video.js 實現視訊,圖片列表
阿新 • • 發佈:2019-02-05
最近有需求要做一個資料上傳的頁面,資料包含圖片,視訊,辦公文件等,其他都好做,視訊因為和jeesite框架衝突,最後找了的的Video.js來做,先說一下坑吧
如圖1所示,開始視訊老是播放不出來,最後發現因為自己吧AVI字尾直接改成MP4所以播放不出來,用原裝MP4就可以了,其他直接按照案列來就好了,下載地址: HTTP:// www.jq22.com/jquery-info404
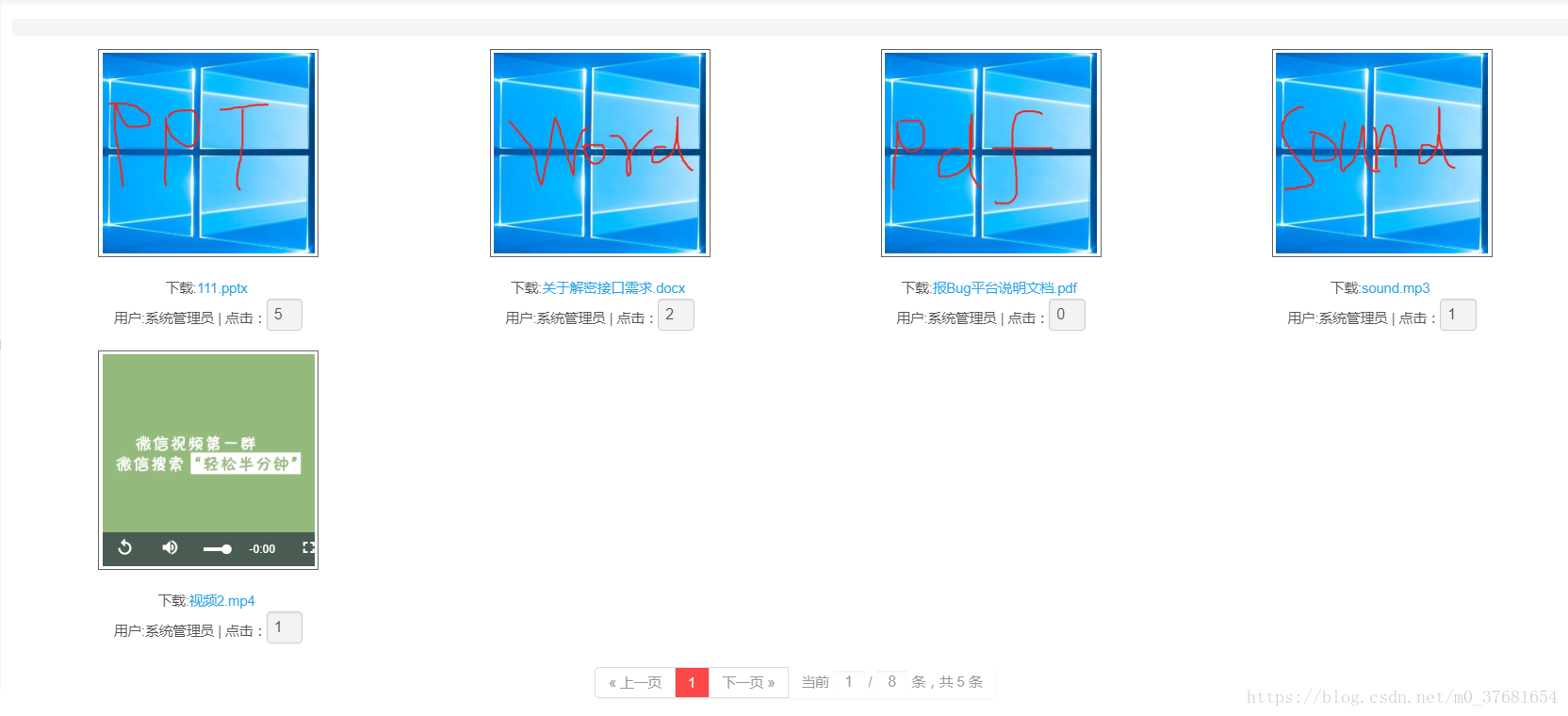
2出來樣式
<%@ page contentType="text/html;charset=UTF-8" %> <%@ include file="/WEB-INF/views/include/taglib.jsp"%> <html> <head> <link href="${ctxStatic}/video.js/css/video-js.min.css" rel="stylesheet"> <!-- <link href="https://vjs.zencdn.net/7.0.3/video-js.css" rel="stylesheet"> --> <!-- If you'd like to support IE8 (for Video.js versions prior to v7) --> <%-- <script src="${ctxStatic}/video.js/ie8/videojs-ie8.min.js"></script> --%> <!-- <script>videojs.options.flash.swf = "${ctxStatic}/video.js/js/video-js.swf";</script> --> <title>活動管理</title> <meta name="decorator" content="default"/> <script type="text/javascript"> $(document).ready(function() { }); function page(n,s){ $("#pageNo").val(n); $("#pageSize").val(z); $("#searchForm").submit(); return false; } </script> </head> <body> <ul class="nav nav-tabs"> <li><input id="btnCancel" class="btn" type="button" value="返 回" onclick="history.go(-1)"/></li> </ul><br/> <form:form id="searchForm" modelAttribute="hgRlzyActivity" action="${ctx}/activity/hgRlzyActivity/" method="post" class="breadcrumb form-search"> <input id="pageNo" name="pageNo" type="hidden" value="${page.pageNo}"/> <input id="pageSize" name="pageSize" type="hidden" value="${page.pageSize}"/> </form:form> <sys:message content="${message}"/> <table width='100%' border='0' cellspacing='0' cellpadding='5'> <tr align='center'> <c:forEach var="photo" items="${page.list}" varStatus="status"> <c:choose> <c:when test="${status.count % 4 == 0}"> <td width='25%'> <table border=1 align=center cellpadding=3 cellspacing=1 bordercolor="#666666" bgcolor='#ffffff' class='bk1'> <tr> <td align="center"> <c:choose> <c:when test="${fn:contains(photo.name,'.pdf')}"> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/pdf.jpg" width=200 height=113 border='0' align="middle"> </a> </c:when> <c:when test="${fn:contains(photo.name,'.docx')}"> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/word.jpg" width=200 height=113 border='0' align="middle"> </a> </c:when> <c:when test="${fn:contains(photo.name,'.pptx')}"> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/ppt.jpg" width=200 height=113 border='0' align="middle"> </a> </c:when> <c:when test="${fn:contains(photo.name,'.mp4')}"> <%-- <a href="${photo.path}" onclick="sum('${photo.id}')" download="${photo.name}" width=150 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/shipin.jpg" width=150 height=113 border='0' align="middle"> </a> --%> <video onended="a('${photo.id}1')" id="${photo.id}1" class="video-js" controls preload="auto" width="200" height="200" data-setup="{}"> <%-- poster="${ctxStatic}/country/shipin.jpg" --%> <source src="${photo.path}" type="video/mp4"> <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> </p> </video> </c:when> <c:when test="${fn:contains(photo.name,'.mp3')}"> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/yinpin.jpg" width=200 height=113 