微信小程式---地圖使用(定位/展示/周邊資訊展示/poi搜尋)
本文地圖用的是騰訊地圖,對比了下其他地圖發現騰訊地圖功能比較全面,果然是自己的(起初用的其他地圖,傳送poi搜尋返回資訊不滿足需求,可自行嘗試,在此推薦使用騰訊地圖http://lbs.qq.com/javascript_v2/doc/)

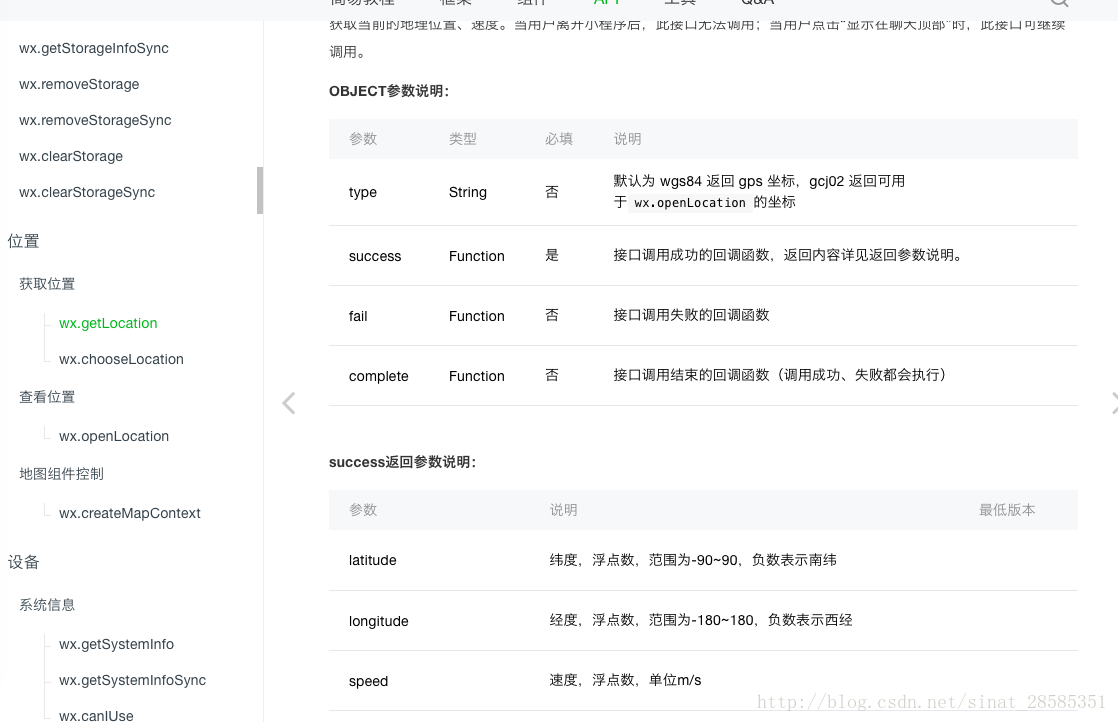
在微信API中可以看到獲取位置的方法(推薦大家習慣學會檢視API)
這裡還包含了介面佈局,介面跳轉,資料賦值,正則判斷等操作,歡迎留言討論
相關推薦
微信小程式 地圖定位、選址,解決regionchange重複呼叫
效果: 需求 定位到當前位置,並查詢周邊的地址顯示到列表中,且地圖可以拖動選取位置 實現 1,在wxml中新增檢視view <map id="map" longitude="{{myLongitude}}" latitude="{{myL
微信小程式---地圖使用(定位/展示/周邊資訊展示/poi搜尋)
本文地圖用的是騰訊地圖,對比了下其他地圖發現騰訊地圖功能比較全面,果然是自己的(起初用的其他地圖,傳送poi搜尋返回資訊不滿足需求,可自行嘗試,在此推薦使用騰訊地圖http://lbs.qq.com/javascript_v2/doc/) 在微信API
微信小程式自動定位,通過百度地圖根據經緯度獲取該地點所在城市資訊
微信小程式獲得經緯度 var that = this wx.getLocation({ type: 'wgs84', success(res) { console.log(res) that.setData({
微信小程式地圖(二) 跑步路線展示
剛開始研究小程式的地圖:簡單的跑步路線展示 wxml : <map id="map" longitude="{{longitude}}" latitude="{{latitude}}"
微信小程式地圖wx.createMapContext的moveToLocation
微信小程式地圖新出的wx.createMapContext它裡面有一個moveToLocation方法是移動到當前位置,裡面不需要屬性直接呼叫,但是他有一個bug,他的位置移動在模擬器上跟蘋果手機上是生效的,魅族測試時地圖顯示不出來或是移動方法不生效,這時候如果想要移動到當前位置用 wx.
