用 chart.js 建立漂亮圖表 (HTML繪製工具庫)
阿新 • • 發佈:2019-02-04
chart.js :開源免費圖表元件,HTML繪製工具庫
<script src="Chart.min.js"></script><div style="width:400px;height:400px;">
<canvas id="myChart"></canvas>
</div>
曲線圖JS程式碼(可以選擇幾條資料對比,也可以選擇一條,背景顏色,線顏色都可以改,詳情看手冊):
var ctx = document.getElementById("myChart").getContext('2d'); var data = { labels : ["January","February","March","April","May","June","July"], datasets : [ { label:'2017', backgroundColor:'rgba(40,161, 121, 0.1)', data : [65,59,90,81,56,55,40] }, { label:'2016', backgroundColor:'rgba(140,111, 121, 0.1)', data : [28,48,40,19,96,27,100] }, ], borderColor:"rgba(151,187,205,1)" } var myLineChart = new Chart(ctx, { type: 'line', data: data, options: { scales: { yAxes: [{ tension: 0, }] } } });
效果圖:
可以點選篩選,顯示單條資料
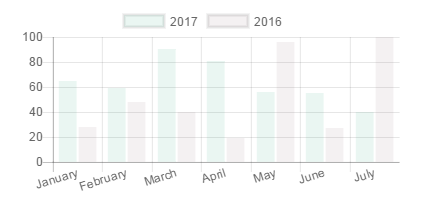
把 type: 'line',改成 type: 'bar',就是柱狀圖:
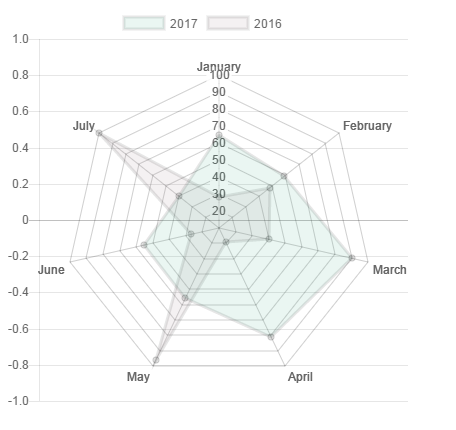
把 type 改成 radar,就是 雷達圖(蛛網圖):
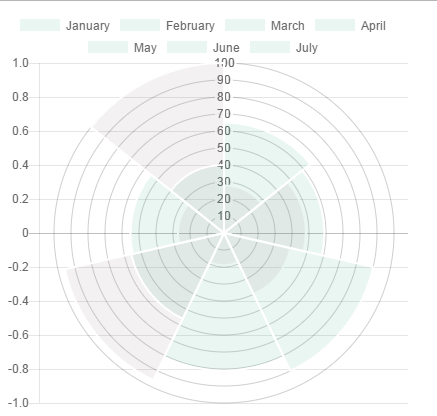
把 type 改成 polarArea,就是極地區域圖:
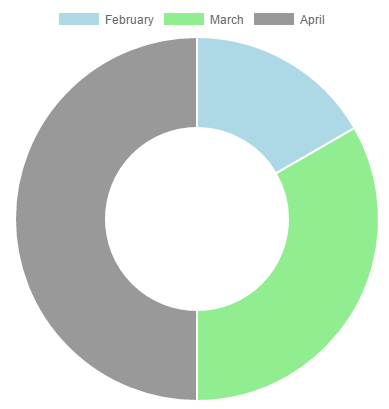
JS改成: 顯示環形圖
var data = { labels: [ "February","March","April" ], datasets: [{ data: [10, 20, 30], backgroundColor:["lightblue","lightgreen","#999999"] }], } var myLineChart = new Chart(ctx, { type: 'doughnut', data: data, });

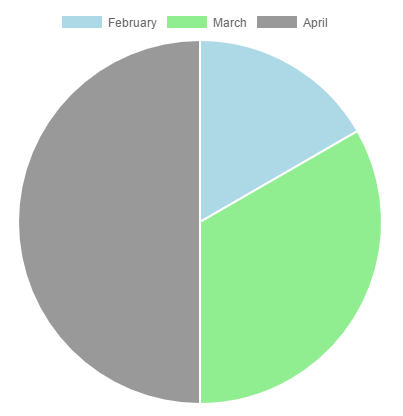
把環形圖的type改成 pie 就是餅圖
所有圖形介紹完畢,用於簡單的 圖表完全夠用。