CSS 高度(css height)
一、height高度語法 - TOP
1、高度基本語法
Height:auto 設定高度自動
(通常預設高度是auto自動,自適用內容而增高,通常如果想高度自適應不用設定)
Height:20px 設定高度為固定數值
2、CSS高度用法結構
#divcss5{height:50px}
設定了divcss5物件盒子高度為50px(畫素)
3、height高度語法結構分析圖
CSS height高度語法結構分析圖
說明:“#divcss5”為CSS命名,花括號內表示物件CSS樣式。
二、高度樣式用法 - TOP
Height:50px 設定物件高度為50px
Height:50em 設定物件高度為50相對長度em
通常單獨對一個
CSS自適應高度
一般我們需要讓寬度一定時高度隨內容增加而增高。此時我們將無需設定高度即可實現此效果。同時也無需使用height:auto來實現高度自適應。通常預設情況下不用再設定高度值為auto,物件高度即是自適應高度。
常用px(畫素)作為單位
三、html標籤內原始高度height元素設定 - TOP
1)、設定table表格高度:<td height="50">內容</td>
2)、設定img圖片高度height:<img src="圖片地址" height="50" /> 當圖片設定高度後,如果寬度沒有設定,圖片將自動根據設定高度等比例縮小或放大顯示圖片(擴充套件閱讀
以上高度height的數值都沒有單位,也不需要新增單位,新增單位反而錯誤,預設以px畫素為長度單位。
Html原始高度屬性與DIV+CSS高度對照
以前html直接設定高度 width="300"這種方式嵌入表格標籤內,而且無需帶單位,預設以px(畫素)為單位。
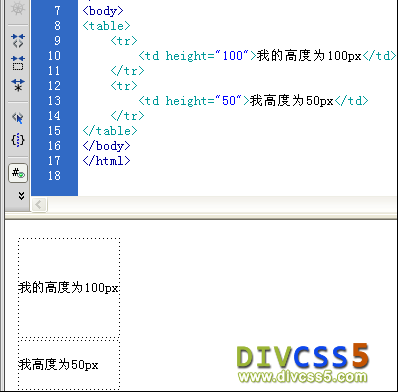
table tr td表格高度樣式設定例項html程式碼:
- <table>
- <tr>
- <td height="100">我的高度為100px</td>
- </tr>
- <tr>
- <td height="50">我高度為50px</td>
- </tr>
- </table>
分別設定了高度為100px和50px的兩行表格
html 標籤內設定height高度案例截圖
四、css高度height應用案例 - TOP
我們設定一個命名為divcss5的盒子,設定一個高度為200px盒子,為了直觀觀看高度設定效果,我們再對此盒子新增1畫素紅色邊框,如果不設定寬度,將全屏100%寬度,所以我們再設定一個css寬度width為80px屬性。
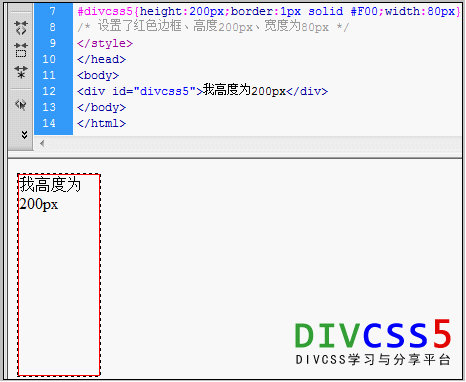
1、高度案例CSS程式碼:
#divcss5{height:200px;border:1px solid #F00;width:80px}
/* CSS註釋說明: 設定了紅色css邊框、高度200px、寬度為80px
*/
<div id="divcss5">我高度為200px</div>
3、案例截圖
CSS DIV高度應用用法案例截圖
線上演示:檢視案例
五、css高度height總結 - TOP
通常使用css高度對物件設定高度長度單位。一般我們需要對盒子物件設定高度時候,只需要對該CSS類新增高度height加值即可。高度不能設定百分比高度如“height:50%”,設定百分比的高度無效。這篇教程講解CSS height與html height區別及用法,希望大家能掌握高度樣式屬性的設定及用法。