15款最佳的 jQuery 分步引導外掛
當用戶瀏覽到一個網站,它可能從不知道如何瀏覽,如何操作網站或 Web 應用程式的內容和流程。在這篇文章中,我們編制了一些最好的 jQuery 引導外掛列表。你會發現這些外掛對於提高你的網站的整體使用者體驗真正有用,將引導您輕鬆建立網站的指引功能,並幫助您自定義並實現令人驚歎的外觀。
1. Power Tour
2. Bootstrap Tour
3. Bootstro.js
4. Intro.js
5. Power Tour
6. Trip.js
7. jQuery Tour Bus
8. jQuery Site Tour
9. Website Tour with jQuery
10. JoyRide
11. Pageguide.js
12. jQuery Tour
13. Crumble
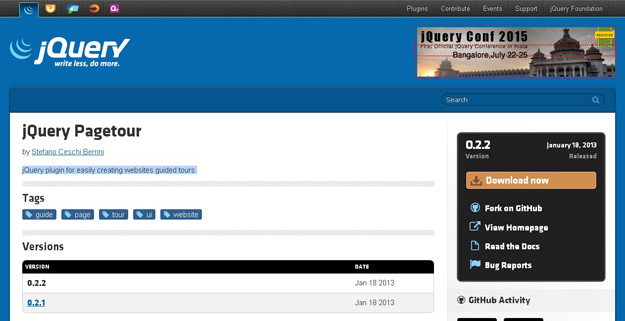
14. Pagetour
15. jQuery Website Tour for WordPress
轉載來源: 夢想天空
相關推薦
15款最佳的 jQuery 分步引導外掛
當用戶瀏覽到一個網站,它可能從不知道如何瀏覽,如何操作網站或 Web 應用程式的內容和流程。在這篇文章中,我們編制了一些最好的 jQuery 引導外掛列表。你會發現這些外掛對於提高你的網站的整體使用者體驗真正有用,將引導您輕鬆建立網站的指引功能,並幫助您自定義並實現令人
分享30個最佳 jQuery Lightbox 效果外掛
Lightbox 應該是最流行的圖片瀏覽效果了,常具有功能包括:自動根據視窗的大小縮放圖片,模式視窗,幻燈片方式播放,內容預載入,漸變等效果。Web開發者們模仿 Lightbox 開發了各種各樣的圖片瀏覽外掛,有基於 jQuery 的,有基於 Prototype 的,也
55款超強 jQuery 導航選單外掛
jquery.mb.verticalSlider lets you show a long list of elements managing pagination, it can work with elements already in the DOM of you
移動開發必備!15款jQuery Mobile外掛
移動網際網路的發展,來自PC端的網頁並不能完全自適應移動端頁面需求,使得響應式設計體驗產生併成為潮流,也正是這樣一種需求,促成了jQuery Mobile的流行。jQuery Mobile這樣一款基於jQuery和jQuery UI的框架,繼承了jQuery的“write
前端之路:一款好用的的jQuery前端提示外掛(webui-popover)
最近專案有點多,日記沒多少時間寫。哈哈。 今天介紹一款好用的提示控制元件 webui-popover 像popover(彈出框)這樣的外掛用處很廣,基本所有的社交網站都有。Bootstrap自帶的popover.js就實現了這個功能。但是在使用了幾天之
共享一款基於 jQuery 的多功能對話方塊外掛 jBox,強不強大,用了才知道:)
09年底開始創業的時候,在網上找不到一款適合自己用的對話方塊外掛,所以自己用了些時間寫了個jBox初版本,到今年8月才再花了不少私人時間來升級到2.0,完善了不少功能,請看下面的介紹: 外掛截圖 使用授權 - jBox 永久免費使用,但是必須保留相關的版權資訊。如果有好的建議,請Email:
2016年最佳的15款Android黑客工具
黑客技術,曾被認為是專家的專有領域,但隨著技術的崛起和移動安全領域的進步,黑客技術已經變得越來越普遍。隨著人們越來越依賴於智慧手機和其它的行動式裝置來完成他們的日常活動,我們有必要了解一些Android黑客工具,但是請不要將它們用在非法用途。 藉助於這些黑客工具,
一款不錯的jQuery分頁外掛--pagination
一、前言: 分頁功能在專案中時常用到,一款可以快速實現分頁功能的外掛非常有必要,pagination--這款外掛功能非常完美,幾乎我所有專案中使用到分頁的地方都會第一時間考慮到這個外掛,但是其實有能力
提升使用者體驗的最佳免費 jQuery 表單外掛
