Qt 之自定義介面(QMessageBox)
阿新 • • 發佈:2019-02-16
簡述
通過前幾節的自定義窗體的學習,我們可以很容易的寫出一套屬於自己風格的介面框架,通用於各種窗體,比如:QWidget、QDialog、QMainWindow。
大多數窗體的實現都是採用控制元件堆積來完成的,只要思路清晰,再複雜的介面實現起來都遊刃有餘。下面我來列舉一個由QMessageBox擴充套件的提示框-根據其原始碼實現思路來實現!
|
效果


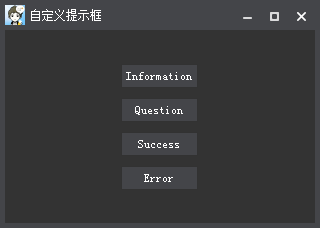
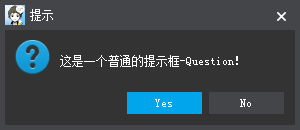
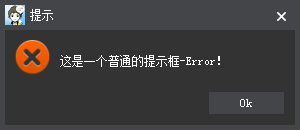
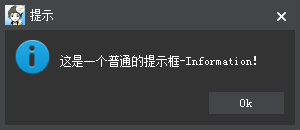
自定義提示框
實現
message_box.h
#ifndef MESSAGE_BOX
#define MESSAGE_BOX
#include <QMessageBox>
#include <QDialogButtonBox> message_box.cpp
#include <QLabel>
#include <QPushButton>
#include <QMessageBox>
#include <QCheckBox>
#include <QHBoxLayout>
#include <QEvent>
#include <QApplication>
#include "message_box.h"
MessageBox::MessageBox(QWidget *parent, const QString &title, const QString &text,
QMessageBox::StandardButtons buttons, QMessageBox::StandardButton defaultButton)
: CustomWindow(parent)
{
setWindowIcon(QIcon(":/Images/logo"));
setWindowTitle(title);
setMinimumSize(300, 130);
setMinimizeVisible(false);
setMaximizeVisible(false);
setWidgetResizable(false);
m_pButtonBox = new QDialogButtonBox(this);
m_pButtonBox->setStandardButtons(QDialogButtonBox::StandardButtons(int(buttons)));
setDefaultButton(defaultButton);
QPushButton *pYesButton = m_pButtonBox->button(QDialogButtonBox::Yes);
if (pYesButton != NULL)
{
pYesButton->setObjectName("blueButton");
pYesButton->setStyle(QApplication::style());
}
m_pIconLabel = new QLabel(this);
m_pLabel = new QLabel(this);
QPixmap pixmap(":/Images/information");
m_pIconLabel->setPixmap(pixmap);
m_pIconLabel->setFixedSize(35, 35);
m_pIconLabel->setScaledContents(true);
m_pLabel->setAlignment(Qt::AlignLeft | Qt::AlignVCenter);
m_pLabel->setObjectName("whiteLabel");
m_pLabel->setOpenExternalLinks(true);
m_pLabel->setText(text);
m_pGridLayout = new QGridLayout();
m_pGridLayout->addWidget(m_pIconLabel, 0, 0, 2, 1, Qt::AlignTop);
m_pGridLayout->addWidget(m_pLabel, 0, 1, 2, 1);
m_pGridLayout->addWidget(m_pButtonBox, m_pGridLayout->rowCount(), 0, 1, m_pGridLayout->columnCount());
m_pGridLayout->setSizeConstraint(QLayout::SetNoConstraint);
m_pGridLayout->setHorizontalSpacing(10);
m_pGridLayout->setVerticalSpacing(10);
m_pGridLayout->setContentsMargins(10, 10, 10, 10);
m_pLayout->addLayout(m_pGridLayout);
translateUI();
connect(m_pButtonBox, SIGNAL(clicked(QAbstractButton*)), this, SLOT(onButtonClicked(QAbstractButton*)));
}
MessageBox::~MessageBox()
{
}
void MessageBox::changeEvent(QEvent *event)
{
switch (event->type())
{
case QEvent::LanguageChange:
translateUI();
break;
default:
CustomWindow::changeEvent(event);
}
}
void MessageBox::translateUI()
{
QPushButton *pYesButton = m_pButtonBox->button(QDialogButtonBox::Yes);
if (pYesButton != NULL)
pYesButton->setText(tr("Yes"));
QPushButton *pNoButton = m_pButtonBox->button(QDialogButtonBox::No);
if (pNoButton != NULL)
pNoButton->setText(tr("No"));
QPushButton *pOkButton = m_pButtonBox->button(QDialogButtonBox::Ok);
if (pOkButton != NULL)
pOkButton->setText(tr("Ok"));
QPushButton *pCancelButton = m_pButtonBox->button(QDialogButtonBox::Cancel);
if (pCancelButton != NULL)
pCancelButton->setText(tr("Cancel"));
}
QMessageBox::StandardButton MessageBox::standardButton(QAbstractButton *button) const
{
return (QMessageBox::StandardButton)m_pButtonBox->standardButton(button);
}
QAbstractButton *MessageBox::clickedButton() const
{
return m_pClickedButton;
}
int MessageBox::execReturnCode(QAbstractButton *button)
{
int nResult = m_pButtonBox->standardButton(button);
return nResult;
}
void MessageBox::onButtonClicked(QAbstractButton *button)
{
m_pClickedButton = button;
done(execReturnCode(button));
}
void MessageBox::setDefaultButton(QPushButton *button)
{
if (!m_pButtonBox->buttons().contains(button))
return;
m_pDefaultButton = button;
button->setDefault(true);
button->setFocus();
}
void MessageBox::setDefaultButton(QMessageBox::StandardButton button)
{
setDefaultButton(m_pButtonBox->button(QDialogButtonBox::StandardButton(button)));
}
void MessageBox::setTitle(const QString &title)
{
