轉載慕課網對ueditor富文字編輯器的使用
UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使用和修改程式碼...
UEditor的官網地址:http://ueditor.baidu.com/website/index.html

2.下載資源

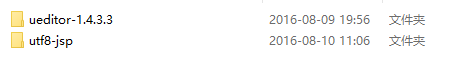
3.下載完後解壓

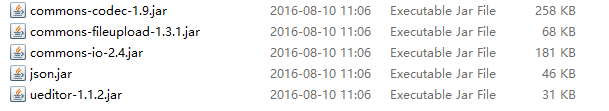
4.將utf8-jsp\jsp\lib jar檔案考到WEB-INF/lib 檔案中

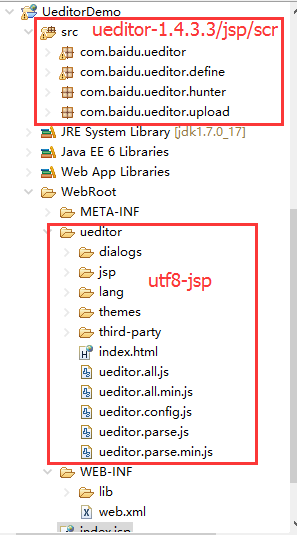
5.將上面兩個檔案分別考到相對應的web工程中

6.將index.html原始碼考到index.jsp中
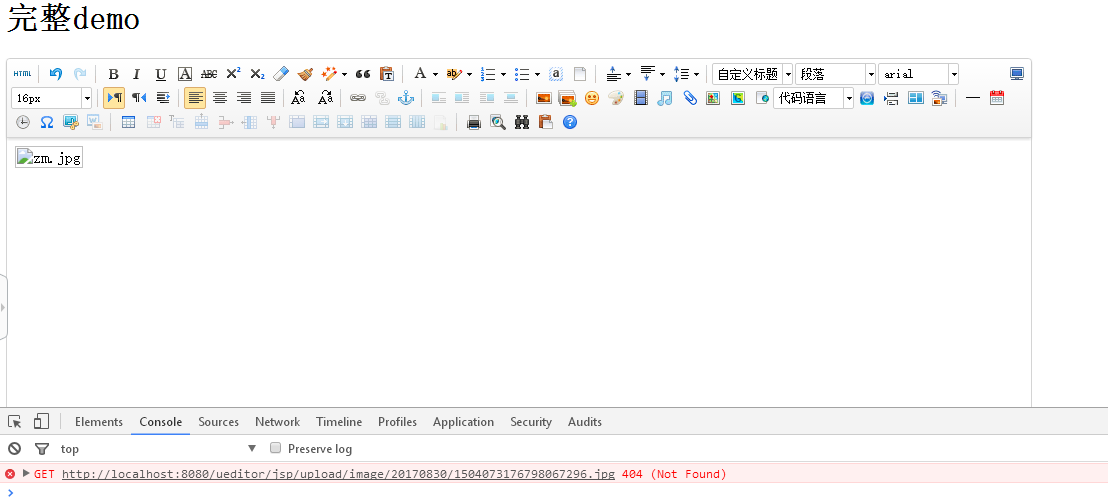
*當然最基本的搭建已經完成,但是再上傳圖片的時候會發現有一些小問題:

7.面對這個問題 我個人修改方式為:
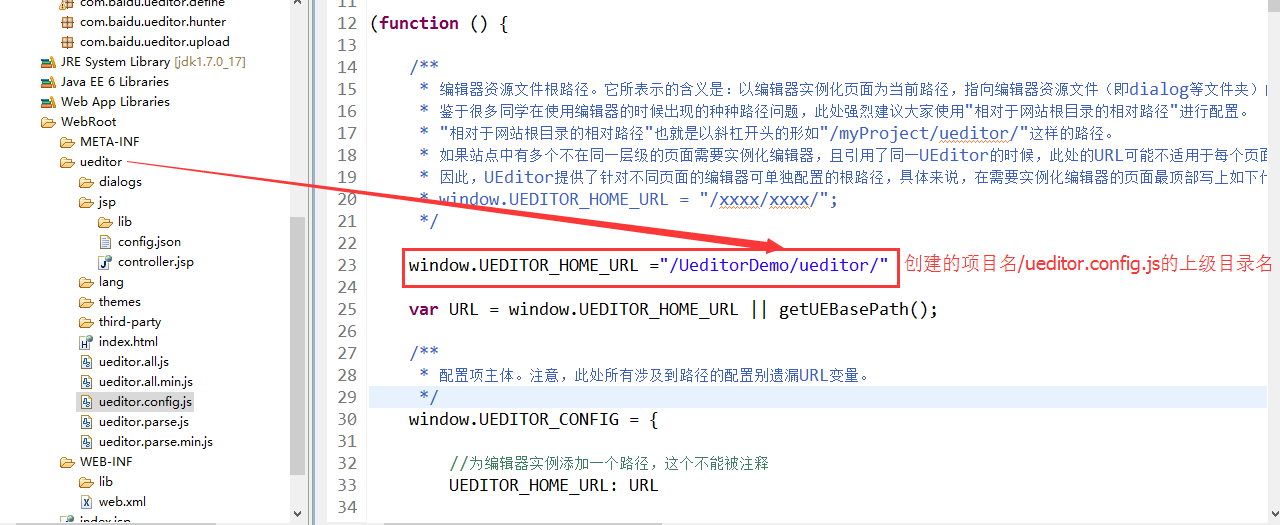
一、找到ueditor.config.js檔案,新增紅色框的內容

