WebApp 和 NativeApp 的世紀之戰
阿新 • • 發佈:2019-02-02
概述
自從Android系統在手機上應用開始,在移動端 Native App 和 Web App之間的戰爭似乎就沒有停止過,Web App 及其各種變體向Native App 發起了無數次的衝鋒,但Native App的地位仍然是巋然不動,甚至我們一提起移動網際網路,就專指 Native App。這和 PC 端的景象完全不一樣。隨著輕應用、Hybrid App 、React Native、Weex已經微信小程式的出現,我們不得不再一次審視這個問題。
WebApp的特點
WebApp 之所以有資本向 Native App 發起挑戰,那麼它自身還是有實力的:
- 跨平臺:所有系統都能執行,Android、IOS和Web
- 免安裝:開啟瀏覽器,就能使用
- 快速部署:升級只需在伺服器更新程式碼
- 超連結:可以與其他網站互連,可以被搜尋引擎檢索
Web在PC端的這些優點,使得網際網路和原生應用分庭抗禮,除了一些工具性的軟體,一個瀏覽器基本可以滿足我們的日常需要:購物,娛樂等等。
但是移動網際網路畢竟不是PC網際網路,它的一些缺點也限制了它的使用。
- 體驗差。手機App的操作流暢性,遠超網站。
- 業界不支援。所有公司的移動端開發重點,幾乎都是原生app。
- 使用者不在乎。大多數使用者都選擇使用手機app,而不是網站。
那麼,之所以業界不支援和使用者不在乎的原因無非就是效能差,從而造成使用者體驗差。
