React Native新元件之SwipeableFlatList
阿新 • • 發佈:2019-02-05
做過移動開發的同學都應該清楚,側滑刪除是移動開發中的一個常見功能。在官方沒提供側滑元件之前,要實現側滑效果需要使用第三方庫,如react-native-swipe-list-view。不過隨著React Native 0.50版本的釋出,系統新新增SwipeableFlatList元件,SwipeableFlatList是在FlatList基礎上實現的側滑顯示選單的功能,大大的方便了開發。
SwipeableFlatList支援FlatList的所有的屬性和方法,另外它還有三個自己的屬性,在使用SwipeableFlatList實現側滑效果時需要處理這三個屬性。
- bounceFirstRowOnMount: bool 是一個bool屬性,預設是YES,表示第一次是否先滑一下FlatList的Item;
- maxSwipeDistance: number 或者 func, 必須要賦值,表示向左滑動的最大距離
- renderQuickActions:func,必須要賦值,表示滑動顯示的內容。
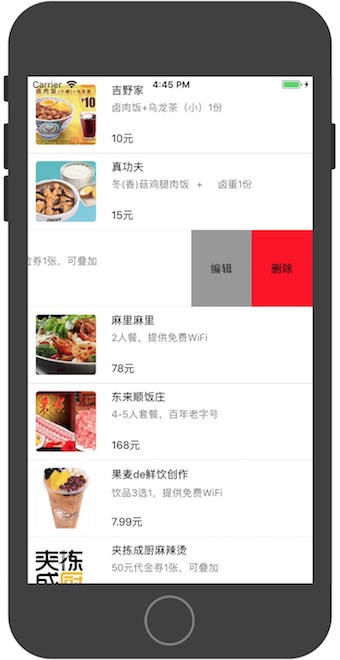
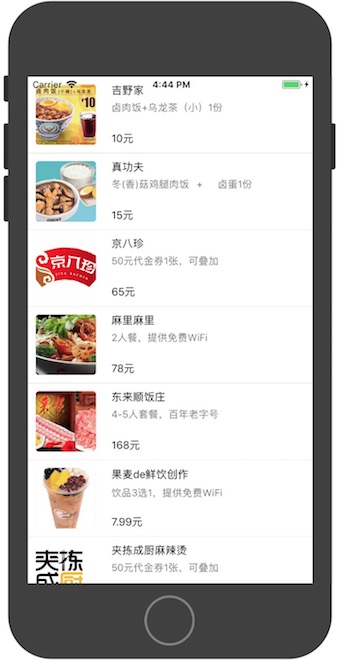
下面讓我們實現一個簡單的側滑刪除的例項,其效果如下:

SwipeableFlatList程式碼如下:
import React, {Component} from 'react';
import {
StyleSheet, Dimensions, View, Alert,Text, TouchableHighlight,Image, SwipeableFlatList
} from 'react-native' 其中模擬的資料內容如下:
export default
[
{
"rating": 4.6,
"range": "150店通用",
"mname": "吉野家",
"title": "滷肉飯+烏龍茶(小)1份",
"price": 10,
"squareimgurl": "http://p0.meituan.net/w.h/deal/5911c9d9235036c6fc11fcb1dbcb5bce27954.jpg@87_0_266_266a%7C267h_267w_2e_100Q",
},
{
"rating": 4.4,
"range": "北京等",
"mname": "真功夫",
"title": "冬(香)菇雞腿肉飯\t+\t滷蛋1份",
"price": 15,
"squareimgurl": "http://p1.meituan.net/w.h/deal/15c8885d14f18774938a88752f08bb1e49194.jpg@118_0_466_466a%7C267h_267w_2e_90Q",
},
{
"rating": 4.2,
"range": "46店通用",
"mname": "京八珍",
"title": "50元代金券1張,可疊加",
"price": 65,
"squareimgurl": "http://p0.meituan.net/w.h/deal/d57d5f0644256a3013469edfc1406e8022163.jpg",
},
{
"rating": 4.2,
"range": "2店通用",
"mname": "麻裡麻裡",
"title": "2人餐,提供免費WiFi",
"price": 78,
"squareimgurl": "http://p0.meituan.net/w.h/deal/f436e044254128059f055f2275eadbb837054.jpg",
},
{
"rating": 4.4,
"range": "2店通用",
"mname": "東來順飯莊",
"title": "4-5人套餐,百年老字號",
"price": 168,
"squareimgurl": "http://p0.meituan.net/w.h/deal/416d01cbc4b8a2871b3c260615b5998088199.jpg",
},
{
"rating": 4.2,
"range": "12店通用",
"mname": "果麥de鮮飲創作",
"title": "飲品3選1,提供免費WiFi",
"price": 7.99,
"squareimgurl": "http://p1.meituan.net/w.h/deal/d72d34a7038e8cca2d09406ec7dc5c83133480.jpg@0_297_1332_1332a%7C267h_267w_2e_90Q",
},
{
"rating": 4,
"range": "4店通用",
"mname": "夾揀成廚麻辣燙",
"title": "50元代金券1張,可疊加",
"price": 39,
"squareimgurl": "http://p1.meituan.net/w.h/deal/712801d4f3562706f596cd366376889f25073.jpg@71_0_444_444a%7C267h_267w_2e_90Q",
},
{
"rating": 4.6,
"range": "150店通用",
"mname": "吉野家",
"title": "滷肉飯+烏龍茶(小)1份",
"price": 10,
"squareimgurl": "http://p0.meituan.net/w.h/deal/5911c9d9235036c6fc11fcb1dbcb5bce27954.jpg@87_0_266_266a%7C267h_267w_2e_100Q",
},
{
"rating": 4.4,
"range": "北京等",
"mname": "真功夫",
"title": "冬(香)菇雞腿肉飯\t+\t滷蛋1份",
"price": 15,
"squareimgurl": "http://p1.meituan.net/w.h/deal/15c8885d14f18774938a88752f08bb1e49194.jpg@118_0_466_466a%7C267h_267w_2e_90Q",
},
{
"rating": 4.2,
"range": "46店通用",
"mname": "京八珍",
"title": "50元代金券1張,可疊加",
"squareimgurl": "http://p0.meituan.net/w.h/deal/d57d5f0644256a3013469edfc1406e8022163.jpg",
},
{
"rating": 4.2,
"range": "2店通用",
"mname": "麻裡麻裡",
"title": "2人餐,提供免費WiFi",
"price": 78,
"squareimgurl": "http://p0.meituan.net/w.h/deal/f436e044254128059f055f2275eadbb837054.jpg",
},
{
"rating": 4.4,
"range": "2店通用",
"mname": "東來順飯莊",
"title": "4-5人套餐,百年老字號",
"price": 168,
"squareimgurl": "http://p0.meituan.net/w.h/deal/416d01cbc4b8a2871b3c260615b5998088199.jpg",
},
{
"rating": 4.2,
"range": "12店通用",
"mname": "果麥de鮮飲創作",
"title": "飲品3選1,提供免費WiFi",
"price": 7.99,
"squareimgurl": "http://p1.meituan.net/w.h/deal/d72d34a7038e8cca2d09406ec7dc5c83133480.jpg@0_297_1332_1332a%7C267h_267w_2e_90Q",
},
{
"rating": 4,
"range": "4店通用",
"mname": "夾揀成廚麻辣燙",
"title": "50元代金券1張,可疊加",
"price": 39,
"squareimgurl": "http://p1.meituan.net/w.h/deal/712801d4f3562706f596cd366376889f25073.jpg@71_0_444_444a%7C267h_267w_2e_90Q",
},
]