border='0' align="middle"> </a> </c:when> <c:otherwise> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${photo.path}" width=200 height=113 border='0' align="middle"> </a> </c:otherwise> </c:choose> </td> </tr> </table><br> 下載:<a href="${photo.path}" download="${photo.name}" onclick="sum('${photo.id}')" >${photo.name}</a> <br>使用者:${photo.createBy.name} | 點選:<input type="text" id="${photo.id}" disabled="true" value="${photo.browsenumber}" style="width: 20px" > </td> <c:out value="</tr>" escapeXml="false" /> <c:out value="<tr align='center'>" escapeXml="false" /> </c:when> <c:otherwise> <td width='25%'> <table border=1 align=center cellpadding=3 cellspacing=1 bordercolor="#666666" bgcolor='#ffffff' class='bk1'> <tr> <td align="center"> <c:choose> <c:when test="${fn:contains(photo.name,'.pdf')}"> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/pdf.jpg" width=200 height=113 border='0' align="middle"> </a> </c:when> <c:when test="${fn:contains(photo.name,'.docx')}"> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/word.jpg" width=200 height=113 border='0' align="middle"> </a> </c:when> <c:when test="${fn:contains(photo.name,'.pptx')}"> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/ppt.jpg" width=200 height=113 border='0' align="middle"> </a> </c:when> <c:when test="${fn:contains(photo.name,'.mp4')}"> <%-- <a href="${photo.path}" onclick="sum('${photo.id}')" download="${photo.name}" width=150 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/shipin.jpg" width=150 height=113 border='0' align="middle"> </a> --%> <video onended="a('${photo.id}1')" id="${photo.id}1" class="video-js" controls preload="auto" width="200" height="200" data-setup="{}"> <%-- poster="${ctxStatic}/country/shipin.jpg" --%> <source src="${photo.path}" type="video/mp4"> <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> </p> </video> </c:when> <c:when test="${fn:contains(photo.name,'.mp3')}"> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${ctxStatic}/country/yinpin.jpg" width=200 height=113 border='0' align="middle"> </a> </c:when> <c:otherwise> <a href="${photo.path}" onclick="sum('${photo.id}')" width=200 height=113 border='0' align="middle" class='bk1'><img src="${photo.path}" width=200 height=113 border='0' align="middle"> </a> </c:otherwise> </c:choose> </td> </tr> </table><br> 下載:<a href="${photo.path}" download="${photo.name}" onclick="sum('${photo.id}')">${photo.name}</a> <br>使用者:${photo.createBy.name} | 點選:<input type="text" id="${photo.id}" disabled="true" value="${photo.browsenumber}" style="width: 20px" > </td> </c:otherwise> </c:choose> </c:forEach> </tr> </table> <div class="pagination">${page}</div> <script src="${ctxStatic}/video.js/js/video.min.js"></script> <!-- <script src="https://vjs.zencdn.net/7.0.3/video.js"></script> --> <script type="text/javascript"> function sum(id) { var a=Number($("#"+id).val())+1; $("#"+id).val(a); id=id+","+a; $.ajax({ type:"post", async:true, url:"${ctx}/activity/hgRlzyActivity/upBrowse?actidataId="+id, dataType:"json", success: function(data) { }, error: function(data) { } }) } //視訊點選事件,視訊結束點選量+1 function a(id) { var id1=id.substring(0,id.length-1); sum(id1); } </script> </body> </html>