vue學習總結四:理解vue-router
我們知道vue專案都是單頁面應用,只有一個index.html檔案,但是頁面之前的跳轉是依賴什麼呢,vue提供了一個vue-router外掛幫助我們實現頁面之間的相互跳轉,接下來我會重新改造一下之前的那個yourprojectname專案,新建四個頁面:
主頁---->列表頁---->詳情頁---->個人中心頁 來幫助大家簡單的瞭解一下router用法
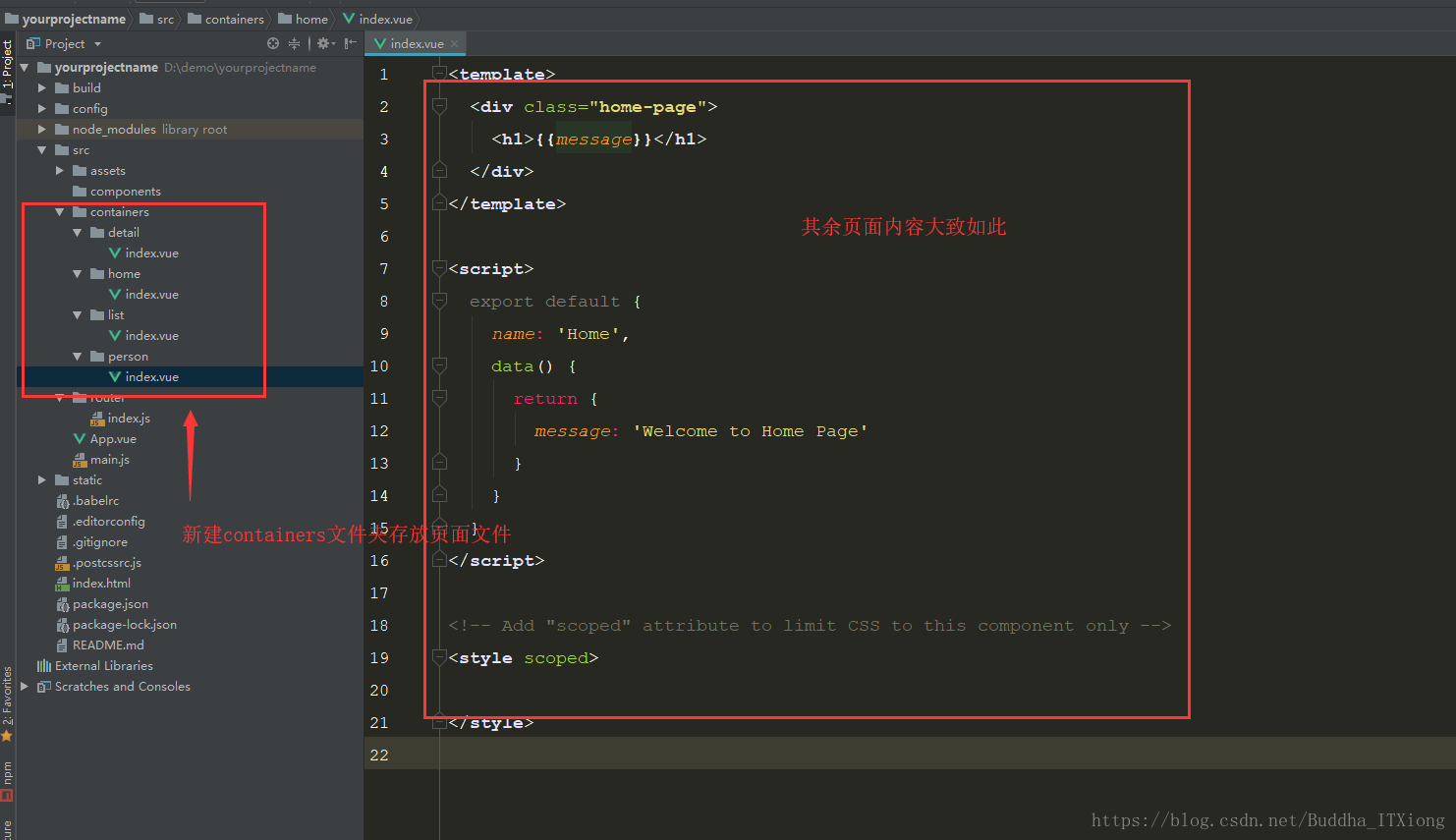
首先我會清空專案中之前寫的那些測試程式碼,然後新建幾個資料夾和檔案,專案結構如下:
相應的route資料夾下面的index.js也需要響應的變動:
import Vue from 'vue' import Router from 'vue-router'import Home from '@/containers/home/index' import List from '@/containers/list/index' import Detail from '@/containers/detail/index' import Person from '@/containers/person/index' Vue.use(Router); export default new Router({ routes: [ { path: '/', name: 'Home', component: Home },{ path: '/list', name: 'List', component: List },{ path: '/detail', name: 'Detail', component: Detail },{ path: '/person', name: 'Person', component: Person }, ] })
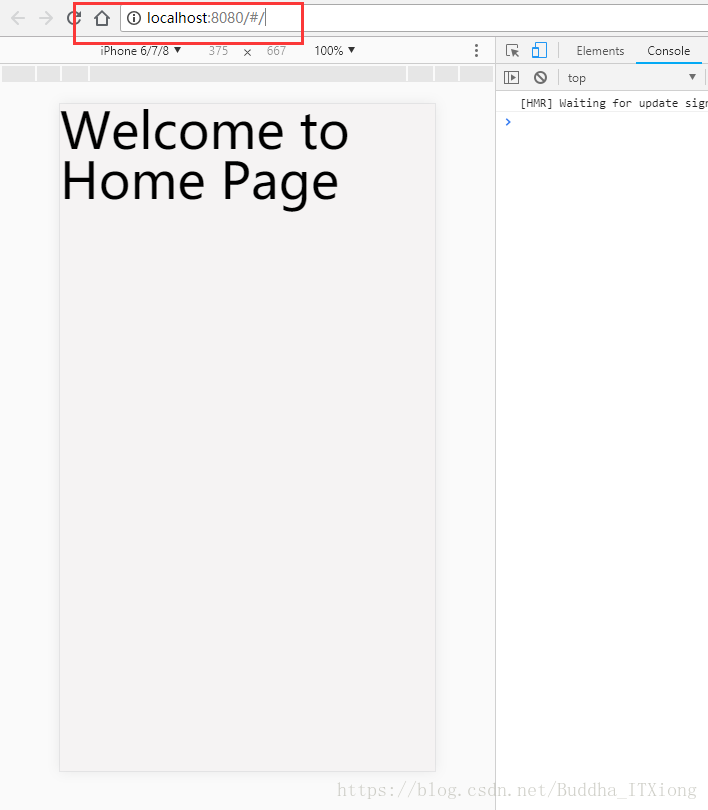
開啟頁面檢視效果如下:如果想看其他三個頁面可以在url中輸入響應的地址檢視我就不一個一個截圖了
- 首頁:http://localhost:8080/#/
- 列表頁:http://localhost:8080/#/list
- 詳情頁:http://localhost:8080/#/detail
