如何使用Flexbox和CSS Grid,實現高效佈局
CSS 浮動屬性一直是網站上排列元素的主要方法之一,但是當實現複雜佈局時,這種方法不總是那麼理想。幸運的是,在現代網頁設計時代,使用 Flexbox 和 CSS Grid 來對齊元素,變得相對容易起來。
使用 Flexbox 可以使元素對齊變得容易,因此 Flexbox 已經被廣泛使用了。
同時,CSS Grid 佈局也為網頁設計行業帶來了很大的便利。雖然 CSS Grid 佈局未被廣泛採用,但是瀏覽器逐漸開始增加對 CSS Grid 佈局的支援。
雖然 Flexbox 和 CSS Grid 可以完成類似的佈局,但是本次,我們學習的是如何組合使用這兩個工具,而不是隻選擇其中的一個。在不久的將來,當 CSS Grid 佈局獲得完整的瀏覽器支援時,設計人員就能夠利用每個 CSS 組合的優勢,來建立最有效和最有趣的佈局設計。
測試 Flexbox 和 CSS Grid 的基本佈局
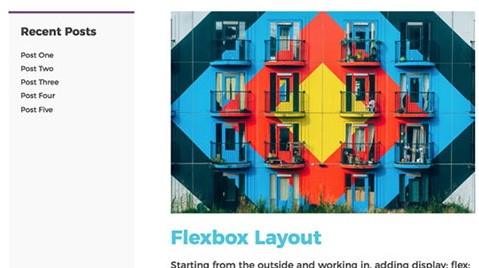
我們從一個很簡單且熟悉的佈局型別開始,包括標題,側邊欄,主要內容和頁尾等部分。通過這樣一個簡單的佈局,來幫助我們快速找到各種元素的佈局方法。
下面是需要建立的內容:

要完成這個基本佈局, Flexbox 需要完成的主要任務包括以下方面:
- 建立完整寬度的 header 和 footer
- 將側邊欄放置在主內容區域左側
- 確保側邊欄和主內容區域的大小合適
- 確保導航元素定位準確
基本 HTML 結構
<div class="container"> <header> <nav> <ul> <li></li> <li></li> <li></li> </ul> </nav> <button></button> </header> <div class="wrapper"> <aside class="sidebar"> <h3></h3></aside> <section class="main"> <h2></h2> <p></p> </section> </div><!-- /wrapper --> <footer> <h3></h3> <p></p> </footer> </div><! -- /container -->
使用 Flexbox 建立佈局
Header 樣式
我們從外到內,逐層開始設計,首先將 display: flex; 新增到 container,這也是所有 Flexbox 佈局的第一步。接著,將 flex-direction 設定為 column,確保所有部分彼此相對。
.container { display: flex; flex-direction: column; }
通過 display: flex; 自動建立一個全寬的 header(header 預設情況下是塊級元素)。通過這個宣告,導航元素的放置會變得很容易。
導航欄的左側有一個 logo 和兩個選單項,右側有一個登入按鈕。導航位於 header 中,通過 justify-content: space-between; 可以實現導航和按鈕之間的自動間隔。
在導航中,使用 align-items: baseline; 能夠實現所有導航專案與文字基線的對齊,這樣也使得導航欄看起來更加統一。

程式碼如下:
header{ padding: 15px; margin-bottom: 40px; display: flex; justify-content: space-between; } header nav ul { display: flex; align-items: baseline; list-style-type: none; }
頁面內容樣式
接下來,將側邊欄和主內容區域使用一個 wrapper 包含起來。具有 .wrapper 類的 div,也需要設定 display: flex; 但是 flex 方向與上述不同。這是因為側邊欄和主內容區域彼此相鄰而不是堆疊。
.wrapper { display: flex; flex-direction: row; }

主內容區域和側邊欄的大小設定非常重要,因為重要的資訊都在這裡展示。主內容區域應該是側邊欄大小的三倍,使用 Flexbox 很容易實現這點。
.main { flex: 3; margin-right: 60px; } .sidebar { flex: 1; }
總的來說,Flexbox 在建立這個簡單的佈局時,十分高效。尤其在控制列表元素樣式和設定導航與按鈕之間的間距方面,特別有用。
使用 CSS Grid 建立佈局
為了測試效率,接下來使用 CSS Grid 建立相同的基本佈局。

Grid 模板區域
CSS Grid 的方便之處在於,可以指定模板區域,這也使得定義佈局變得非常直觀。採取這種方法,網格上的區域可以命名並引用位置項。對於這個基本佈局,我們需要命名四個專案:
- header
- main content
- sidebar
- footer
基本 HTML 結構
<div class="container"> <header> <nav> <ul> <li></li> <li></li> <li></li> </ul> </nav> <button></button> </header> <aside class="sidebar"> <h3></h3> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </aside> <section class="main"> <h2></h2> <p></p> <p> </p> </section> <footer> <h3></h3> <p></p> </footer> </div>
我們按照順序在 grid container 中定義這些區域,就像繪製它們一樣。
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
當前側邊欄位於左側,主區域內容位於右側,如果需要,也可以輕鬆更改順序。
有一件事要注意:這些名字需要“連線”到樣式上。所以需要在 header block 中,新增 grid-area: header;。
header{ grid-area: header; padding: 20px 0; display: grid; grid-template-columns: 1fr 1fr; }
HTML 結構與 Flexbox 示例中的相同,但 CSS 與建立網格佈局完全不同。
.container{ max-width: 900px; background-color: #fff; margin: 0 auto; padding: 0 60px; display: grid; grid-template-columns: 1fr 3fr; grid-template-areas: "header header" "sidebar main" "footer footer"; grid-gap: 50px; }
使用 CSS Grid 佈局時,在 container 中設定 display: grid; 非常重要。此處宣告 grid-template-columns,是為了確保頁面的整體結構。這裡 grid-template-column 已將側邊欄和主內容區域大小設定為 1fr 和 3fr。fr 是網格的分數單位。

