【JQuery UI】微調按鈕外掛——spinner
阿新 • • 發佈:2019-02-03
微調按鈕外掛不僅能在文字框中直接輸入數值,還可以通過點選輸入框右側的上下按鈕修改輸入框的值,還支援鍵盤的上下方向鍵改變輸入值,呼叫格式如下:
$(selector).spinner({options});

$(selector).spinner({options});
selector引數為文字輸入框元素,可選項options引數為spinner()方法的配置物件,在該物件中,可以設定輸入的最大、最小值,獲取改變值和設定對應事件。
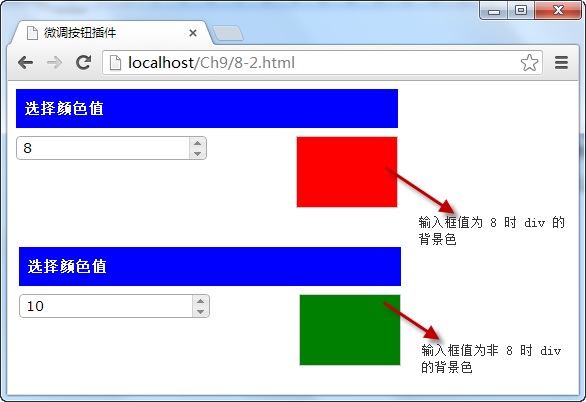
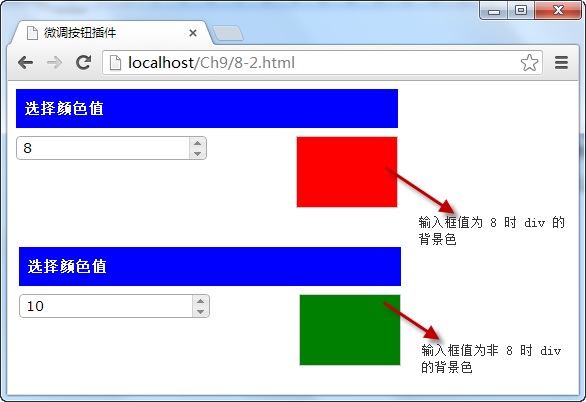
例子:將輸入文字框與微調外掛相繫結,並呼叫外掛的spinner()方法,動態改變<div>元素顯示的背景色。
<body> <div id="divtest"> <div class="title"> 選擇顏色值</div> <div class="content"> <span id="spnColor" class="input fl"> <input value=0 /> </span> <span id="spnPrev" class="prev fr"></span> </div> </div> <script type="text/javascript"> $(function () { //定義變數 var intR = 0, intG = 0, intB = 0, strColor; $("input").spinner({ //初始化外掛 max: 10, min: 0, //設定微調按鈕遞增/遞減事件 spin: function (event, ui) { if (ui.value == 8) spnPrev.style.backgroundColor = "red"; else spnPrev.style.backgroundColor = "green"; }, //設定微調按鈕值改變事件 change: function (event, ui) { var intTmp = $(this).spinner("value"); if (intTmp < 0) $(this).spinner("value", 0); if (intTmp > 10) $(this).spinner("value", 10); if (intTmp == 8) spnPrev.style.backgroundColor = "red"; else spnPrev.style.backgroundColor = "green"; } }); }); </script> </body>

說明:
1) spin: function (event, ui) {}是按微調按鈕觸發的事件。
2) change: function (event, ui) {}是直接在輸入框輸入數字或者微調按鈕增減數字後,再在框外點選空白(這一步很重要!)後立即觸發的事件。
3) 初始化max、min只對spin觸發的事件有用,對change事件無用,所以需要在change事件觸發函式中加:
if (intTmp < 0) $(this).spinner("value", 0);
if (intTmp > 10) $(this).spinner("value", 10);
4)event表示事件物件,ui表示觸發此事件的控制元件。可是在spin和change中確實完全不一樣的,仔細看看:
spin: function (event, ui) {
if (ui.value == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
}強烈注意:在spin中是通過ui.value來獲取輸入框的值,但這在change中行不通!change: function (event, ui) { var intTmp = $(this).spinner("value"); if (ui.value < 0) $(this).spinner("value", 0); if (intTmp > 10) $(this).spinner("value", 10); if (intTmp == 8) spnPrev.style.backgroundColor = "red"; else spnPrev.style.backgroundColor = "green"; }
在change中是通過$(this).spinner('value')來獲取輸入框的值的,而且是通過$(this).spinner('value',0)來設定輸入框的值!這是為什麼呢?不知道,請高手幫我解答!