- 個人中心頁:http://localhost:8080/#/person
有了多頁面就需要使用者在頁面之間相互跳轉,上面我給大家演示只是通過在url中切換,真正做專案的話不可能要使用者自己輸入不同的url的,vue-router中跳轉的方法有兩種,接下來我會詳細的為大家講解清楚
- 通過<router-link></router-link>元件跳轉
- 通過js來跳轉
把首頁改造如下:演示了兩種不同的跳轉方法
<template> <div class="home-page"> <router-link to="/">去首頁</router-link> <router-link to="/list">去列表頁</router-link> <router-link to="/detail">去詳情頁</router-link> <router-link to="/person">去個人中心頁</router-link> <div class="btn-box"> <button type="button" name="home" @click="goPage">去首頁</button> <button type="button" name="list" @click="goPage">去列表頁</button> <button type="button" name="detail" @click="goPage">去詳情頁</button> <button type="button" name="person" @click="goPage">去個人中心頁</button> </div> </div> </template> <script> export default { name: 'Home', data() { return { message: 'Welcome to Home Page' } }, methods:{ goPage(e){ const path= e.currentTarget.getAttribute('name'); if(path==='home'){ this.$router.push('/'); }else{ this.$router.push(path); } } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" scoped> .home-page font-size 0.26em a color deepskyblue display block margin 0.3rem 0.2rem </style>