微信小程式——地圖map
地圖的注意事項: tip: map 元件是由客戶端建立的原生元件,它的層級是最高的,不能通過 z-index 控制層級。 tip: 請勿在 scroll-view、swiper、picker-view、movable-view 中使用 map 元件。 tip: css 動畫對 m
微信小程式 - 相對定位和絕對定位 - 相對路徑和絕對路徑
微信小程式 - 相對定位和絕對定位 相對定位relative,絕對定位absolute 相對定位:元素是相對自身進行定位,參照物是自己. 絕對定位:元素是相對離它最近的一個父級元素進行定位. 相對定位:relative position:relative; /*相對定位*/ left:50
微信小程式地圖導航之多樣式線條
polyline: [ { points: [{ longitude: 113.3245211, latitude: 23.10229 }, { lo
mpvue 引入騰訊提供的的微信小程式地圖 JavaScript SDK
使用mpvue開發微信小程式時 常常會用到地圖 微信小程式原生的地圖元件功能不夠強大 為提供更加強大的微信小程式地圖功能 騰訊和百度都提供了對應的第三方外掛 下面介紹mpvue中如何引入騰訊提供的微信小程式 javascr
微信小程式地圖導航
<map id="map" longitude="116.48834"latitude="39.91692"scale="14" controls="{{controls}}" bind
微信小程式地圖上選擇位置
實現效果很多小程式都有如下需求:小程式開啟後,以文字形式顯示使用者所在位置,如果使用者覺得不準,可以開啟地圖,在地圖上自己選擇位置,選擇完成後,顯示的使用者的位置會發生變化點選地址選擇地點選擇地點之後原始碼實現下面不僅僅是原始碼,還希望通過原始碼儘量講解小程式的相關知識檢
微信小程式地圖使用使用者頭像標記
一、在開發微信小程式地圖的過程中,有這樣一個需求,使用者發表祝福語,然後存入資料庫,可以在地圖上顯示使用者頭像並且點選使用者頭像時顯示祝福語。二、自己在開發時遇到的問題:1.微信頭像是網路圖片,而地圖的markers中的iconPath只能使用本地圖片2.將網路圖片快取到本地
微信小程式地圖元件的呼叫實踐與說明
style="width: 100%; height: 100vh;" 微信小程式中,手機螢幕寬度是100vm,高度是100vh,一半的話,就是50vm,50vh唄,測試的時候,width識別100%,但height不識別100%,換成100vh就好了。
微信小程式地圖座標頁面
.wxml程式碼<view class="container" bindtap="clickdt"> <image class='top-img' src='/image/banner.jpg'></image> </vie
微信小程式---自動定位,天氣預報
1.app.json頁面 { "pages":[ "pages/main/main" ], "window":{ "backgroundTextStyle":"lig
微信小程序地圖定位GPS轉騰訊地圖的坐標系
null || ole true cos 參考 tof abs 程序 參考:http://www.qchcloud.cn/tn/article/23參考 //svar GPS = {PI: 3.14159265358979324,x_pi: 3.14159265358979
微信小程式地圖開發總結
最近在做一個微信小程式地圖外掛,通過傳入起始位置名稱和經緯度資訊,就可以跳轉到路線規劃外掛頁面中,在該頁面中,可以根據起始位置查詢自駕,公共交通,步行等方式的路線資訊,並且在地圖上顯示路線資訊,在這個過程中,用到了微信小程式的元件map和騰訊地圖sdk,接下來主要對微信小程式的地圖開發進行總結 &nbs
微信小程式:登陸獲取使用者資訊,包括維護3rdSession。(Node.js-Koa)
前兩三個月最常見的問題就是登陸模組的問題了。自己也改了好幾次登陸的問題,從普通登陸,一直改到維護3rdSession。(token) 普通登陸:使用者資料包括appid,secret全部暴露在外,相對來說不安全。 上前臺程式碼塊: wxml <button open-typ
微信小程式授權登入獲取使用者資訊詳解
今天來說一下微信小程式的授權登入獲取使用者資訊,首先我們看微信提供的小程式開發文件: https://blog.csdn.net/qq_41971087/article/details/82466647 微信登入的流程和步驟: 步驟:(個人): 第一步:微信小程式
微信小程式登入&授權&獲取使用者資訊(thinkphp5後臺)
後臺用到的公共方法(寫入common.php檔案的) 1.傳送HTTP請求方法,用於獲取code。 /** * 傳送HTTP請求方法 * @param string $url 請求URL * @param array $params 請求引數 * @p

