純CSS的方式實現優惠券的波浪、內凹圓形
· CSS3中的徑向漸變屬性radial-gradient。沒錯,它一個用來實現漸變的屬性,漸變是從一種顏色逐漸過度到另一種顏色,像這樣:
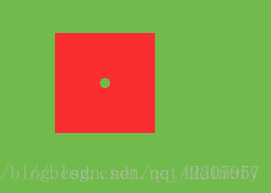
首先畫一個半徑為10px的圓(不是用border-radius哦),效果如下:
1 2 3 4 5 6 7 | .wavy-line {
width: 100%;
height: 50px;
background-image: -webkit-radial-gradient(circle, transparent, transparent 10px, #fff 10px, #fff);
background-image: -moz-radial-gradient |
以上transparent是透明色,上面的css程式碼意思是從0px開始,到10px的位置都是透明色,然後從10px開始,一直到結束都是用白色。用這種一個顏色的開始即另一個顏色的結束的方法,可以巧妙的避過顏色的逐漸過度,畫出邊線分明的圓形。
現在預設這個圓以外的白色部分是佔滿整個螢幕的,接著,我們要限定包圍圓的區域的大小,此處用background-size,效果如下:
上面程式碼設定了背景圖案的大小是20px*20px,前面設定了半徑為10px的圓,這樣的背景大小剛好可以包含直徑為20px的圓。
接下來要改變高度,使得高度剛好適應半個圓:
.wavy-line {
width: 100%;
height: 10px;
background-image: -webkit-radial-gradient(circle, transparent, transparent 10px, #fff 10px, #fff);
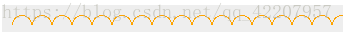
background-image: -moz-radial-gradient(circle, transparent, transparent 10px 可以看到,一條波浪線就出來了,如果還想給波浪線再加上邊框,可以繼續在radial-gradient中增加一層顏色,像這樣:
.wavy-line {
width: 100%;
height: 10px;
background-image: -webkit-radial-gradient(circle, transparent, transparent 9px, orange 9px, orange 10px, transparent 10px, transparent);
background-image: -moz-radial-gradient(circle, transparent, transparent 9px, orange 9px, orange 10px, transparent 10px, transparent);
background-image: radial-gradient(circle, transparent, transparent 9px, orange 9px, orange 10px, transparent 10px, transparent);
background-size: 20px 20px;
}
=====================================================
整理了一下網上看的思路,都是通過radial-gradient畫圓形漸變,並且把漸變2頭的透明度都設為0,這樣容器就出現了一個個的洞,再把不需要看到的洞遮起來
.sawtooth{
/* 畫出一個半徑為5px的透明的圓,透明圓以外都是#e24141顏色 */
background-image: radial-gradient(transparent 0, transparent 5px, #e24141 5px);
/* 擷取上面生成的漸變圖的一部分,相當於擷取15px的正方形中有一個直徑10px的透明圓點 */
background-size: 15px 15px;
/* 根據優惠券div大小進行微調 */
background-position: 8px 3px;
}原理如下:
.sawtooth{
background-image: radial-gradient(transparent 0, transparent 5px, #e24141 5px);
background-size: 100px 100px;
background-repeat: no-repeat;
}再用:before元素做背景遮住洞
.sawtooth {
background-image: radial-gradient(transparent 0, transparent 5px, #e24141 5px);
background-size: 15px 15px;
background-position: 8px 3px;
/* 相對定位,讓before偽元素方便定位 */
position: relative;
}
.sawtooth:before {
content: ' ';
display: block;
/* 用相同的顏色覆蓋 */
background-color: #e24141;
/* 絕對定位,遮住中間所有的洞,只保留邊角的鋸齒 */
position: absolute;
top: 0;
bottom: 0;
/* 為鋸齒保留的距離 */
left: 10px;
right: 10px;
z-index: -1;
}雙層背景實現遮罩
background-clip
將網裝背景剪裁區域設定為border-box,純色背景裁剪區域設定為padding-box用來遮罩。
.sawtooth {
/* 注意:radial-gradient是作為background-image屬性設定的,而純色#e24141是作為background-color屬性設定的 */
background: border-box radial-gradient(transparent 0, transparent 5px, #e24141 5px), padding-box #e24141;
background-size: 15px 15px;
background-position: 8px 3px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
position: relative;
}壓扁的波浪線:
width: 390px;
background: radial-gradient(rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 6px, #50ADD3 4px);
background-size: 12px 10px;
background-position: -6px 43px;.sawtooth {
background-image: radial-gradient(transparent 0, transparent 4px, #e24141 4px);
background-size: 12px 8px;
background-position: -5px 10px;
position: relative;
}
.sawtooth:before {
content: ' ';
display: block;
background-color: #e24141;
position: absolute;
top: 0;
bottom: 0;
left: 6px;
right: 6px;
z-index: -1;
}
來源:https://blog.csdn.net/Holmofy/article/details/79648343
http://oddjohn.github.io/blog/css3-wavy-line/
還有類似這樣寫內凹圓角的思路,其實一脈相承,這個部落格寫的比較淺顯,適合理解
https://blog.csdn.net/qq_16415157/article/details/52818993