微信小程式地圖使用使用者頭像標記
阿新 • • 發佈:2019-02-02
一、在開發微信小程式地圖的過程中,有這樣一個需求,使用者發表祝福語,然後存入資料庫,可以在地圖上顯示使用者頭像並且點選使用者頭像時顯示祝福語。
二、自己在開發時遇到的問題:
1.微信頭像是網路圖片,而地圖的markers中的iconPath只能使用本地圖片
2.將網路圖片快取到本地,但是因為小程式的非同步執行導致圖片不能顯示
三、解決辦法:
1.解決微信頭像是網路圖片的問題,可以使用wx.downloadFile({})方法來將頭像快取到本地,然後再將本地路徑賦給iconPath即可,第一個不能使用網路圖片的問題解決。
2.非同步請求導致本地快取的圖片不能在地圖上顯示,我的解決辦法是,先通過request請求獲取到祝福語後,用for迴圈賦值給markers,iconPath路徑填寫一個本地路徑,同時呼叫一個方法,獲取當前使用者頭像的本地快取路徑,獲取成功後賦值給markers中每個物件的iconPath,所以一般來說,地圖上的圖片會有切換,首先顯示的是本地的統一的圖片,經過一段時間的請求後,圖片一個個變為使用者頭像。
四、相關操作程式碼
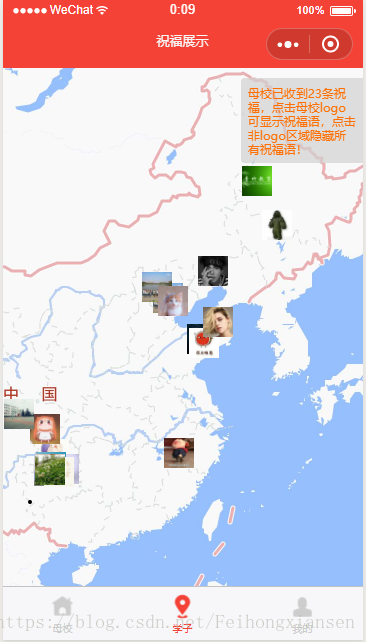
五、效果截圖getBlessing: function(){ var that = this; var getUserPic = function (pic_url,i) { let cachePath; if(pic_url==null || pic_url=='') return; wx.downloadFile({ url: pic_url, success: (pathInfo) => { // pathInfo.path 這是下載成的快取連結,模擬器marker有時不支援http開頭,真機不影響,得去掉http:/ cachePath = pathInfo.tempFilePath.replace("http:/", '').replace("https:/", '')//真機中無需replace,都支援, var mak = "markers[" + i +"].iconPath"; that.setData({ [mak]: cachePath }) } }) } wx.request({ url: '你的後臺請求地址', method: 'POST', success: function (res) { var list = res.data.list; var tempArr = []; var includeArr = []; var item = {}; var includeItem = {}; for (var i = 0; i < list.length; i++) { var pic = getUserPic(list[i].user.user_pic,i); item = { iconPath: '/images/icon/small-logo.png', id: list[i].id, latitude: list[i].latitude, longitude: list[i].longitude, width: 30, height: 30, alpha: 0.8, callout: { content: list[i].content, color: '#FFFFFF', fontSize: 10, borderRadius: 10, bgColor: '#F44336', padding: 5, display: 'BYCLICK',//'BYCLICK':點選顯示; 'ALWAYS':常顯 } } includeItem = { latitude: list[i].latitude, longitude: list[i].longitude, } tempArr.push(item); includeArr.push(includeItem); } that.setData({ markers: tempArr, includepoints: includeArr, count: res.data.count }) console.log(that.data.markers) } }) },