Cordova從零開始外掛開發-支付寶外掛(一)
這兩天APP開發基本進入尾聲,但有一個最後的難題發生了,就是支付。就目前而言,大家一般都在用的手機(移動)支付方式無非就是三種;
支付寶、微信、網銀(銀聯)支付;本文著重講一下支付寶外掛的開發,其他兩種類似。
支付寶方面:需要簽約,商戶公鑰,商戶私鑰,支付寶公鑰,商戶parentID等一些資訊,請參考支付寶整合開發文件或使用度娘搜尋。
Cordova下的支付寶外掛,度娘搜了一下,好多說的有頭沒尾的,讓人看了更頭疼;要不就是收費的,哎,對於咱這種苦逼屌絲程式猿來說,傷不起!
沒辦法,只能自己來搞;於是各種搜尋Cordova外掛開發例子,教程等,講的都是大同小異的內容,沒有適合的步驟來做,然初學者無從下手;
本文將從零開始講解,如何開發外掛,並已一個例子--支付寶外掛來講解。
注:小弟也初學。講得不好,大神勿噴!
1、建立cordova工程專案
cordova create plugdemo com.demo.plugdemo plugdemo
2、新增支援平臺
cd plugdemo
cordova platform add android
3、匯入eclipse,進行外掛開發。
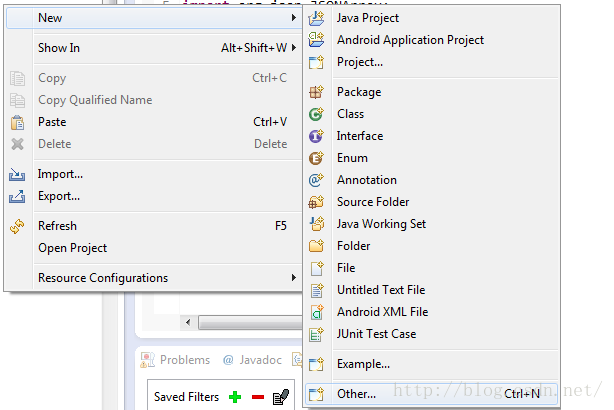
匯入步驟:右鍵新建->Other
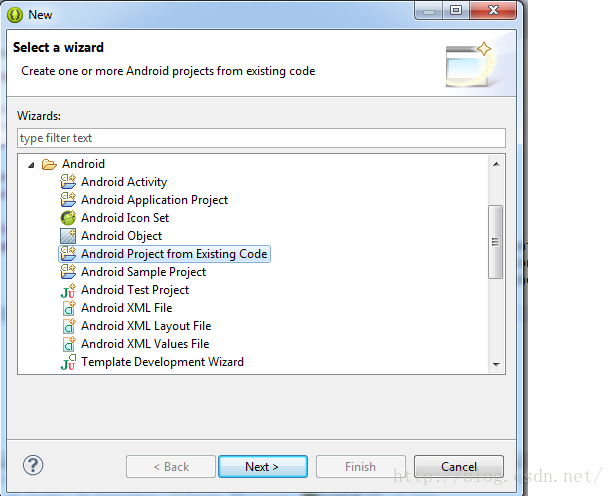
在嚮導中選擇如圖所示。
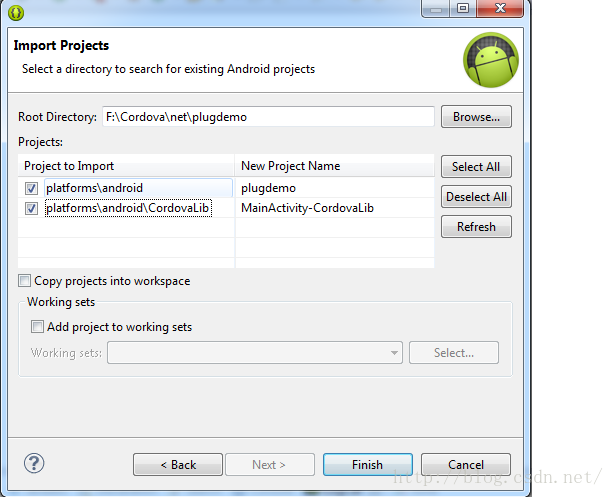
選擇專案所在目錄,勾選列表中出現的2個專案,點選Finish即可
這裡可以把專案重新命名也可以。改名後注意引用的更改。
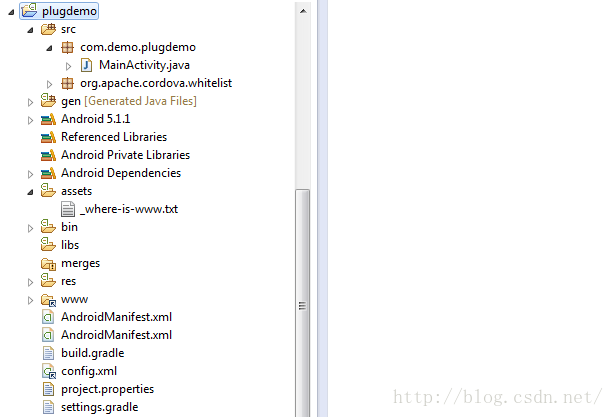
匯入成功後,目錄結構如下圖
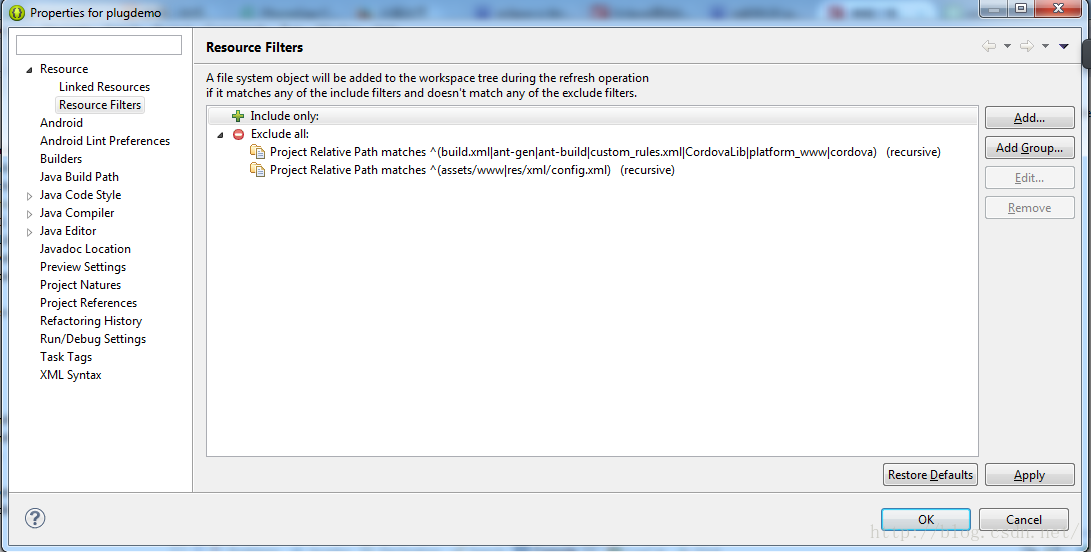
可以看到,預設的assets中是沒有檔案的,但在目錄結構中是可以看到的;這裡右鍵plugdemo->Properties(屬性)或者選中專案按Alt+Enter也可以開啟屬性視窗
開啟後,展開Resource->Resource Filters,在右側的視窗中,將Exclude all中顯示的全部去除即可顯示。
這裡匯入專案部分介紹完畢!下面開始做第一個Hello World的外掛demo。
一、在 src 資料夾中建立一個 com.demo.plugs 包,在包內建立一個 PlugHelloWorld.java 檔案,編寫下面的程式碼:
