原生JavaScript---字串[2]
阿新 • • 發佈:2019-02-01
字串的內容太多了,繼續聊吧!
1.把字串內容全部轉化為小寫
var txtString1="PrimitiveJavaScript is my JavaScript Special column.";
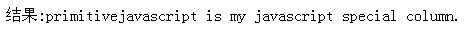
document.write("結果:"+txtString1.toLowerCase());//toLowerCase()方法用來把字串轉化為小寫
2.把字串內容全部轉化為大寫
var txtString1="PrimitiveJavaScript is my JavaScript Special column."; document.write("結果:"+txtString1.toUpperCase());//toUpperCase()方法用來把字串轉化為小

3.字串連線字串
“+”操作符在JavaScript中既可以用於算術運算,也可用於字串間的連線。
var txtString1="PrimitiveJavaScript is my JavaScript Special column.";
var txtString2="Do you like it?";
var txtString3=txtString1+txtString2;//注意"+"
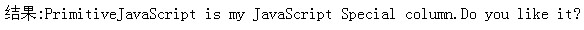
document.write("結果:"+txtString3);
當然,你也可以用內建方法concat()來連線兩個字串,不過這個方法不常用。
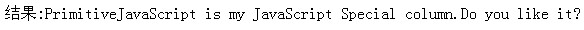
var txtString1="PrimitiveJavaScript is my JavaScript Special column."; var txtString2="Do you like it?"; var txtString3=txtString1.concat(txtString2); document.write("結果:"+txtString3);

4.字串連線numeric
在JavaScript中,numeric型別包括整型(int)和浮點型(float)。
var intNum=100;
var floatNum=100.210;
var txtString="It is ";
var result1=txtString+intNum;
var result2=txtString+floatNum;
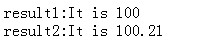
document.write("result1:"+result1);
document.write("<br/>");
document.write("result2:"+result2);結果:
看到這你或許有疑問了,那個浮點型數明明是100.210,怎麼結果是100.21?
JavaScript 引擎檢測到“+”操作符兩邊一個為字串,一個為非字串時,它會把那個非字串轉換為字串,然後
再與那個字串連線;在轉換浮點型變數時,如果檢測到小數點以後最右面為0時會把0替換為"",這就是為什麼會出
現上面的結果。
就寫到這了。
歡迎吐槽,歡迎拍磚!
文 / X--zhang