WebApp的效能問題
Web app輸給Native app的地方,不是介面(UI),而是操作效能。
- Web基於DOM,而DOM很慢。瀏覽器開啟網頁時,需要解析文件,在記憶體中生成DOM結構,如果遇到複雜的文件,這個過程是很慢的。可以想象一下,如果網頁上有上萬個、甚至幾十萬個形狀(不管是圖片或CSS),生成DOM需要多久?更不要提與其中某一個形狀互動了。
- DOM拖慢JavaScript。所有的DOM操作都是同步的,會堵塞瀏覽器。JavaScript 操作 DOM 時,必須等前一個操作結束,才能執行後一個操作。只要一個操作有卡頓,整個網頁就會短暫失去響應。瀏覽器重繪網頁的頻率是60FPS(即16毫秒/幀),JavaScript 做不到在16毫秒內完成 DOM 操作,因此產生了跳幀。使用者體驗上的不流暢、不連貫就源於此。
- 雖然現在瀏覽器也支援多執行緒,比如JS解析在一個執行緒,渲染在一個執行緒,但一般是按照先解析再渲染再執行 JS 這樣的順序執行的。
- 在Android早期的版本中,webview的效能很差
上面這些原因,對於PC還不至於造成嚴重的效能問題,但是手機的硬體資源相對有限,使用者互動又相對頻繁,結果跟 Native App 一比,就完全落在了下風。
WebApp的優化方向
- 多執行緒瀏覽器。每個網頁應該由多個執行緒進行處理,主執行緒只負責佈局和渲染,而且應該在16毫秒內完成。Mozilla 的 Servo 就是這樣一個專案,JS解析,頁面渲染和JS執行在三個能併發執行的任務中進行。Chrome也支援多執行緒。