外掛必須繼承自 CordovaPlugin 類,而包名和外掛名是自定義的。package com.demo.plugs; import org.apache.cordova.CallbackContext; import org.apache.cordova.CordovaPlugin; import org.json.JSONArray; import android.content.Context; import android.widget.Toast; public class PlugHelloWorld extends CordovaPlugin { public boolean execute(String action , JSONArray args, CallbackContext callbackContext ){ /*顯示一個提示語*/ Context Activity = this.cordova.getActivity().getApplicationContext(); Toast.makeText(Activity, "你好!世界!", Toast.LENGTH_LONG).show(); /*顯示一個提示語*/ return true; } }
外掛必須包含一個 execute 方法,它是唯一可以被 JavaScript 直接呼叫的方法。
二、在 res/xml/config.xml 檔案 <widget></widget> 標籤內加入下面的程式碼
<feature name="PlugHelloWorld">
<param name="android-package" value="com.demo.plugs.PlugHelloWorld" />
</feature>name:方法名 value:包名+方法名。
三、新增JS引用,除錯外掛執行。
在assets/www/index.html中新增如下程式碼:
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
<input type = "button" value="點選我測試外掛執行效果!" onclick="a1()" />
</div>
</div>在assets/www/js/index.js檔案 onDeviceReady方法中新增如下程式碼:
function a1(){
cordova.exec(success,error,"PlugHelloWorld",null,[]);
}引數解釋:
success:外掛執行成功的回撥函式
error:外掛執行失敗的回撥函式
PlugHelloWorld:外掛方法名
null:外掛中如果定義多個方法,如set,get,select等方法,這裡指定要執行的方法名。execute方法無需指定。
[]:引數,即執行方法的傳遞引數,JSON資料格式。
可暫時無需關心回撥,即success和error均設定為null即可。
到此,一個簡單的外掛編寫已完畢,執行APP可以測試看看效果。
若顯示中文出現亂碼,請自行度娘解決。