CSS3 背景和邊框
阿新 • • 發佈:2019-02-03
CSS3完全向後相容,因此不必改變現有的設計。
css3中的模組:
選擇器,框模型,背景和邊框,文字效果,2D/3D轉換,動畫,多列布局,使用者介面
1. 邊框
Internet Explorer 9+ 支援 border-radius 和 box-shadow 屬性。
Firefox、Chrome 以及 Safari 支援所有新的邊框屬性。
圓角
<style>
div{
position:relative;
top:50px;
left:30px;
width:200px;
border:2px solid blue;
border-radius:20px;
}
</style 陰影
<style>
div{
position:relative;
top:50px;
left:30px;
width:200px;
height:100px;
background-color:#CC6699;
box-shadow:10px 10px 5px #888888;<!--第一個引數:水平陰影的位置,允許為負值。第二個引數垂直陰影,允許負值。第三個引數模糊距離。-->
}
</style>
<div>
這是一段文字,通過css3可以設定陰影。
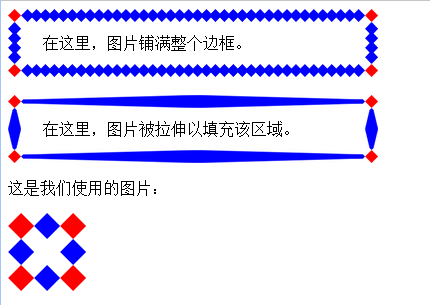
</div 邊框影象
border-image-source 用在邊框的圖片的路徑。
border-image-slice 圖片邊框向內偏移。
border-image-width 圖片邊框的寬度。
border-image-outset 邊框影象區域超出邊框的量。
border-image-repeat 影象邊框是否應平鋪(repeated)、鋪滿(rounded)或拉伸(stretched)。
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round 2.背景
background-size
css3之前,背景圖片的尺寸是由圖片的實際尺寸決定的。在css3中,可以規定背景圖片的尺寸,這就允許我們重複使用背景圖片。
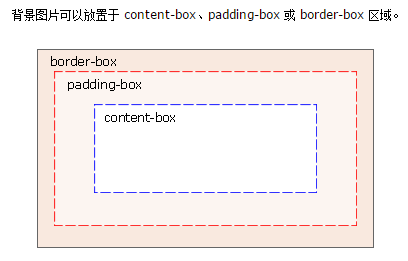
background-size:200px 100px;background-origin屬性
規定背景圖片的定位區域


程式碼:
<style>
div{
border:2px solid blue;
padding:30px;
width:400px;
height:300px;
background-image:url(../images/1.jpg);
background-repeat:no-repeat;
}
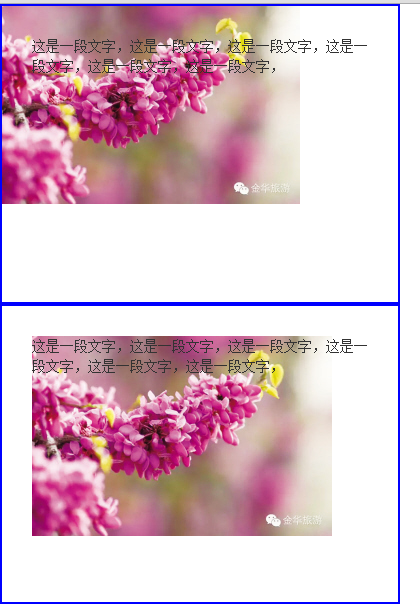
#div1{
background-origin:border-box;
}<!--第一個背景圖片放在邊緣-->
#div2{
background-origin:content-box;<!--第一個背景圖片放在內容-->
}
</style>
<div id="div1">
這是一段文字,這是一段文字,這是一段文字,這是一段文字,這是一段文字,這是一段文字,
</div>
<div id="div2">
這是一段文字,這是一段文字,這是一段文字,這是一段文字,這是一段文字,這是一段文字,
</div>多重背景
background-image:url(../images/1.jpg),url(../images/11.png);