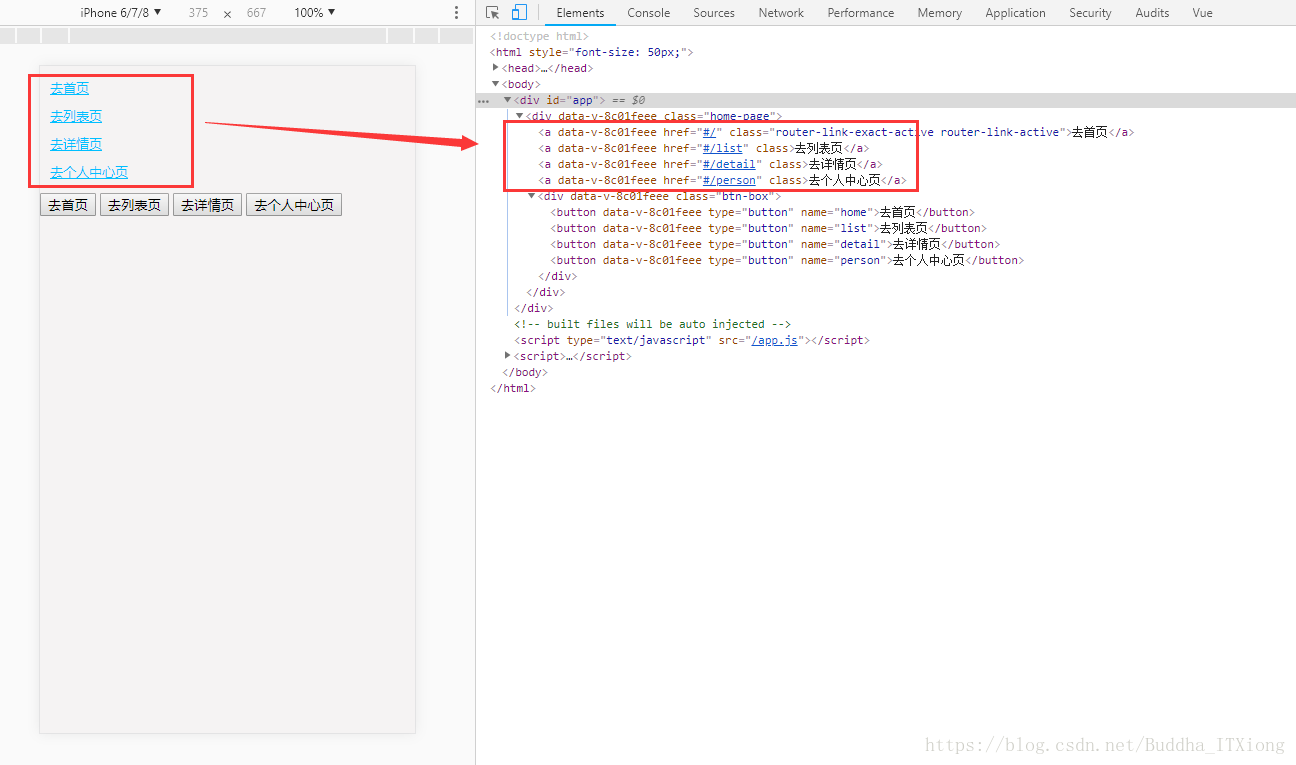
頁面效果如下:
在上圖中我們看到<router-link>元件在瀏覽器中被預設渲染成了a標籤,如果我們不想讓它渲染成a標籤的話可以通過在元件上新增一個tag屬性,屬性值設定為你預設想生成的標籤,
<router-link to="/" tag="div">去首頁</router-link> <router-link to="/list" tag="div">去列表頁</router-link> <router-link to="/detail" tag="div">去詳情頁</router-link> <router-link to="/person" tag="div">去個人中心頁</router-link>
我們把style樣式也修改一下,給div元素設定和之前a標籤同樣的樣式
<!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" scoped> .home-page font-size 0.26em a,div color deepskyblue display block margin 0.3rem 0.2rem </style>
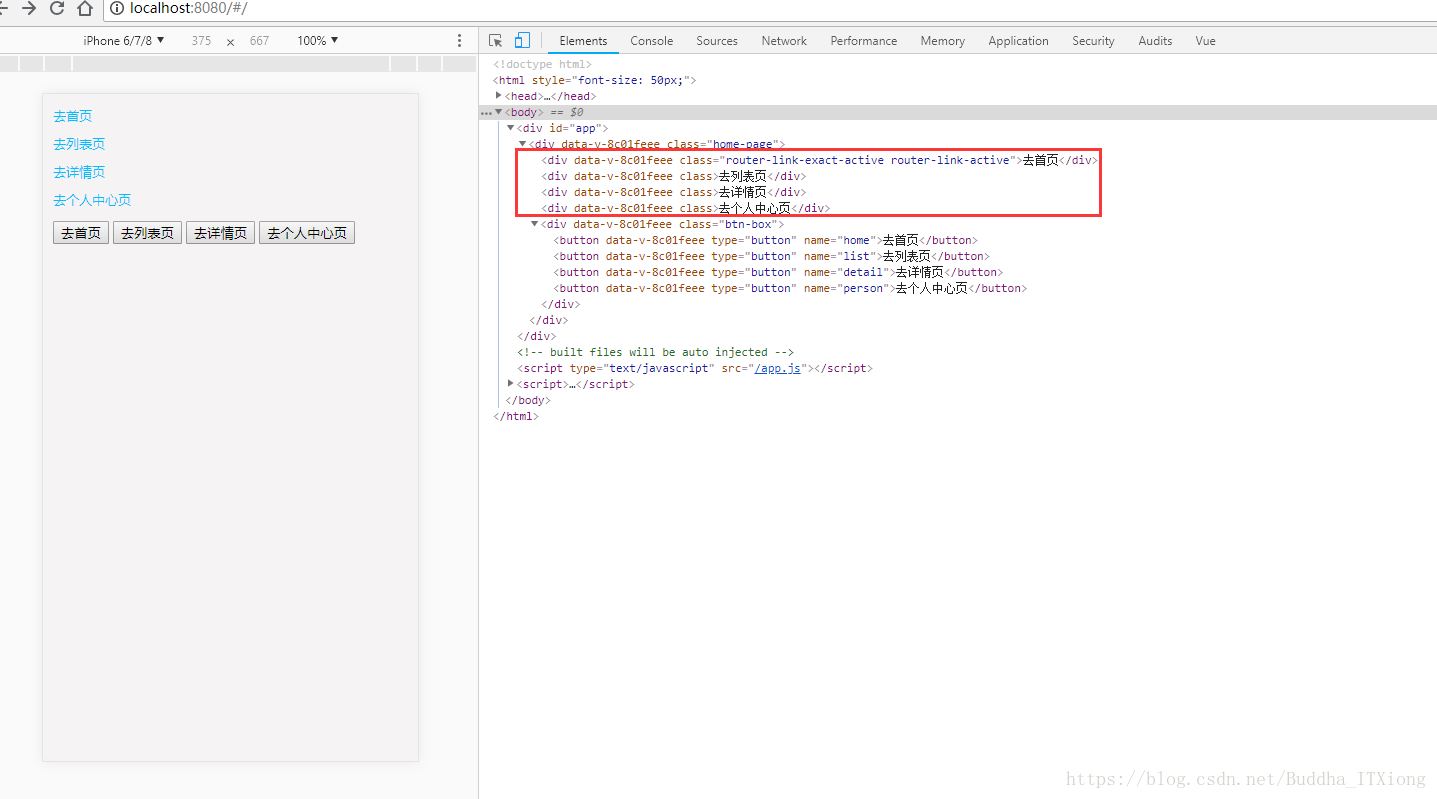
頁面效果圖:頁面中的a標籤被替換成了div元素
上面講的頁面之間的跳轉都是沒有攜帶引數的,如果使用者在頁面跳轉的同時要攜帶引數應該怎麼處理呢?接下來我會改造一下list頁面和detail頁面來詳細的講解一下引數的傳遞和接收方法
直接在router-link組建中通過to來傳遞