接下來,需要調整 header 容器中的 fr 單元。將 grid-template-columns 設定為 1fr 和 1fr。這樣 header 中就有兩個相同大小的列,放置導航項和按鈕會很合適。
header{ grid-area: header; display: grid; grid-template-columns: 1fr 1fr; }

要放置按鈕,我們只需要將 justify-self 設定為 end。
header button { justify-self: end; }
導航的位置按照以下方式設定:
header nav { justify-self: start; }
使用 Flexbox 和 CSS Grid 建立佈局
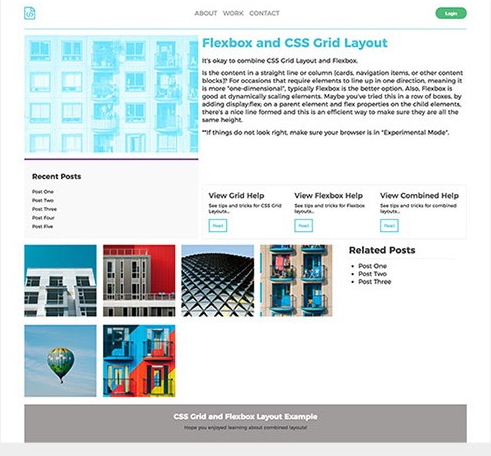
最後,我們通過組合 Flexbox 和 CSS Grid 來建立更復雜的佈局。

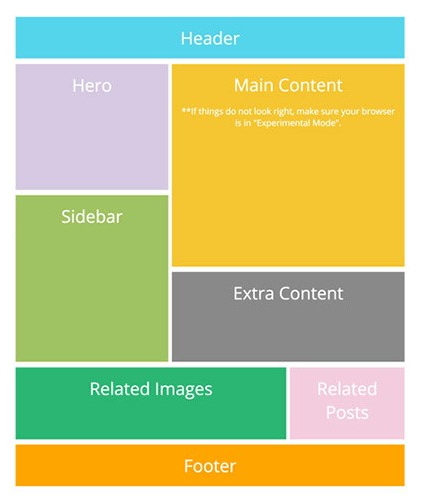
基本的佈局如下圖所示:

這種佈局需要在行和列兩個方向上保持一致,所以使用 CSS Grid 實現整體佈局十分有效。

規劃對於佈局的實現來說,十分重要。
接下來看看程式碼如何一步步實現。首先 display: grid; 是基本設定,其次內容塊之間的間距,可以通過 grid-column-gap 和 grid-row-gap 實現。
.container { display: grid; grid-template-columns: 0.4fr 0.3fr 0.3fr; grid-column-gap: 10px; grid-row-gap: 15px; }
列和行佈局
Header 部分橫跨所有的列。
.header { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; background-color: #d5c9e2; }
也可以使用簡寫,起始值和結束值位於同一行上,並用斜槓分隔。就像這樣:
.header { grid-column: 1 / 4; grid-row: 1 / 2; background-color: #55d4eb; }
完成網格佈局的構建之後,微調內容就是下一步。
導航
Flexbox 非常適合放置 header 元素。基本的 header 佈局需要設定 justify-content: space-between。
上面的 CSS Grid 佈局示例中,需要在導航欄設定 justify-self:start;,在按鈕設定 justify-self: end;,但是如果使用 Flexbox,導航的間距會變得很容易設定。
.header { grid-column: 1 / 4; grid-row: 1 / 2; color: #9f9c9c; text-transform: uppercase; border-bottom: 2px solid #b0e0ea; padding: 20px 0; display: flex; justify-content: space-between; align-items: center; }
列內容網格
將所需的元素排列在一個方向上,意味所有元素都處在同一橫向維度,通常Flexbox是實現這種佈局的更好選擇。此外,Flexbox 可以動態調整元素。使用 Flexbox,可以將所有元素連成一條直線,這也確保了所有元素都具有相同的高度。
帶有文字和按鈕的行內容
下圖是包含了“額外”文字和按鈕的三個區域。Flexbox 可以輕鬆設定三列的寬度。
.extra { grid-column: 2 / 4; grid-row: 4 / 5; padding: 1rem; display: flex; flex-wrap: wrap; border: 1px solid #ececec; justify-content: space-between; }
設計方法總結
以上的佈局設計中,使用了 CSS Grid 來進行整體佈局(以及設計中的非線性部分)。對於網格內容區域的設計,使用 Flexbox 進行樣式的排序和微調會更容易實現。
原文連結:https://getflywheel.com/layout/combine-flexbox-and-css-grids-for-layouts-how-to/
轉載請註明出自:葡萄城控制元件
關於葡萄城
葡萄城是全球控制元件行業領導者,世界領先的企業應用定製工具、企業報表和商業智慧解決方案提供商,為超過75%的全球財富500強企業提供服務。
