UGUI Scroll Rect 滑動列表細節
第一次寫先來點簡單的。
對於Unity3D開發人員來說,滑動列表算是一個比較常見的功能,但有些細節的東西有時卻很模糊。
1、Unity版本2017.3.0
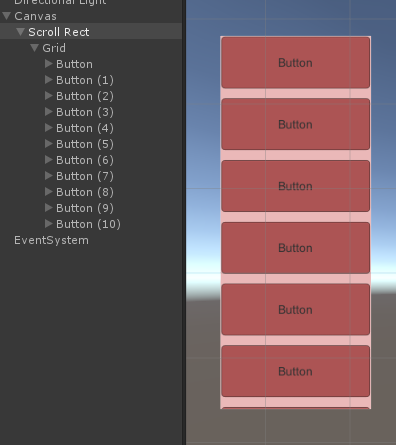
2、層級結構與預覽
3、組建
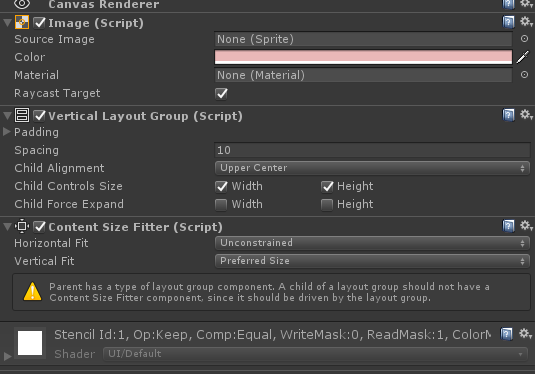
Grid的組建
Content Size Fitter 作用是隨位元組點的增減自動適配大小
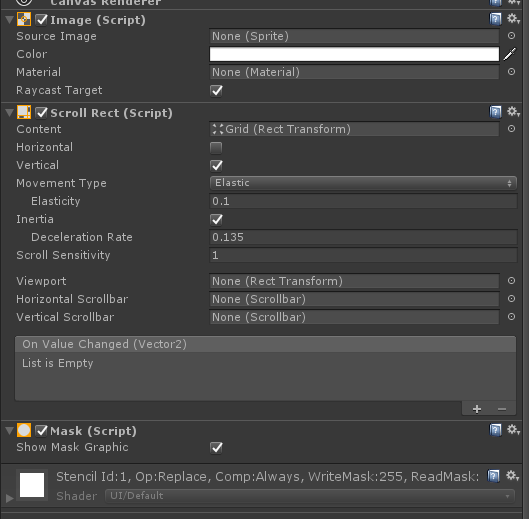
Scroll Rect的組建
4、細節點
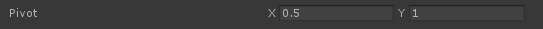
這個是上下滑動的列表,所以在新增Grid下面的子節點時,為使Grid頂部位置不動,節點往下依次增加,可以把Grid的中心Pivot的Y值設為1
這樣就ok了
相關推薦
UGUI Scroll Rect 滑動列表細節
第一次寫先來點簡單的。對於Unity3D開發人員來說,滑動列表算是一個比較常見的功能,但有些細節的東西有時卻很模糊。1、Unity版本2017.3.02、層級結構與預覽3、組建Grid的組建Content Size Fitter 作用是隨位元組點的增減自動適配大小Scroll
微信小程式坑-scroll-view滑動列表(就一行,沒有填滿螢幕就會觸發上拉載入事件)
比方說如下圖片中有一個滑動列表。我的這個頁面只有一行資料,按理說我們滑動時候是不應該觸發上拉載入的,因為滑動的 scroll-view元素高度是設定的100%。結果我這裡就觸發了上拉載入事件。圖中兩個箭頭,箭頭1的地方是 scroll-view的一個子元素的margin-to
unity 3D之ugui Scroll Rect拖拽訊息衝突問題
轉自: http://www.cnblogs.com/zhuhongjongy/p/5441069.html ugui的誕生很大程度的改變了NGUI一手遮天的現狀。但是Ugui也由於與Ngui有極大的相似之處被人認為是Ngui的私生子。Ugui是unity親生的UI系
UGUI查漏補缺之Scroll Rect中Viewport的作用
Viewpor 檢視視窗 1. 便於觀察,我們先搭建下UI試驗,如上圖結構。 2. 新建Viewport,圖中為紅色區域塊,並將其拖放到Scroll Rect元件viewport欄位上。 3. 便於觀察,將mask遮罩取消勾選。 4. 執行觀察,會發現此時豎直方向拖
unity UGUI動態滑動列表
步驟: 1.在SceneMail建立一個Panel 改名為ScrollRect,ScrollRect新增Mask和Scroll Rect元件,Scroll Rect元件勾選Vertical 只需要垂直滾動 2.在SceneMa
實現移動端touch事件的橫向滑動列表效果
parseint 滑動 borde lec let doc kit order mov 要實現手機端橫向滑動效果並不難,了解實現的原理及業務邏輯就很容易實現。原理:touchstart(手指按下瞬間獲取相對於頁面的位置)——》touchmove(手指移動多少,元素相應移動多
[轉]ionic3項目實戰教程三(創建provider、http請求、圖文列表、滑動列表)
獲取 The cto avatar 設置 ddd ctp itl promise 本文轉自:https://blog.csdn.net/lyt_angularjs/article/details/81145468 版權聲明:本文為博主原創文章,轉載請註明出處。謝謝! ht
CircleList-使用UGUI實現的圓形列表
CircleList CircleList是一個通過UGUI實現的圓形列表,通過縮放、平移和層級的改變模擬一個3D的圓形列表。 效果 新增與旋轉 間距調整 橢圓形的旋轉 引數 CenterX: 橢圓圓心的x座標偏移量 CenterY: 橢圓圓心的y座標偏移量 RadiusX: 橢圓