<template> <ul class="list-page"> <router-link :to="{name:'Detail',params:{id:item.id,name:item.name}}" tag="li" v-for="item in list" :key="item.id" id="item.id">{{item.name}}</router-link> </ul> </template> <script> export default { name: 'List', data() { return { list: [ {id:1,name:'蘋果'}, {id:2,name:'香蕉'}, {id:3,name:'梨子'}, {id:4,name:'菠蘿'}, {id:5,name:'哈密瓜'}, ] } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" scoped> .list-page font-size 0.26rem li height 0.7rem line-height 0.7rem background-color white border-bottom 1px solid #ececec padding-left 0.2rem </style>注意,如果to物件中用了params的話,則一定要在路由中提前定義好引數
detial頁面接收引數寫法如下:
<template> <div class="detail-page"> <div class="item"> <span>id:</span><span>{{this.$route.params.id}}</span> </div> <div class="item"> <span>name:</span><span>{{this.$route.params.name}}</span> </div> </div> </template> <script> export default { name: 'Detail', data() { return { message: 'Welcome to Detail Page' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" scoped> .detail-page font-size 0.26rem padding 0.2rem .item line-height 0.8rem </style>
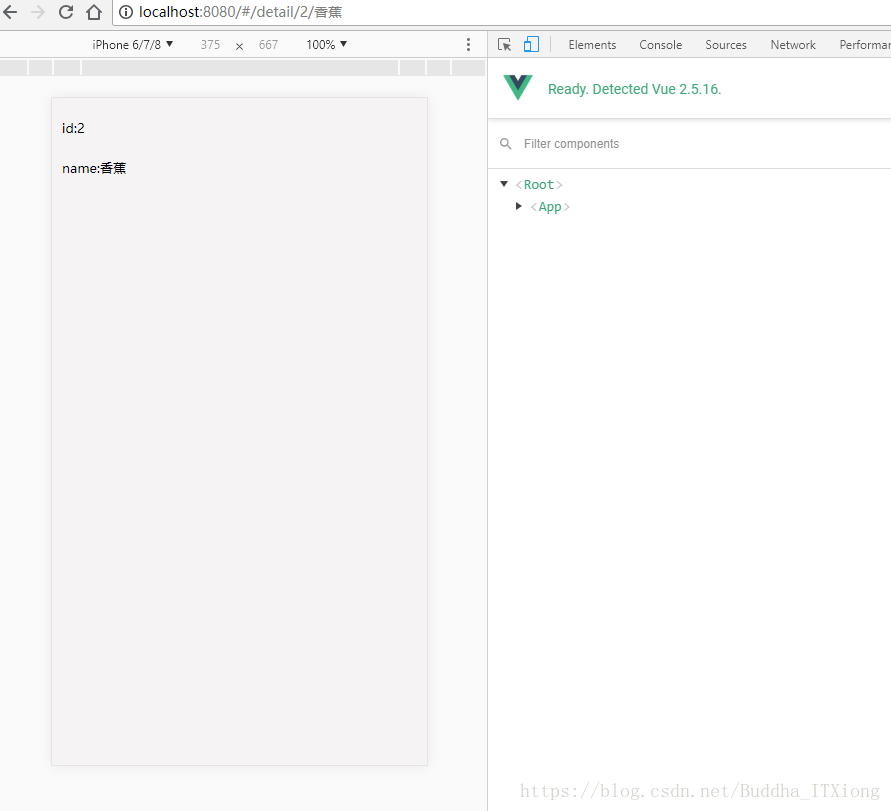