- 多程序瀏覽器。
- 併發佈局。把頁面中那些不會影響其它元素屬性的獨立部分識別出來,讓它們與剩餘部分並行渲染。
- DOM 的非同步操作。JavaScript 對 DOM 的操作不再是同步的,而是觸發後,交給Event Loop機制進行監聽。
- 非 DOM 方案。瀏覽器不再將網頁處理成 DOM 結構,而是變為其他結構。React 的 Virtual DOM 方案就是這一類的嘗試,還有更激進的方案,比如用資料庫取代 DOM。
- 採用原生的渲染方案。佈局的解析在JS端完成,渲染在Native端完成。
- 優化WebView效能,目前chromium支援硬體渲染。
目前,WebView以及JS引擎的優化日新月異,因此,我們相信可以帶動WebApp的崛起。
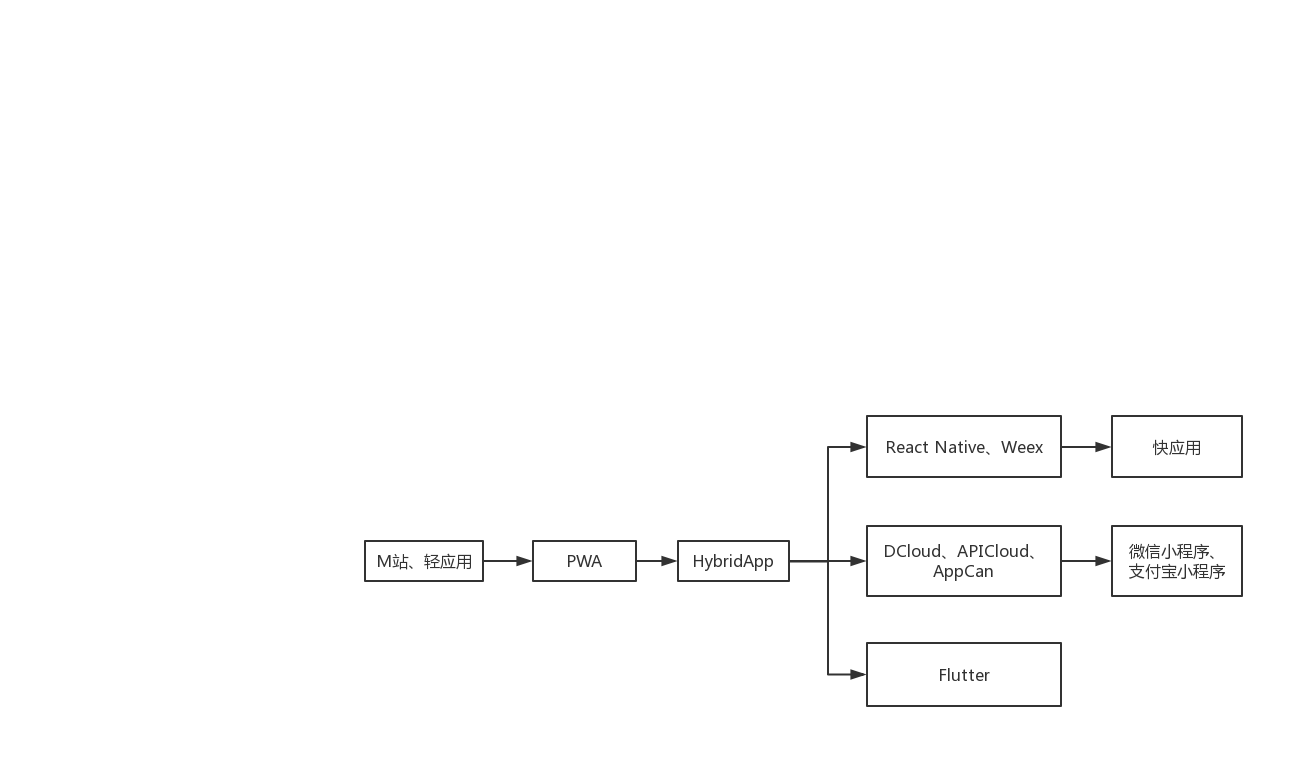
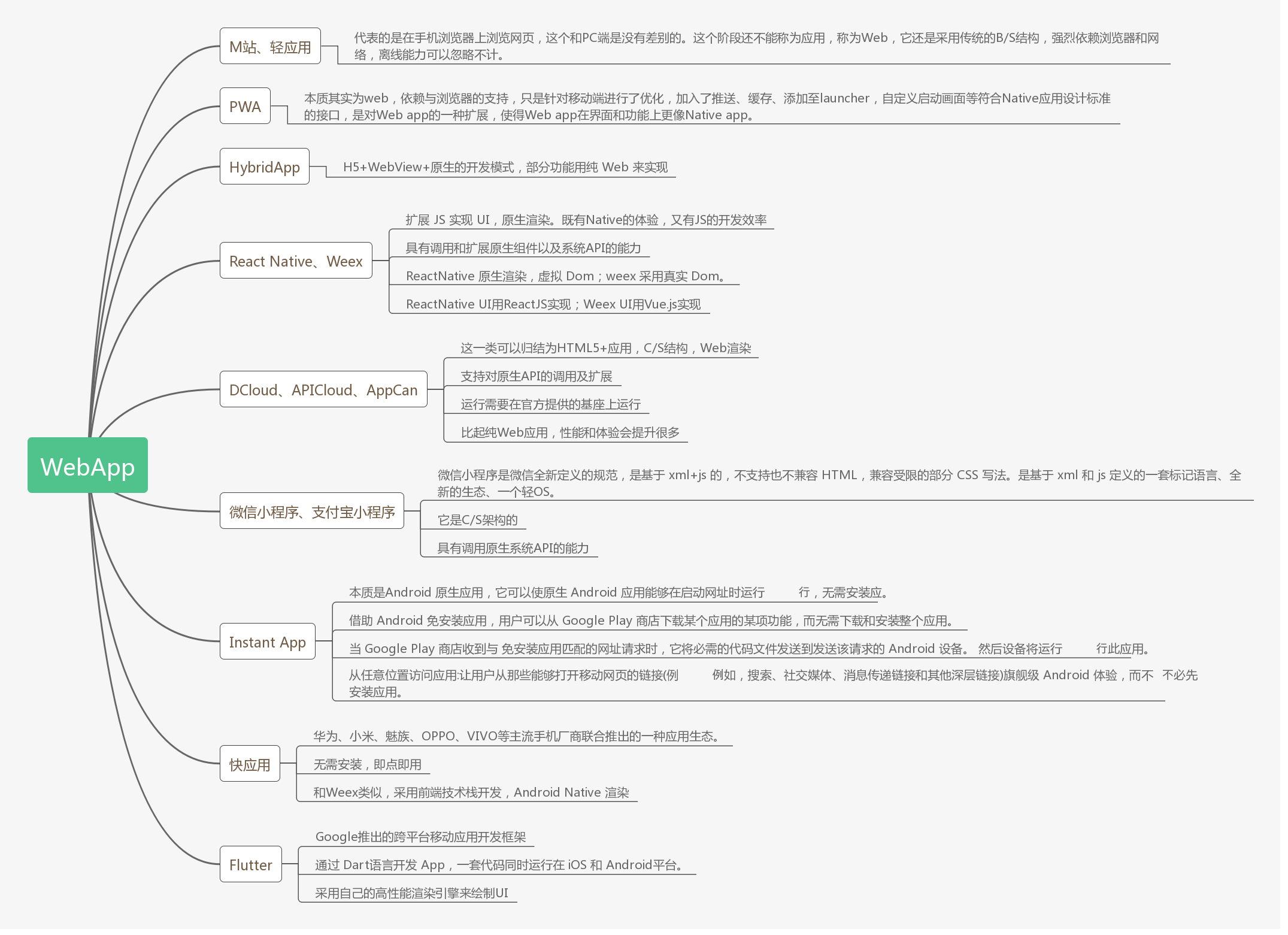
WebApp的進化史


WebApp的未來
小程式和直達服務等形態應該是移動端App的未來,在移動網際網路下半場你想開啟一個應用,可能就不需要去應用商店下載個App,等下載完安裝後使用,只需要開啟微信就行了,找到相關應用就可以了。
直達服務依據手機OS生態,可以做到與手機系統服務的緊密結合,小程式依據微信生態,但絕不是把微信作為一個入口或者是作為一個應用商店這麼簡單的事,它的野心是一個OS生態。
