unity 3D之ugui Scroll Rect拖拽訊息衝突問題
轉自: http://www.cnblogs.com/zhuhongjongy/p/5441069.html
ugui的誕生很大程度的改變了NGUI一手遮天的現狀。但是Ugui也由於與Ngui有極大的相似之處被人認為是Ngui的私生子。Ugui是unity親生的UI系統,在各個地方都有照顧,所以也被越來越多的人認識。越來越多的遊戲、應用也逐漸採用ugui去開發。但ugui始終沒有Ngui的渾厚,很多功能也亟待改善。
1、Ugui介面開發之Scroll Rect
拖拽是遊戲中需要顯示較多物體的主要方式,表現在介面上就需要用到諸如Scroll Rect等方式。
2、建立一個Scroll Rect
Unity 5.2版本中建立Scroll Rect與老一點的版本不同,在結構樹中分為四層:“Scroll Rect/ViewPoint/Content/item”。如下圖。
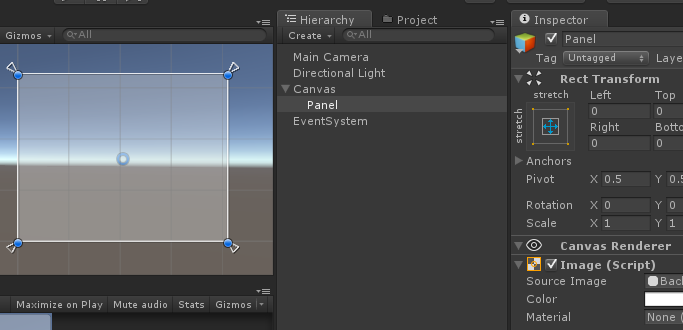
首先在觀察視窗中建立一個Panel

在Panel中新增Scroll Rect元件。
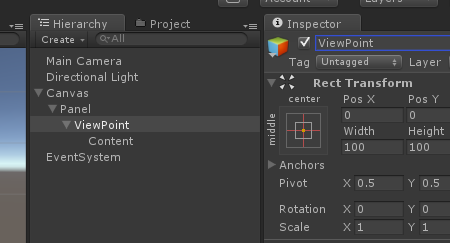
點選Panel,點選滑鼠右鍵-》Creat Empty。建立一個空的物體在planel下,並命名為“ViewPoint”。
點選上一步建立的空物體,點選滑鼠右鍵-》Creat Empty,在空物體下再建立一個空物體,並命名為“Content”:

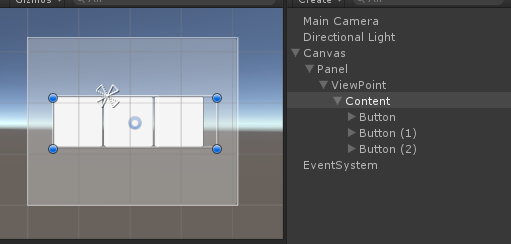
在Content物體中新增元件“Grid Layout Group”。該元件能夠自動排列子item的順序。當然根據需要你可以選擇“ horizontal Layout”或是“vertical Layout”。
在Content下新增item。

這就做好了最簡單的Scroll Rect。
接下來根據具體問題我會提出具體的解決方案。太晚了,先睡明天更新。
更新:20160703
通常我們在對ugui item新增點選事件是通常會使用兩種方法
方法一:
EventTrigger事件方法,通過傳遞點選後的回撥函式,觸發點選事件。
方法二:
通過偵聽Button 的onClick 事件。
UnityEngine.UI.Button button;
button.onClick.AddListener(function);
因為當我們要對Content中的item做點選事件的時候,通常會將item設定為ugui 中的Button。所以這裡就有了方案二。
ugui Button元件中原生封裝了又onClick觸發事件。
我們在 使用EventTrigger觸發事件時,有一個很好的地方就是隻要是GameObject,就能夠響應事件。這樣的好處就是如Image等元件在Unity中也能夠自然響應事件。
但是問題也就出在這裡。Scroll Rect中滑動事件是通過EventTrigger響應,所以當item也是通過EventTrigger響應點選事件時,就會遮擋住後面的Scroll Rect的滑動事件。這會導致很尷尬的結果,滑動列表需要在很小的範圍才會響應滑動事件。
所以在處理這個問題的時候我選用了第二種方案,使用onClick去觸發點選事件。onClick回撥函式 是繼承自UnityEngine.Events.UnityAction.委託。由於同一個點選事件通過不同的事件模組去響應,很好的處理了item擋住Scroll Rect 事件的問題。委託格式為不帶任何引數和返回的函式。
當我們要使用的時候通過呼叫button.onClick.AddListener(function);即可。
例如:button.onClick.AddListener(OnButtonClick2);
但是這樣的話每次不能傳值只能觸發事件,為了在響應的同時通過事件出入引數,所以在事件處理時添加了代理函式。
button.onClick.AddListener(delegate(){OnButtonClick1(button.gameObject);});這樣就能響應時間的同時傳入引數。

///滑鼠點選回撥事件 public void OnButtonClick1(GameObject go){ //do some thing }
public void OnButtonClick2(){
//do some thing
}