微信小程式 scroll-view 滑動可視區域
微信小程式 sroll-view css屬性設定注意事項 1.sroll-view 必須設定 white-space: nowrap 段落文字中不換行 2.子元素需要設定為 內聯塊元素 display:in
安卓裡RecyclerView的拖拽滑動列表
RecyclerView是V7下的一個控制元件,它提供給了使用者一種拔插式的體驗,這個控制元件相比於ListView和GridView要更加的靈活與方便。那麼下面我變用程式碼與註釋解析的方法將這個類的功能一步步的來實現出來。 首先,我們先建一個類,讓它繼承Recyc
Android滑動列表載入大量圖片時候的優化
1 正在滾動的時候停止載入圖片2 滾動到頂部和底部的時候,載入圖片3 滑動速度降低到一定速率的時候,載入圖片4 到底部時候載入更多/** * Created by android on 2018/1/9. * * 快速滑動時候,停止載入圖片, 載入更多 */ publi
NGUI【Unity】 滑動列表 3D效果,首尾相連,中間放大動畫效果
3D效果如下無3D效果如下彎曲度調整效果如下:縮放調整效果如下圖:漸變調整效果如下圖:請開啟:https://blog.csdn.net/qq_30259857/article/details/79562652
cocos creator學習: UI中的子節點Scroll View 滑動產生大面積空白的情況
所遇問題:scrollView 滑動後留下空白 異常: 正常: 原因: scroll View 有一個父節點,且對父節點做了 scaleTo 的操作 查資料後顯示,這是引擎沒修復的bug,以後的版本可能會修復吧。。。。 我目前的版本號
android實現頂部滑動列表
(1)定義一個xml viewpager控制元件<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/an
UGUI-Scroll View實現圖片翻頁效果
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.EventSystems; pu
Android之Material Design之可重新整理的滑動列表(RecyclerView)
Material Design控制元件的簡單介紹:Toolbar — 加強版ActionBar,用setSupportActionBar()方法將Toolbar例項傳入 (app:showAsAction-用來指定按鈕的顯示位置)。DrawerLayout — 用於滑動選單。
UGUI中ScrollView滑動適應問題解決辦法
問題描述: 在使用UGUI製作ScrollView滑動列表時,Content(ScrollRect元件中的Content屬性所對應的GameObject)下的子物體無法按照物體本身的大小進行顯示,一個子物體則寬是Content的寬,2個是1/2的寬,3個是1/3的寬。。。這
Vue(用better-scroll實現滑動效果)
border current pen dex gree v-for import [] ron 一、前言 1、效果演示 2
微信小程式-06 tab選項卡滑動切換與列表Item(scroll 、 swiper)資料的獲取等所用到的都有了
目錄 示例圖片 WXML js WXSS 示例圖片 WXML <view > <scroll-view scroll-x="true" class="tab-h" scroll-left="{{scrollLeft}}
高仿微信對話列表滑動刪除效果
urn ann hang 源代碼分析 times ati boolean fault traffic 前言 用過微信的都知道。微信對話列表滑動刪除效果是非常不錯的,這個效果我們也能夠有。思路事實上非常easy,弄個ListView。然後裏面的每一個item做成一個能夠滑