CSS基礎學習十六:CSS盒子模型補充之border-radius屬性
CSS盒子模型有很多的內容和屬性,CSS也一直在更新和新增屬性,今天我們來說說CSS3新增的盒子模型中的
邊框中的內容,也就是border-radius屬性。
border-radius屬性設定元素的邊框新增圓角,其實沒有邊框也可以新增圓角效果。但是要是顯示出來,就必須增
加背景色或者邊框。
可能的值:xpx;圓角是xpx,半徑為xpx的四分之一圓。
語法格式為:
border-radius:apx bpx cpx dpx; 順時針。當a=b=c=d,寫為:border-radius:apx;
這樣看起來很抽象,還是拿例子來說明
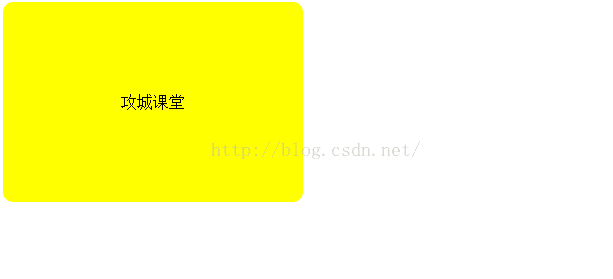
例項一:沒有邊框,有背景色的div,給其增加邊框圓角屬性
執行的結果為:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS演示</title> <style type="text/css"> #test { width:300px; height:200px; background-color:#FFFF00; border-radius:10px; line-height:200px;/*設定行高相同,便於居中*/ text-align:center; } </style> </head> <body> <div id="test">攻城課堂</div> </body> </html>
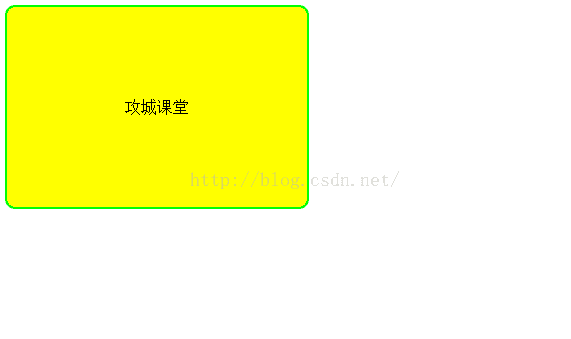
例項二:有綠色實線2畫素的邊框,有背景色的div,給其增加邊框圓角屬性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS演示</title> <style type="text/css"> #test { width:300px; height:200px; background-color:#FFFF00; border:#00FF00 solid 2px;/*增加的邊框*/ border-radius:10px; line-height:200px;/*設定行高相同,便於居中*/ text-align:center; } </style> </head> <body> <div id="test">攻城課堂</div> </body> </html>
執行的結果為:
我們在瀏覽的大多數網頁中肯定會看到過許多各種各樣的圓角的圖片,有許多並不是經過PS處理過的,那麼多
的圖片我們也不可能一張一張去切割和處理,因此我們可以利用盒子模型的border-radius屬性進行樣式設計,會達到
