Devexpress GridControl 如何合併單元格
阿新 • • 發佈:2019-02-03
XML程式碼如下:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid" x:Class="WpfApplication88.MainWindow" Title="MainWindow" Height="350" Width="525"> <Grid> <dxg:GridControl AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" Name="grid"> <dxg:GridControl.Columns> <dxg:GridColumn FieldName="Category"/> <dxg:GridColumn FieldName="ID"/> <dxg:GridColumn FieldName="Name"/> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView AllowPerPixelScrolling="True" ShowTotalSummary="True" AllowCellMerge="True"/> </dxg:GridControl.View> </dxg:GridControl> </Grid> </Window>
CS程式碼如下:
using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApplication88 { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); ObservableCollection<Product> customers = new ObservableCollection<Product>(); customers.Add(new Product() { ID = 0, Name = "Product1", Category = "Category1" }); customers.Add(new Product() { ID = 1, Name = "Product2", Category = "Category1" }); customers.Add(new Product() { ID = 2, Name = "Product3", Category = "Category2" }); customers.Add(new Product() { ID = 3, Name = "Product4", Category = "Category2" }); customers.Add(new Product() { ID = 4, Name = "Product5", Category = "Category1" }); customers.Add(new Product() { ID = 5, Name = "Product6", Category = "Category3" }); grid.ItemsSource = customers; } } public class Product { public int ID { get; set; } public string Name { get; set; } public string Category { get; set; } } }
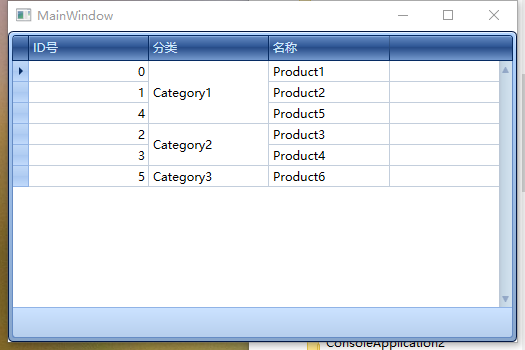
效果圖如下:
注意:下圖中的資料已經依據分類進行了排序
例項程式碼下載:
百度雲盤:http://pan.baidu.com/s/1hsDPl5a