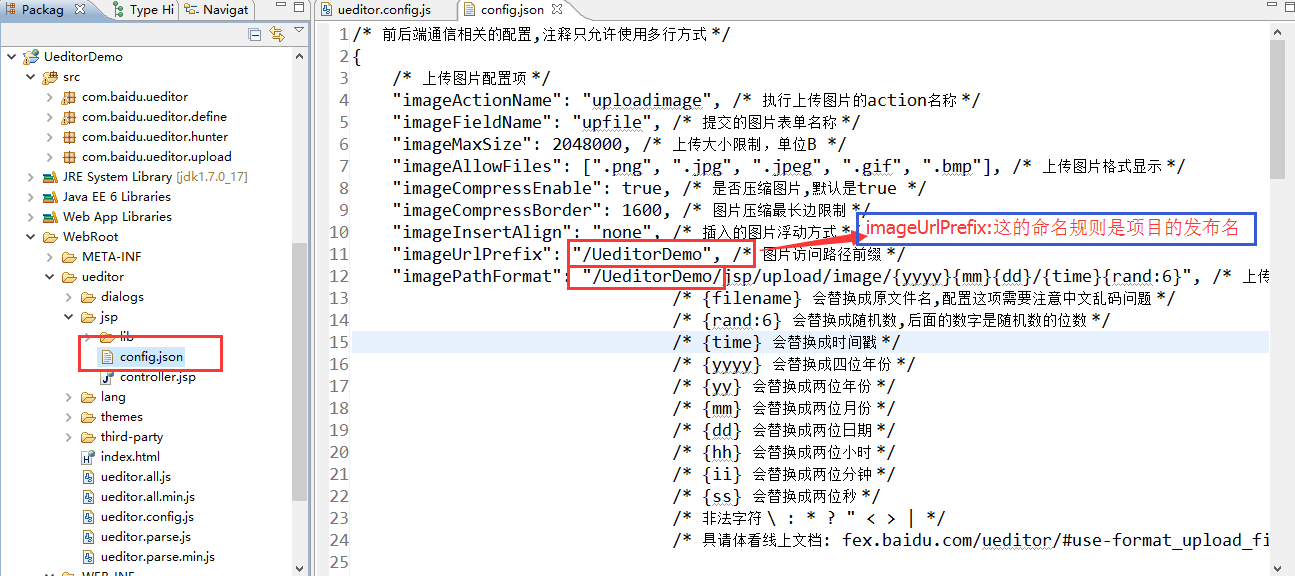
二、找到config.json進行配置的修改

三、重啟服務重新執行
相關推薦
轉載慕課網對ueditor富文字編輯器的使用
ueditor簡介: UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使用和修改程式碼... UEditor的官網地址:http://ueditor.baidu.com/website/index.html 2
vue整合百度UEditor富文字編輯器使用教程
在前端開發的專案中,難免會遇到需要在頁面上整合一個富文字編輯器。那麼,如果你有這個需求,希望可以幫助到你。 vue是前端開發者所追捧的框架,簡單易上手,但是基於vue的富文字編輯器大多數太過於精簡。於是我將百度富文字編輯器放到vue專案中使用。效果圖如下 前端精品教程:百度網盤下載 廢話不多說。
SpringBoot2 整合 JSP檢視模板 整合 Ueditor富文字編輯器
一般涉及到後臺管理系統,就少不了富文字編輯器,這個可以圖文視訊混排高階工具,筆者通過對比,發現目前市場上最好的三方庫還當屬百度的 ueditor 近年來 SpringBoot 框架可謂越來越火,可是筆者發現 ueditor 只提供了對於 JSP 的版本,網上能找到很多繼承的案列,但是大部分都是修改原始碼,或
php如何引入百度Ueditor富文字編輯器
文字編輯器外掛內容豐富,比起傳統的textarea標籤輸入要好用很多,看看如何在頁面實現引入吧 1.下載適合的資源包(可以去官網下載適合的版本),我是php引入 2.下載後解壓放到一個位置。(我用的是TP框架,所以我放在了我的指定公共資料夾Pbulic下) 3.在頁面中引入
vue2.0專案中使用百度Ueditor富文字編輯器
1.首先下載靜態檔案 https://ueditor.baidu.com/website/download.html 2.然後,進行配置 首先把官網下載的Ueditor資源,放入靜態資源src/static中。 修改ueditor.config.js中的window.UEDITO
ueditor富文字編輯器跨域上傳圖片解決辦法
在使用百度富文字編輯器的過程中,如果是有一臺單獨的圖片伺服器就需要將上傳的圖片內容放到圖片伺服器,也就是比如在a.com的編輯器上傳圖片,圖片要儲存到img.com的跨域上傳圖片功能,而在ueditor官方文件中說不支援單圖上傳的跨域, 網上查了一下各種花裡胡哨,一頓操作猛如虎,比如加document.dom
(轉)tp3.2整合ueditor富文字編輯器
tp3.2整合ueditor富文字編輯器 2017年06月12日 21:29:51 一隻胡蘿蔔 閱讀數:1621 標籤: tp3.2ueditor富文字編輯器 更多 個人分類: PHP積累 在專案裡做文章管理時,使用富文字編輯器比較方便,主要是多圖片上傳比較方便,第
vue2.x結合百度UEditor富文字編輯器
1.首先下載UEditor原始碼(https://ueditor.baidu.com/website/),將整個檔案放到static資料夾中 2.在src/components資料夾下建立公共元件UEditor.vue檔案,作為編輯器元件 3.通過ueditor.config.js來改
vue整合百度UEditor富文字編輯器
在前端開發的專案中。難免會遇到需要在頁面上整合一個富文字編輯器。那麼。如果你有這個需求。希望可以幫助到你 vue是前端開發者所追捧的框架,簡單易上手,但是基於vue的富文字編輯器大多數太過於精簡。於是我將百度富文字編輯器放到vue專案中使用。效果圖如下 廢話
Vue專案中使用ueditor富文字編輯器(一)