意想不到的效果,而且還會很方便和簡潔。那我們來看例項。
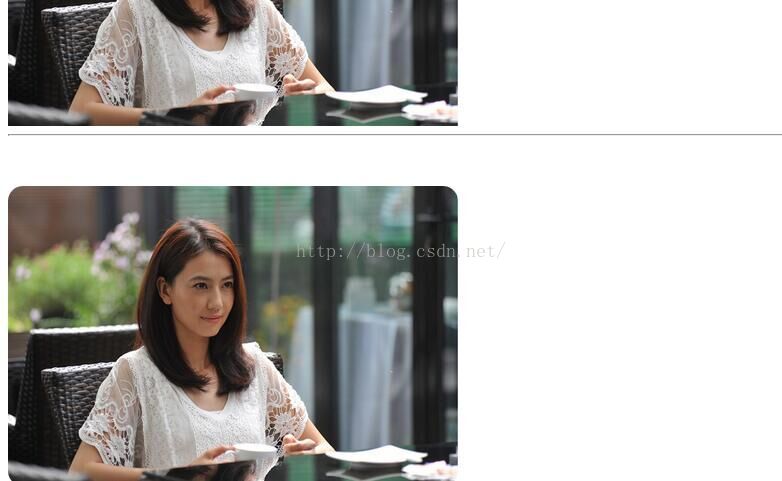
例項三:給下面兩張圖片其中的一張圖片新增圓角屬性,請區別兩張效果的不同
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS演示</title>
<style type="text/css">
img {
display:block;
margin-top:50px;
width:450px;
height:300px;
}
#img_1 {
border-radius:15px;
}
</style>
</head>
<body>
<img src="10.jpg" />
<hr/>
<img id="img_1" src="10.jpg" />
</body>
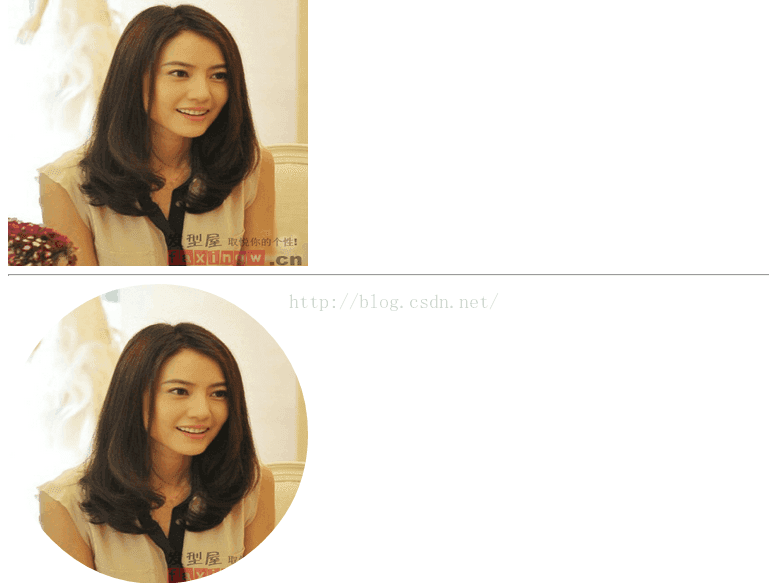
</html>我們在瀏覽網頁的時候還會看到一些圓形的圖片,這個也很好實現,就將border-radius的屬性的值設定為圖片高
度和寬度的一半即可。可以是正方形的,也可以是矩形的。
例項四:設定一張圖片為圓形
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS演示</title>
<style type="text/css">
img {
display:block;
width:300px;
height:300px;
}
#img_1 {
border-radius:150px;
}
</style>
</head>
<body>
<img src="6.jpg" />
<hr/>
<img id="img_1" src="6.jpg" />
</body>
</html>當然,我們也可以進行單個圓角的設定,這個就不再過多的演示了,如果我們要求各個邊角都不相同,可以使用
下面的屬性進行設定:
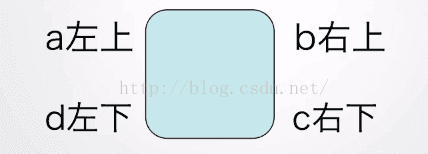
border-top-left-radius:表示左上角
border-top-right-radius:表示右上角
border-bottom-right-radius:表示左下角
border-bottom-left-radius:表示右下角
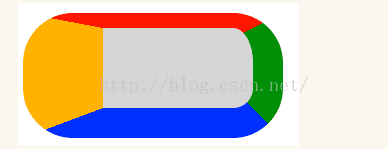
我們找個圖來看看效果:同時也要設定各個邊框的寬度和顏色的不同
只給出CSS程式碼:
.demo {
border-color: red green blue orange;
border-width: 15px 30px 30px 80px;
border-radius: 50px;
}