Qt 之自定義介面(右下角冒泡)
阿新 • • 發佈:2019-02-05
簡述
網頁右下角上經常會出現一些提示性的資訊,桌面軟體中也比較常見,類似360新聞、QQ訊息提示一樣!
這種功能用動畫實現起來很簡單,這節我們暫時使用定時器來實現,後面章節會對動畫框架進行詳細講解。
下面我們來實現一個右下角冒泡的功能。
|
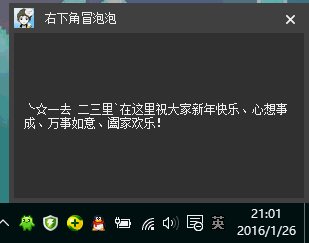
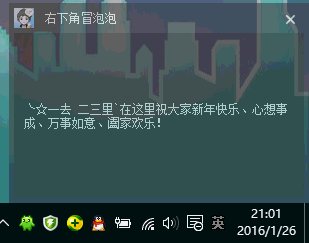
效果
實現原理
顯示
定時器啟動,右下角緩慢彈出,逐漸改變位置駐留
讓介面停留一定的時間,時間過後自動關閉。退出
可以直接點選關閉退出,也可以採用改變透明度的形式模糊退出。
連線訊號與槽
m_pShowTimer = new QTimer(this);
m_pStayTimer = new QTimer(this 實現
介面現實的時候呼叫showMessage(),然後啟動定時器開始顯示、駐留、關閉。
// 顯示
void MainWindow::showMessage