Ueditor專案下載地址:http://ueditor.baidu.com/website/ 這裡使用php版本(如果後端是java就下載完整版和php版,在完整原始碼版中有java的程式碼,
vue2.0專案中使用Ueditor富文字編輯器示例
1.放入靜態資源並配置 首先把官網下載的Ueditor資源,放入靜態資源src/static中。 修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下圖: 2.引入 在main.js中引入 import '../sta
vue2.x整合百度UEditor富文字編輯器方法
最近開發vue專案過程中,由於產品需要在專案中新增富文字編輯器,也在npm上找了幾個基於vue開發的富文字編輯器,但是對相容性比較高,不能相容到IE9,10。所以最後決定使用百度UEditor。然後又是各種找如何整合到vue中。好記性不如爛筆頭,記錄下來以便以後
百度Ueditor富文字編輯器的使用
最近專案中用到了Ueditor富文字編輯器,趁還沒忘記,整理處理給需要的朋友; 專案環境 語言: Java(web) 工具:Eclipse, Ueditor 專案架構:SSM(springMVC, mybatis, spring) 使用步驟: 1:先去Ueditor官網下載
ueditor富文字編輯器java使用及最簡單的配置(ssh)
之前用過ueditor,結果這兩天要用又忘了怎麼用了,寫個文件記錄下來 1. UEditor簡介 UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使
maven 整合ueditor富文字編輯器
首先去官網下載ueditor編輯器外掛 然後將 中的lib資料夾 放到 的lib中 下面上程式碼 jsp: 這裡寫程式碼片 <%@page import="com.education.project.util.CommonsUtil"%
WEB專案中使用UEditor(富文字編輯器)
Ueditor富文字編輯器是在很多專案裡經常用到的框架,是百度開發團隊開發的一款很好用的富文字編輯器 下面就是我在一個系統裡用到的,有了富文字編輯器,管理員使用起來不是很方便? 所以本部落格介紹這個富文字編輯器的使用哈!覺得寫得不錯的請點贊哈,有建議歡迎提哈!^V^
Vue專案中使用ueditor富文字編輯器(二)
vue專案打包後引入的ueditor富文字編輯器,資源載入不正確 如下圖:一個個解決: 1:ueditor.css ①如果用的是ueditor.all.js,在29336行修改如下: ②如果用的是ueditor.all.mai
node -- 使用UEditor富文字編輯器
最近在做一個微信素材編輯器的小專案,使用到了UEditor編輯器,使用中出現了許多問題。 1.介紹 UEditor是由百度web前端研發部開發所見即所得富文字web編輯器, 具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使用和修改程式碼... 2.下
Springboot整合百度Ueditor富文字編輯器[Eclipse 版]
Part 1:下載富文字編輯器原始碼及JSP程式碼 下載版本如圖所示: Part 2:搭建執行環境 將原始碼資料夾中這個資料夾放入\src\main\java\com\下 將jsp檔案下這些東西放入\src\main\resource
利用ueditor富文字編輯器上傳圖片解決跨域問題
百度ueditor富文字編輯器單張圖片上傳有固有缺陷,那就是不支援跨域配置,下圖是UEditor官網說明。 但是我們在實際開發中,前後臺分離,跨域上傳圖片是很平常的,那麼怎麼解決跨域問題呢?答案是通過nginx配置域名來解決。