頁面效果圖如下:
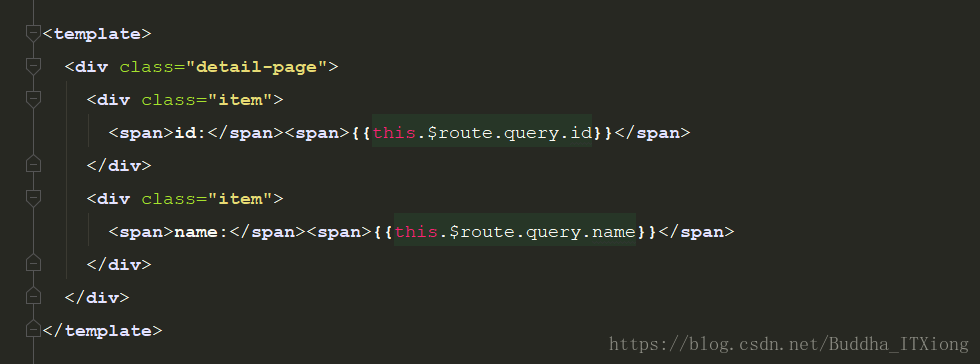
我們也可以通過query來傳遞引數,則無需提前在router中定義好引數,如:
<router-link :to="{name:'Detail',query:{id:item.id,name:item.name}}" tag="li" v-for="item in list" :key="item.id" id="item.id">{{item.name}}</router-link>
detail頁面接收:
通過js params跳轉:
<template> <ul class="list-page"> <li v-for="item in list" :key="item.id" :id="item.id" @click="goDetail">{{item.name}}</li> </ul> </template> <script> export default { name: 'List', data() { return { list: [ {id:1,name:'蘋果'}, {id:2,name:'香蕉'}, {id:3,name:'梨子'}, {id:4,name:'菠蘿'}, {id:5,name:'哈密瓜'}, ] } }, methods:{ goDetail(e){ const id=e.currentTarget.getAttribute("id"); const name=e.currentTarget.innerText; this.$router.push({ /* 注意:如果使用params出傳遞引數的話要注意以下三點 * 1.params一定要和頁面元件的name值搭配 * 2.一定要提前在route路由中定義好引數 * 3.在detail頁面接收引數通過this.$route.params.形式 */ name:'Detail', params:{id:id, name:name} }) } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" scoped> .list-page font-size 0.26rem li height 0.7rem line-height 0.7rem background-color white border-bottom 1px solid #ececec padding-left 0.2rem </style>
通過js query跳轉:
<template> <ul class="list-page"> <li v-for="item in list" :key="item.id" :id="item.id" @click="goDetail">{{item.name}}</li> </ul> </template> <script> export default { name: 'List', data() { return { list: [ {id:1,name:'蘋果'}, {id:2,name:'香蕉'}, {id:3,name:'梨子'}, {id:4,name:'菠蘿'}, {id:5,name:'哈密瓜'}, ] } }, methods:{ goDetail(e){ const id=e.currentTarget.getAttribute("id"); const name=e.currentTarget.innerText; this.$router.push({ /* 注意:如果使用query傳遞引數的話要注意以下三點 * 1.query一定要和頁面元件的path值搭配 * 2.在route路由中無需提前定義好引數 * 3.在detail頁面接收引數通過this.$route.query.形式 */ path:'detail', query:{id:id, name:name} }) } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" scoped> .list-page font-size 0.26rem li height 0.7rem line-height 0.7rem background-color white border-bottom 1px solid #ececec padding-left 0.2rem </style>
從上面集中不同的方法我們可以看得出來,一般通過query方法傳遞引數是相對比較簡潔一點的,我個人也比較喜歡這種方式