vue+iView 引入iconfont
阿新 • • 發佈:2019-02-06
iView本身的圖示不是很多,所以在選擇圖示的時候翻出了收藏了好久的iconfont~
iconfont是阿里出品的開源圖示庫,有非常多的圖示,兼具美觀和全面,非常適合找圖示~
一、引入單色圖示
1. 新建專案

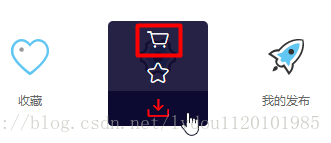
2. 選擇喜歡的圖示加入購物車,將滑鼠放在喜歡的圖示上面就會顯示選單。
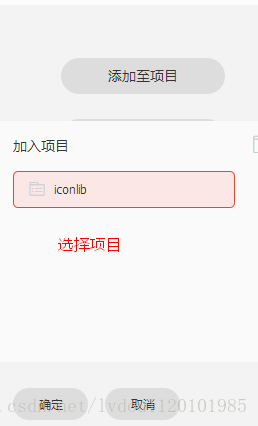
3. 將購物車的圖示加入專案;
點選右上角的“購物車”按鈕彈出購物車的圖示:
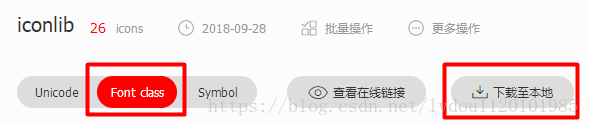
4. 下載圖示檔案;
圖示管理 —> 我的專案,選擇Font class,下載至本地
5. 引入vue專案
- 解壓圖示檔案後的檔案如下:
- 在assets資料夾新建iconfont資料夾,將上述的五個檔案拷貝至專案,專案的目錄結構如下:
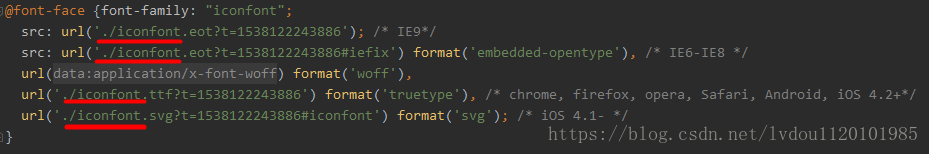
- 修改css檔案中的路徑,在檔案引入的地方加上 ./
- 全域性引入iconfont
在 main.js 中加上
至此,iconfont匯入完成,在需要設定圖示的地方使用iconfont的圖示樣式即可,前面切記要加上 iconfont
6. 怎麼檢視圖示和樣式名稱?
在iconfont下載下來的專案中有一個 demo_fontclass.html 檔案,雙擊瀏覽器開啟即可以看到所有的圖示和樣式名稱;
二、引入多色圖示
1. 將iconfont.js複製到iconfont資料夾,單色圖示的話不需要這個檔案,如上只需要5個檔案,多色就需要引入這個js檔案了;
2. Vue引入iconfont.js;
在main.js中新增引用:
3. 在需要引入多色圖示元件中設定圖示的style樣式;
<style scoped>
.icon {
width: 1.4em; height: 1.4em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>引入:
<!-- 彩色圖示 --> <svg class="icon" aria-hidden="true"> <use :xlink:href="'#icon-' + item.icon"></use> </svg>
引入多色圖示的原因是今天上午閒的無聊發現按鈕的單色圖示好單調,於是吭哧吭哧的各種百度怎麼使用iconfont的多色圖示,實際效果還是比單色好看一些的吧~
哈哈,如此做作~