【HTML5學習筆記】2:文字元素的使用
幾個前置知識:
用Ctrl+?可以將選中的區域變成註釋/取消註釋。
全域性屬性style用來設定這一段內容的風格,"font-size: 100px;"即是設定其字號為100。
在<body>體中直接輸入文字就可以在頁面中顯示文字了。
以下是一些文字標籤:
雙標籤<b>表示給一段文字加粗,但並不是特別強調重要性。
雙標籤<strong>實際作用和<b>一樣,但是語義上表示很強調。
單標籤<br>表示強制換行。
單標籤<wbr>用在一個很長的英文單詞裡,當改變瀏覽器邊框大小時候,只會在單標籤這裡進行換行。
雙標籤<i>表示給一段文字傾斜,常用來表示外文詞彙或者科學術語。
雙標籤<em>也用來給一段文字傾斜,但語義上表示強調。
雙標籤<s>用來新增刪除線,語義上表示不準確的校正。
雙標籤<del>也用來新增刪除線,語義上表示刪除文字。
雙標籤<u>用來新增下劃線,語義上並不強調。
雙標籤<ins>也用來新增下劃線,語義上表示強調添加了這段文字。
雙標籤<small>將原本預設的字型放小一號。
雙標籤<sub>和<sup>分別表示數學上的上標和下標。
雙標籤<code>表示計算機程式碼片段,<var>表示程式語言中的變數,<samp>表示程式或計算機的輸出,<kdb>表示使用者的輸入。這些都屬於英文範疇的,必須將lang="en"英語才能體現效果。
雙標籤<abbr>表示縮寫,在語義上沒有實際作用。
雙標籤<dfn>表示定義術語,實際上體現為傾斜。
雙標籤<q>表示引用它處的內容,實際上體現為加了雙引號。
雙標籤<cite>表示引用其它作品的標題,實際上體現為加粗。
雙標籤<ruby>用來幫助讀者掌握表意語言文字的正確發音,它有兩個子雙標籤,<rp>用來包含括號,<rt>用來包含發音。
雙標籤<bdo>用於設定文字顯示的方向,dir屬性為ltr時為從左到右,為rtl時為從右到左。
雙標籤<mark>突出顯示文字,黃色的背景黑色的字。
雙標籤<time>語義上表示日期和時間,實際上沒有實際體現。
雙標籤<span>表示一般性文字,沒有實際作用,常用來設定CSS等操作。
雙標籤<a>用於生成超連結(下一章會詳細描述)。
*以上部分標籤的使用示例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>文字元素</title>
</head>
<body>
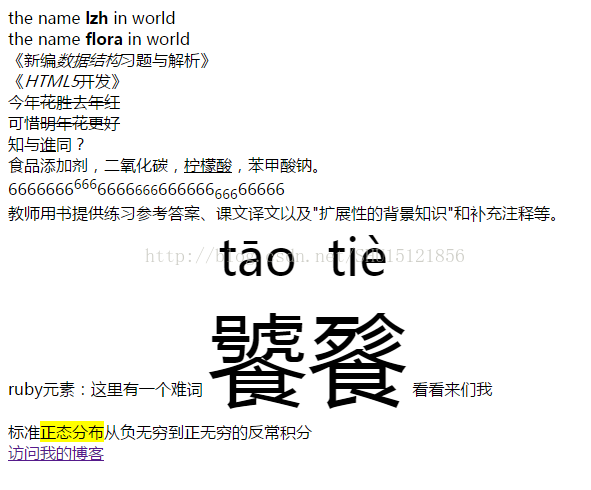
the name <b>lzh</b> in world<br>
the name <strong>flora</strong> in world<br>
《新編<i>資料結構</i>習題與解析》<br>
《<i>HTML5</i>開發》<br>
今年<s>花勝去年紅</s><br>
可惜<del>明年花更好</del><br>
知與<u>誰</u>同?<br>
食品新增劑,二氧化碳,<ins>檸檬酸</ins>,苯甲酸鈉。<br>
6666666<sup>666</sup>6666<small>666</small>666666<sub>666</sub>66666<br>
教師用書提供練習參考答案、課文譯文以及<q>擴充套件性的背景知識</q>和補充註釋等。<br>
ruby元素:這裡有一個難詞
<ruby style="font-size: 100px;">
饕<rp>(</rp><rt>tāo</rt><rp>)</rp>餮<rp>(</rp><rt>tiè</rt><rp>)</rp>
</ruby>
<bdo dir="rtl">我們來看看</bdo><br>
標準<mark>正態分佈</mark>從負無窮到正無窮的反常積分<br>
<a href="http://blog.csdn.net/shu15121856">訪問我的部落格</a>
</body>
</html>在網頁上的執行結果: