OpenGL多重紋理
阿新 • • 發佈:2019-02-03
一、簡單介紹
在先前的時候,我一直都是隻給要渲染的幾何體中將一個單獨的紋理載入到一個紋理物件上面,然後我們要使用紋理的時候就會去繫結它到選定的紋理物件上面。傳遞給片元著色器的uniform sampler2D texture設定為0,這裡傳0是因為我們預設使用的就是第一個紋理單元也就是預設啟用的紋理單元texture0。
其實在片元著色器中我們可以使用多個紋理,然後在片元著色器中讓這些紋理顏色進行相乘得到最後的結果。這樣的話我們就可以設定多個紋理能夠同時的應用到幾何體中。
二、具體分析
紋理單元其實是硬體支援的,如果我們需要去檢查顯示卡支援紋理單元個數,我們可以呼叫下面的函式
所有紋理繫結的操作其實都會去影響到當前活動的紋理單元,我們可以去呼叫glActiveTexture(GL_TEXTURE1)來改變我們當前活躍的紋理單元,其中GL_TEXTURE1表示的就是紋理單元識別符號。GLint iUnits; glGetIntegerv(GL_MAX_TEXTURE_UNITS,&iUnits);
具體使用,比如說下面就是啟用相應的紋理單元,然後去繫結紋理物件
glActiveTexture(GL_TEXTURE1); //繫結紋理 glBindTexture(GL_TEXTURE_2D, tarnishTexture); //設定啟用紋理單元0 glActiveTexture(GL_TEXTURE0); //繫結紋理 glBindTexture(GL_TEXTURE_CUBE_MAP, cubeTexture);
然後傳入到著色器程式中可以這樣去傳入,傳入的就是將要取樣的紋理所繫結的紋理單元
glUniform1i(locCubeMap, 0);
glUniform1i(locTarnishMap, 1);然後在片元著色器中的使用
void main()
{
gl_FragColor = textureCube(cubeMap, vVaryingTexCoord.stp)*texture2D(tarnishMap, vTarnishCoords);
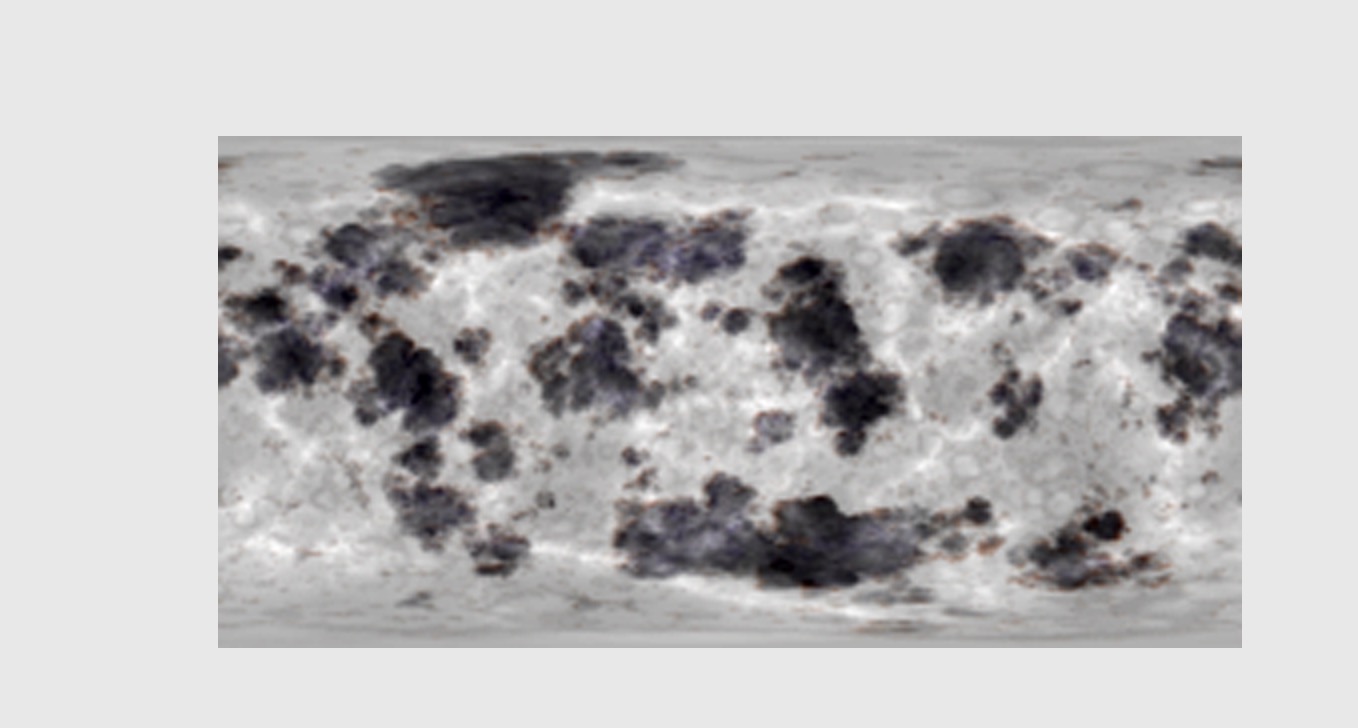
}下面這是一個紋理
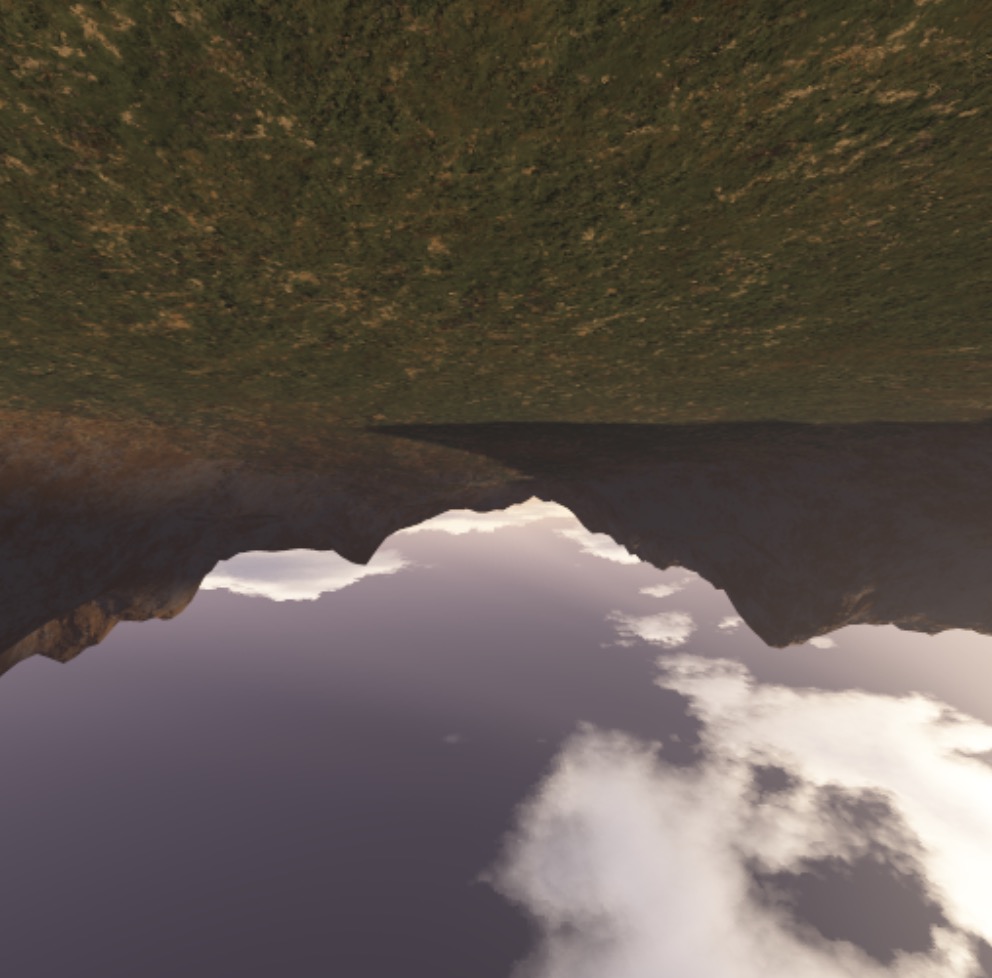
還有一個是這樣的,當然這個只是天空盒子的紋理一角
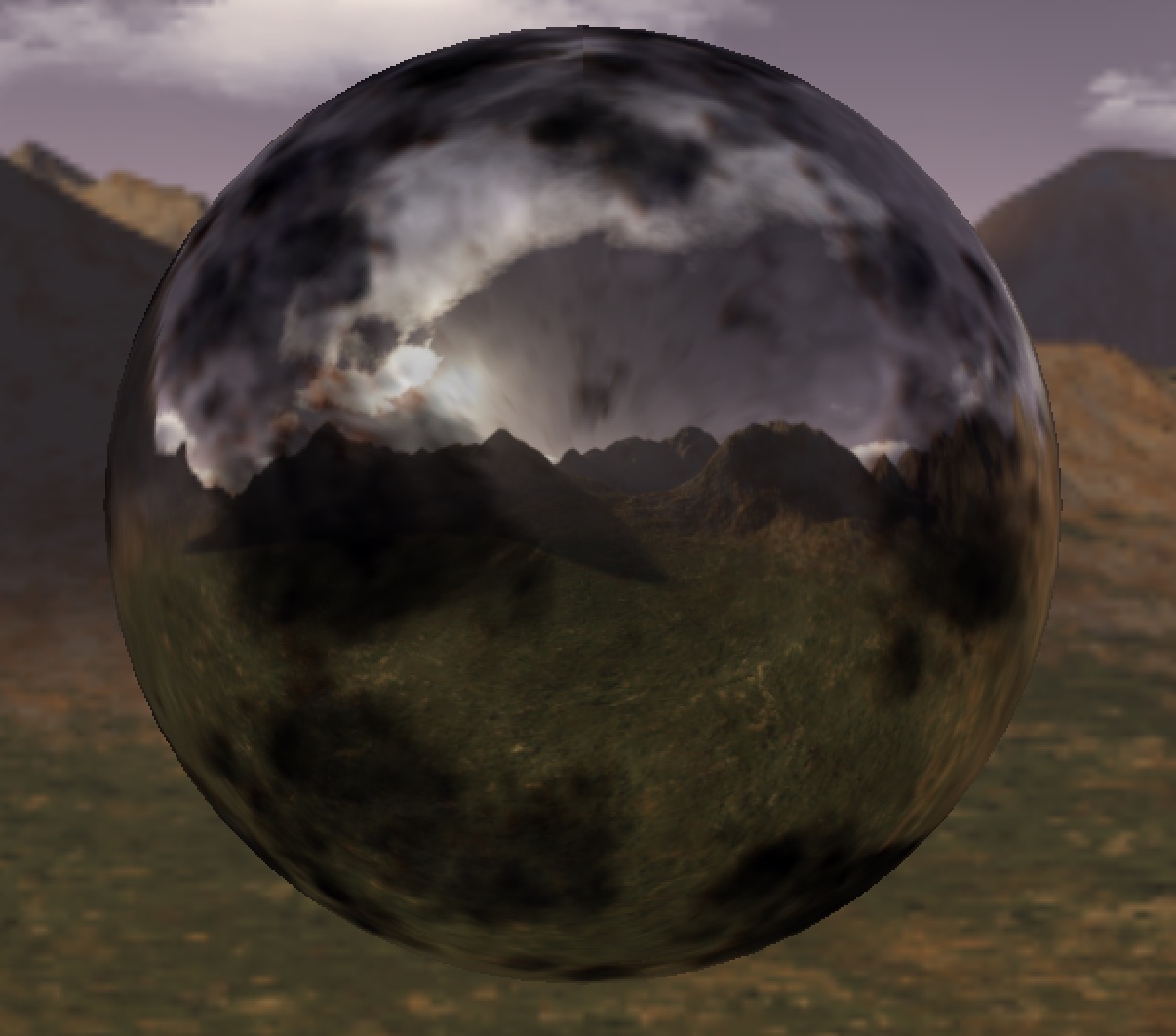
混合的效果