒錄好,反正效果出來了。 接下來看看程式碼怎麼實現吧: 佈局檔案: [html] view plain copy print?
- <android.support.design.widget.CoordinatorLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <android.support.design.widget.AppBarLayout
- android:layout_width="match_parent"
- android:layout_height="256dp"
- android:fitsSystemWindows="true">
- <android.support.design.widget.CollapsingToolbarLayout
- android:id="@+id/collapsing_toolbar_layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- app:contentScrim="#30469b"
- app:expandedTitleMarginStart="48dp"
- app:layout_scrollFlags="scroll|exitUntilCollapsed">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:scaleType="centerCrop"
- android:src="@mipmap/bg"
- app:layout_collapseMode="parallax"
- app:layout_collapseParallaxMultiplier="0.7"/>
- <android.support.v7.widget.Toolbar
- android:id="@+id/toolbar"
- android:layout_width="match_parent"
- android:layout_height="?attr/actionBarSize"
- app:layout_collapseMode="pin"/>
- </android.support.design.widget.CollapsingToolbarLayout>
- </android.support.design.widget.AppBarLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- app:layout_behavior="@string/appbar_scrolling_view_behavior">
- <android.support.v7.widget.RecyclerView
- android:id="@+id/recyclerView"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:scrollbars="none"/>
- </LinearLayout>
- </android.support.design.widget.CoordinatorLayout>
程式碼檔案: [java] view plain copy print?
- Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
- setSupportActionBar(mToolbar);
- getSupportActionBar().setDisplayHomeAsUpEnabled(true);
- mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
- @Override
- publicvoid onClick(View v) {
- onBackPressed();
- }
- });
- //使用CollapsingToolbarLayout必須把title設定到CollapsingToolbarLayout上,設定到Toolbar上則不會顯示
- CollapsingToolbarLayout mCollapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar_layout);
- mCollapsingToolbarLayout.setTitle("CollapsingToolbarLayout");
- //通過CollapsingToolbarLayout修改字型顏色
- mCollapsingToolbarLayout.setExpandedTitleColor(Color.WHITE);//設定還沒收縮時狀態下字型顏色
- mCollapsingToolbarLayout.setCollapsedTitleTextColor(Color.GREEN);//設定收縮後Toolbar上字型的顏色
原始碼:http://download.csdn.net/detail/u010687392/8906931
