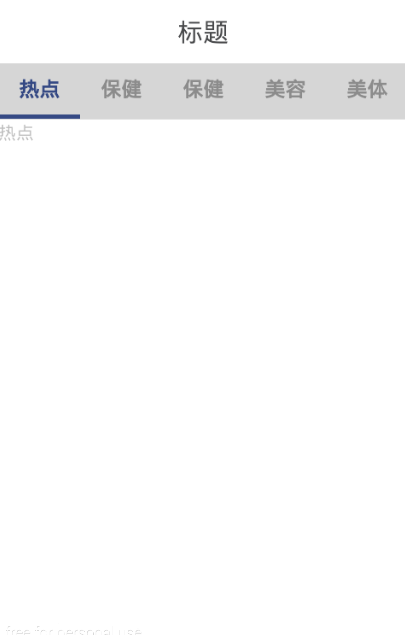
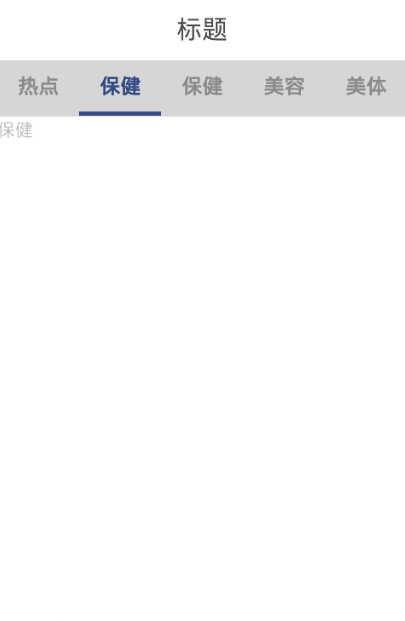
ViewPager和Fragment結合,利用(HorizontalScrollView)實現指示器與ViewPager同時滑動的動態效果
阿新 • • 發佈:2019-02-02


首先是佈局檔案,佈局中需要一個HorizontalScrollView用來承載所有標題和指示器,注意HorizontalScrollView中只能有一個子佈局,所以要新增一個Linearlayout(豎向的),這裡為什麼是豎向的呢?因為這個線性佈局中要加入一個橫向的線性佈局用來動態增加所有標題內容,和一個標題下面的指示器.
<!-- 指示器 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="43.0dip"
android:background 接下來就是初始化所有標題內容,這裡是動態增加資料,讓每一個標題的寬度為螢幕寬度的1/5,這裡要注意設定所有標題資料之後,要重新計算線性佈局的寬度,否則只能顯示一條標題
/**
* 初始化Column欄目項
* */
private void initTabColumn() {
mScreenWidth = getWindowsWidth(this);
mItemWidth = mScreenWidth / 5; // 一個Item寬度為螢幕的1/5
mColumnContent.removeAllViews();
int count = curentHpushType.size();
sortList(); //給集合排序
for (int i = 0; i < count; i++) {
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(mItemWidth, LayoutParams.WRAP_CONTENT);
TextView localTextView = new TextView(this);
localTextView.setTextAppearance(this,R.style.top_category_scroll_view_item_text);
localTextView.setGravity(Gravity.CENTER);
localTextView.setText(curentHpushType.get(i).getArname());
localTextView.setTextColor(getResources().getColorStateList(R.color.gray));
if (columnSelectIndex == i) {//設定第一個被選中,顏色變化
localTextView.setTextColor(getResources().getColorStateList(R.color.default_font_categary_color));
}
mColumnContent.addView(localTextView, i, params);
}
//重新設定寬度
LinearLayout.LayoutParams columuParams=(android.widget.LinearLayout.LayoutParams) mColumnContent.getLayoutParams();
columuParams.width=mItemWidth*count;
mColumnContent.setLayoutParams(columuParams);
//設定標題型別選擇點選事件
setModelClick() ;
}接下來就是要設定指示器與ViewPager同步滾動的程式碼,在切換監聽的堅挺其中,設定指示器的Margin,來動態改變距螢幕左側移動的距離,這裡要用到Handler,來改變主執行緒的檢視,如果直接在OnPageChangeListener監聽器中更改,則不起作用
private Handler handler=new Handler(){
public void handleMessage(android.os.Message msg) {
initStartAnimation(msg.arg1, (Float)msg.obj); //移動指示器
};
};
/**
* ViewPager切換監聽方法
* */
class MyOnPageChangeListener implements OnPageChangeListener{
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int position, float offset, int offsetPixes) {
Message msg=Message.obtain();
msg.arg1=position;
msg.obj=offset;
handler.sendMessage(msg);
}
@Override
public void onPageSelected(int position) {
selectMode(position);
// ((HpushFragment) fragments.get(position)).loadData(false);
}
};
private void initStartAnimation(int position, float offset) {
if(fragments.isEmpty()){
indicateTV.setVisibility(View.GONE);
}else{
indicateTV.setVisibility(View.VISIBLE);
}
if (offset == 0){ // 停止滾動
indicateParams.setMargins(indicateParams.width * position,0, 0, 0);
}
else{
indicateParams.setMargins((int) (indicateParams.width * (position + offset)),0, 0, 0);
}
indicateTV.setLayoutParams(indicateParams);
}