jquery 實現 select option 左右轉移
阿新 • • 發佈:2019-02-02
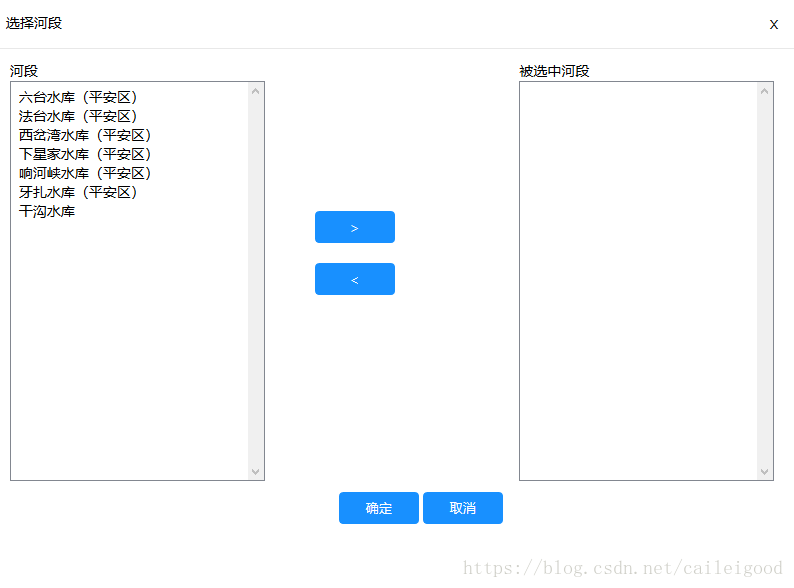
先看下頁面展示圖
html 程式碼
<div class="select_div"> <div class="left_div"> <div class="title">河段</div> <select id="leftSelect" multiple="multiple" class="multiple_select"> </select> </div> <div class="left_div"> <div style="margin: 20px 0 0 50px;"></div> <div style="margin-top: 150px;"> <div style="margin: 20px 0 0 50px;"> <button class="select_btn" onclick="moveToOther('right')">></button> </div> <div style="margin: 20px 0 0 50px;"> <button class="select_btn" onclick="moveToOther('left')"><</button> </div> </div> </div> <div class="left_div"> <div class="title">被選中河段</div> <select id="rightSelect" multiple="multiple" class="multiple_select"> </select> </div> </div>
左右兩個select的id分別為leftSelect、rightSelect,
js實現方法
function moveToOther(direction) { var fromobj = null; var toobj = null; if (direction == 'right') { fromobj = $('#leftSelect'); toobj = $('#rightSelect'); } else { fromobj = $('#rightSelect'); toobj = $('#leftSelect'); } fromobj.find("option:selected").each(function(){ $(this).appendTo(toobj); }); }