setWindowTitle(title);
}
void MessageBox::setText(const QString &text)
{
m_pLabel->setText(text);
}
void MessageBox::setIcon(const QString &icon)
{
m_pIconLabel->setPixmap(QPixmap(icon));
}
void MessageBox::addWidget(QWidget *pWidget)
{
m_pLabel->hide();
m_pGridLayout->addWidget(pWidget, 0, 1, 2, 1);
}介面說明
CustomWindow
主要對介面的無邊框可拖動進行了封裝
MessageBox
整體介面佈局及事件處理參考了QMessageBox原始碼,介面包含:設定標題、提示資訊、預設按鈕及事件觸發等操作。
二次封裝
針對於各種提示框,我們可以再次進行封裝,將常用的提取出來,作為全域性函式來使用。
QMessageBox::StandardButton showInformation(QWidget *parent, const QString &title,
const QString &text, QMessageBox::StandardButtons buttons,
QMessageBox::StandardButton defaultButton)
{
MessageBox msgBox(parent, title, text, buttons, defaultButton);
msgBox.setIcon(":/Images/information");
if (msgBox.exec() == -1)
return QMessageBox::Cancel;
return msgBox.standardButton(msgBox.clickedButton());
}
QMessageBox::StandardButton showError(QWidget *parent, const QString &title,
const QString &text, QMessageBox::StandardButtons buttons,
QMessageBox::StandardButton defaultButton)
{
MessageBox msgBox(parent, title, text, buttons, defaultButton);
msgBox.setIcon(":/Images/error");
if (msgBox.exec() == -1)
return QMessageBox::Cancel;
return msgBox.standardButton(msgBox.clickedButton());
}
QMessageBox::StandardButton showSuccess(QWidget *parent, const QString &title,
const QString &text, QMessageBox::StandardButtons buttons,
QMessageBox::StandardButton defaultButton)
{
MessageBox msgBox(parent, title, text, buttons, defaultButton);
msgBox.setIcon(":/Images/success");
if (msgBox.exec() == -1)
return QMessageBox::Cancel;
return msgBox.standardButton(msgBox.clickedButton());
}
QMessageBox::StandardButton showQuestion(QWidget *parent, const QString &title,
const QString &text, QMessageBox::StandardButtons buttons,
QMessageBox::StandardButton defaultButton)
{
MessageBox msgBox(parent, title, text, buttons, defaultButton);
msgBox.setIcon(":/Images/question");
if (msgBox.exec() == -1)
return QMessageBox::Cancel;
return msgBox.standardButton(msgBox.clickedButton());
}
QMessageBox::StandardButton showWarning(QWidget *parent, const QString &title,
const QString &text, QMessageBox::StandardButtons buttons,
QMessageBox::StandardButton defaultButton)
{
MessageBox msgBox(parent, title, text, buttons, defaultButton);
msgBox.setIcon(":/images/warning");
if (msgBox.exec() == -1)
return QMessageBox::Cancel;
return msgBox.standardButton(msgBox.clickedButton());
}
QMessageBox::StandardButton showCritical(QWidget *parent, const QString &title,
const QString &text, QMessageBox::StandardButtons buttons,
QMessageBox::StandardButton defaultButton)
{
MessageBox msgBox(parent, title, text, buttons, defaultButton);
msgBox.setIcon(":/Images/warning");
if (msgBox.exec() == -1)
return QMessageBox::Cancel;
return msgBox.standardButton(msgBox.clickedButton());
}
QMessageBox::StandardButton showCheckBoxQuestion(QWidget *parent, const QString &title,
const QString &text, QMessageBox::StandardButtons buttons,
QMessageBox::StandardButton defaultButton)
{
MessageBox msgBox(parent, title, text, buttons, defaultButton);
msgBox.setIcon(":/Images/question");
QCheckBox *pCheckBox = new QCheckBox(&msgBox);
pCheckBox->setText(text);
msgBox.addWidget(pCheckBox);
if (msgBox.exec() == -1)
return QMessageBox::Cancel;
QMessageBox::StandardButton standardButton = msgBox.standardButton(msgBox.clickedButton());
if (standardButton == QMessageBox::Yes)
{
return pCheckBox->isChecked() ? QMessageBox::Yes : QMessageBox::No;
}
return QMessageBox::Cancel;
}使用方式
showInformation(this, QStringLiteral("提示"), QStringLiteral("這是一個普通的提示框-Information!"));
showQuestion(this, QStringLiteral("提示"), QStringLiteral("這是一個普通的提示框-Question!"));
showSuccess(this, QStringLiteral("提示"), QStringLiteral("這是一個普通的提示框-Success!"));
showError(this, QStringLiteral("提示"), QStringLiteral("這是一個普通的提示框-Error!"));原始碼學習
其實Qt中有很多自帶的比較好的效果,裡面用了很好的實現方式,建議安裝的時候把原始碼download下來,隨時可以研究並學習。例如:D:\Qt\Qt5.5.1\5.5\Src\qtbase\src\widgets\dialogs下面包含了所有關於dialog的實現-QProgressDialog、QMessageBox、QFileDialog。。。