網頁表單是一個老生常談的話題。出於這樣或那樣的目的,一些示例中都會包括使用者註冊,電子商務結算,使用者設定甚至聯絡人表格。而輸入欄是非常容易用現代的CSS3技術來應用樣式。但是到底什麼決定整體使用者體驗? 在這篇文章中,我想展示一些免費的開源jQuery外掛來幫助開發者建立更簡易的web表單。訪問者不用太多的
JQuery intro.js 網頁引導外掛 關於在百度瀏覽器上無法使用鍵盤切換下一個步驟的問題解決
網頁中基本都有很多的網頁引導動畫,找了一些jquery的外掛,最終選擇了intro.js,官網在這裡:intro.js官網發現這個外掛整合簡單,配置也很方便,但發現v9.0的版本中,百度瀏覽器
2011年最佳jQuery外掛
1、3D浮動效果的圖片牆1、3D浮動效果的圖片牆 這個外掛(http://ajoin.it/mipage/3dGalleyView/1.x/1.1/)實際上是利用jQuery做的一個圖片牆的效果,如上圖所示,使用者可以設定要展示的圖片,然後可以自由拖動圖片選擇,在拖動時會發
一款基於jQuery帶事件記錄的日曆外掛
之前我們也已經分享過不少jQuery日曆外掛,有些應用了CSS3的特性,外觀就特別漂亮。今天要分享的這款jQuery日曆外掛不僅有著絢麗的外觀,而且帶有日期事件記錄功能,點選日期即可展開事件記錄視窗,你可以設定事件的描述以及提醒的時間,是一款相對實用的jQuery日曆外掛
2016年最佳的15款Android黑科技工具你知道嗎?
黑客技術,曾被認為是專家的專有領域,但隨著技術的崛起和移動安全領域的進步,黑客技術已經變得越來越普遍。隨著人們越來越依賴於智慧手機和其它的行動式裝置來完成他們的日常活動,我們有必要了解一些Android黑客工具,但是請不要將它們用在非法用途。 藉助於這些黑客工具,你
6款最新的 jQuery 圖片裁剪外掛
這篇文章主要介紹最新的 5 款 jQuery 圖片裁剪外掛,可以幫助你輕鬆的實現你網站需要的影象裁剪功能。 Jcrop Jcrop 是一個功能強大的 jQuery 影象裁剪外掛,結合後端程式(例如:PHP)可以快速的實現圖片裁剪的功能。
15個友好的jQuery 提示框外掛
http://justcoding.iteye.com/blog/625790 需要在使用者把游標移到某個元素上時顯示一些額外資訊時,提示框是一種不錯的方式,提示框會在滑鼠停留的時候顯示,滑鼠移開時消失。 適當的使用提示框能大大提升網站的友好度,並且可以節省一些不
15款好用超讚的chrome外掛, 開發者們的必備~
今天推薦一波Chrome外掛乾貨。這些外掛帶給我開發效率上的提升。所以在這裡整理一下,分享給朋友們。 作為一名程式開發者,推薦一波常用的chrome外掛,用了就捨不得丟,包括免費FQ工具,github便捷程式碼瀏覽,截圖,廣告攔截,SQL格式化等等。 1.谷歌訪問助手 2.SourceGraph 3.T
程式設計師你可以考慮安裝的15款谷歌外掛
目錄 1.谷歌訪問助手 2.WEB前端助手(FeHelper) 3.Restlet Client 4.AdBlock(攔截廣告,強烈推薦) 5.JSON-handle 6.Oc
8款基於Jquery的WEB前端動畫特效
jelly 光立方 日歷 down 方便 技術分享 多級下拉菜單 時也 ont 1.超炫酷的30個jQuery按鈕懸停動畫 按鈕插件是最常見的jQuery插件之一,因為它用途廣泛,而且配置起來最為方便。今天我們要分享的是30個超炫酷的jQuery懸停按鈕動畫,當我們將鼠標滑
一款基於jQuery的分頁插件
rec 構建 col .cn pager function ret cti alert 特別提示:本人博客部分有參考網絡其他博客,但均是本人親手編寫過並驗證通過。如發現博客有錯誤,請及時提出以免誤導其他人,謝謝!歡迎轉載,但記得標明文章出處:http://www.cnbl
一款基於jQuery Ajax的等待效果
通過 all dem 自定義函數 position images .sh new pad 特別提示:本人博客部分有參考網絡其他博客,但均是本人親手編寫過並驗證通過。如發現博客有錯誤,請及時提出以免誤導其他人,謝謝!歡迎轉載,但記得標明文章出處:http://www.cnb